在web 或者webapp开发中我们习惯了直接饮用本地图片做背景,例如
.aaa { background: url('img/1.png'); }
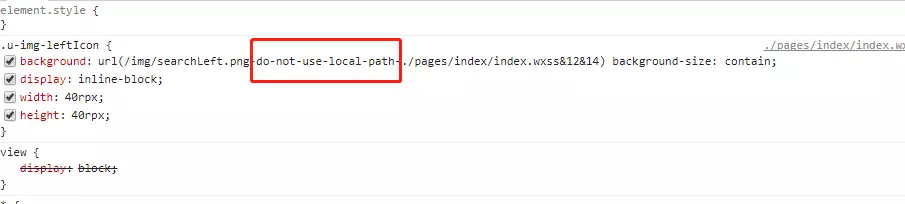
但是这种引用方式在微信小程序中是无法使用的,控制台会显示如下

不允许使用本地路径。
于是我将路径替换为非本地路径试试:
.u-img-leftIcon { background: url('http://192.168.31.163:8020/pr/source/img/searchLeft.png') no-repeat; background-size: contain; display: inline-block; 40rpx; height: 40rpx; }
此时,图片正产显示。但是开发的时候如果没有图片服务器咋办?
可以使用base64方式引用图片
.u-img-leftIcon { background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAgCAYAAABgrToAAAAAAXNSR0IArs4c6QAAAHlJREFUWAnt2LEJwDAMRFE5c2ShLOKhsp69h3ISeAI1CnyBiJvA8dwcHu7+mNmrvbWdZivMHAq4dOgW7kDt65y6fiPg1AZnt8kr7haKPAgggAACfxOIskCbKdwabaaAlw0rmhaDAAIIIIBAQYA2U8CLX2kzFcB8m/kAgGUmQShl8pcAAAAASUVORK5CYII=) no-repeat; background-size: contain; display: inline-block; 40rpx; height: 40rpx; }
这样就是把图片转换成了一串base64编码来调用。而编码转换网址,如下:
http://imgbase64.duoshitong.com/
转换出的代码直接复制到url的括号中即可