前言
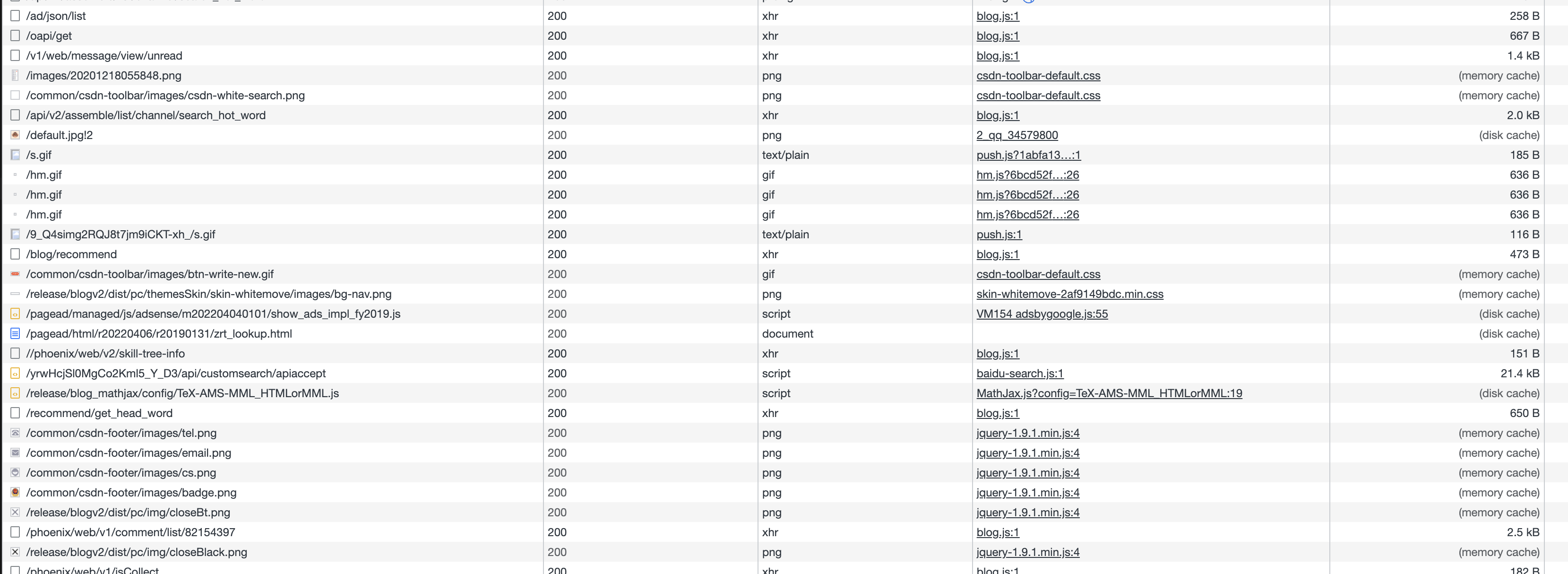
在打开浏览器开发者工具的时候,查看网络请求,对于资源大小(size)选项,除了具体的数字大小,还有(memory cache)和(disk cache)字段之类的出现

什么是memory cache
不访问服务器,一般已经加载过该资源切缓存在了内存当中,直接从内存中读取缓存。浏览器关闭后,数据将不存在(资源被释放掉了),再次打开相同的页面时,显示资源大小了。
什么是disk cache
不访问服务器,已经在之前的某个时间加载过资源,直接从硬盘中读取缓存,关闭浏览器后,数据依然存在,此资源不会随着该页面的关闭而释放掉下次打开仍然会是(disk cache)
浏览器缓存
浏览器缓存的优点:
- 减少了冗余的数据传输,节省了网费
- 减少了服务器的负担,大大提升了网站的性能
- 加快了客户端加载网页的速度
浏览器缓存主要有两类:强缓存和协商缓存
- 强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的network选项中可以看到该请求返回200的状态码;
- 协商缓存: 向服务器发送请求,服务器会根据这个请求的request header的一些参数来判断是否命中协商缓存,如果命中,则返回304状态码并带上新的response header通知浏览器从缓存中读取资源
两者的共同点,都是从客户端缓存中读取资源;区别是强缓存不会发送请求,协商缓存会发送请求。

response header的参数
- Expires:response header里的过期时间,浏览器再次加载资源时,如果在这个过期时间内,则命中强缓存。
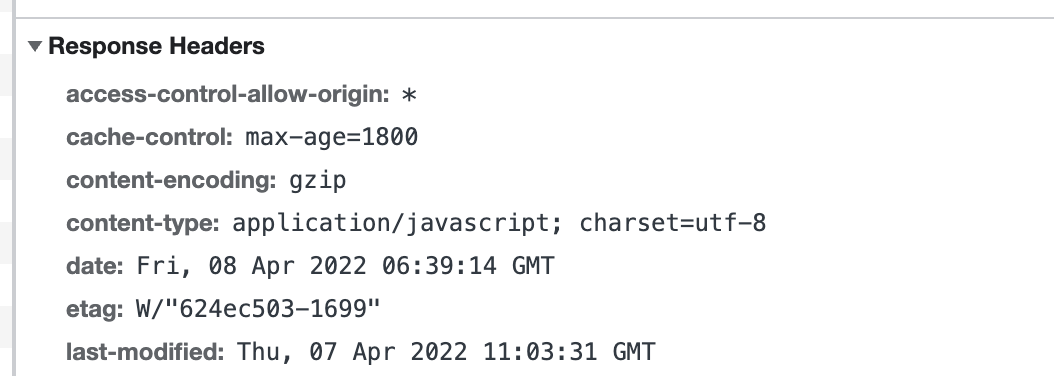
- Cache-Control:当值设置为max-age=300时,则代表在这个请求正确返回时间(浏览器也会记录下来)的5分钟内再次加载资源,就会命中缓存。
注:Cache-Control除了max-age字段外还有下面几个比较常用的设置值
-no-cache:不适用本地缓存。需要使用缓存协商,咸鱼服务器确认返回的相应是否被更改。如果之前的相应中个存在ETag,那么请求的时候会与服务端验证,如果资源违背更改,则可以避免重新下载
-no-store:直接禁止浏览器缓存数据。每次用户请求该资源,都会想服务器发送一个请求,每次都会下载完整的资源。
-public:可以被所有的用户缓存,包括终端用户和CDN等中间代理服务器。
-private只能被终端用户的浏览器缓存,不允许CDN等中继缓存服务器对其缓存。
- Last-Modify/if-Modify-Since:浏览器第一次请求一个资源的时候,服务器返回的header中会加上Last-Modify,Last-Modify是一个时间标识该资源的最后修改时间,当浏览器再次请求该资源时,requerst的请求头中会包含if-Modify-Since,该值为缓存之间返回的Last-Modify。服务器手抖if-Modify-Since后,根据资源最后修改时间判断是否命中缓存
- Etag:web服务器相应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器决定)。
- If-None-Match:挡子源过期时(使用Cache-Control标识的max-age),发现资源拒用Etag声明,则再次向web服务器请求时带上头If-None-Match(Etag)的值。web服务器收到请求后发现有投If-None-Match则与被请求资源的相应校验串进行比较,决定是否命中协商缓存。
Etag和Last-Modified的作用和用法,他们的区别:
- Etag要优于Last-Modified。Last-Modified的时间单位是秒,如果某个文件在1秒内改变了多次,那么他们的Last-Modified其实并没有提现出来修改,但是Etag每次都会改变确保了精度。
- 在性能上,Etag要逊于Last-Modified,毕竟Last-Modified只需要记录时间,而Etag需要服务器通过算法来计算出一个hash值;
- 在优先级上,服务器校验优先考虑Etag。
浏览器缓存的过程
- 浏览器第一次加载资源,服务器返回200,浏览器将资源文件从服务器上请求下载下来,并把response header及该请求的返回时间一并缓存。
- 下一次加载资源时,先比较当前时间和上一次返回200时候的时间差,如果没有超过cache-control设置的max-age,则没有过期,命中缓存,不发送请求直接从本地缓存读取该文件(如果浏览器不支持HTTP.1.1,则用expires判断是否过期),如果时间过期,则向服务器发送header带有If-None-Match和If-Modified-Since的请求
- 服务器收到请求后,优先根据Etag的值判断被请求的文件有没有做修改,Etag值一致则没有被修改,命中协商缓存,返回304;如果不一致,则有改动,直接返回新的资源文件带上新的Etag值带上新的Etag值并返回200