CSS(Cascading Style Sheet),级联-层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标签性语言
CSS语法的核心为三大要素:选择符(selector)又称选择器,指这组样式编码所要针对的对象,属性(property)和值(value)
| 分类 | 示例 |
| HTML选择器 |

1 body,ul,ol,p,td,th
2 {
3 font-family:Tahoma,Arial;
4 font-zize:lem;
5 color:#000
6 }
|
| class选择器 |

1 <p class="id1">p1</p>
2 <p class="id2">p2</p>
3
4 .id1{color.red}
5 .id2{color.green}
|
| ID选择器 |

1 <p id="select">测试</p>
2
3 #select{color:#FFF}
|
| 伪类 |

1 伪类:对象在某个状态下的样式
2 比如:
3 不访问:
4 a:link{color:#F00;text-decoration:none}
5 访问:
6 a:link{color:#F00;text-decoration:underline}
|
| 分类 | 示例 |
| 内联样式 |
<p style="color:red"> 内联<span style="color:black">显示黑色</span> </p> |
| 内嵌样式 |
样式表应该包含于<head></head>之间,可包含一个或多个<style>标签 <head> <style type="text/css"> a:link{color:#F00;text-decoration:none} </style> </head> |
| 导入样式 |
<head> <style type="text/css"> @import url(/css/pink.css) </style> </head> |
| 连接外部CSS样式表 |

<head> <link rel="StyleSheet" href="pink.css" type="text/css" media="screen"> <link rel="Alternate StyleSheet" href="pink.css" type="text/css" media="screen"> </head> |
常用样式示例:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>常用样式示例</title> <Style type="text/css"> /*通配选择器*/ *{ margin:1px; padding:0px; } /*设定body样式*/ Body{ font-size=12px; background:#C0F0F0; } /*设定DIV样式*/ #all{ width:500px; height:300px; line-height:1.6em; margin:0px auto; border:1px solid #90684c; } /*设定标题样式*/ #top{ border-bottom:1px solid #787878; text-align:center; background:#5232; color:red; } /*列表样式*/ ul{ list-style:none; background:#23876b; color:#bebebe; } .list{ float:left; margin:25px; border:1px solid #401111; } .ula li { background:green; text-indent:lem; } </Style> </head> <body> <div id="all"> <h3 id="top">常用样式示例</h3> <div class="list"> <div class="top_bar"> <h4 id="top">编程语言的列表</h4> </div> <ul class="ula"> <li>c#c#c#</li> <li>javajavajava</li> <li>php</li> <li>c++</li> <li>javajavajava</li> </ul> </div> <div class="list"> <div class="top_bar"> <h4 id="top">天气预报</h4> </div> <ul class="ulb"> <li>成都...</li> <li>西安...</li> <li>兰州...</li> <li>北京...</li> <li>上海...</li> </ul> </div> <div class="list"> <div class="top_bar"> <h4 id="top">早间新闻</h4> </div> <ul class="ulb"> <li>多地持续性................</li> <li>大雨...............</li> <li>...</li> <li>北京...</li> <li>上海...</li> </ul> </div> </div> </body> </html>
成品:
层叠样式示例:

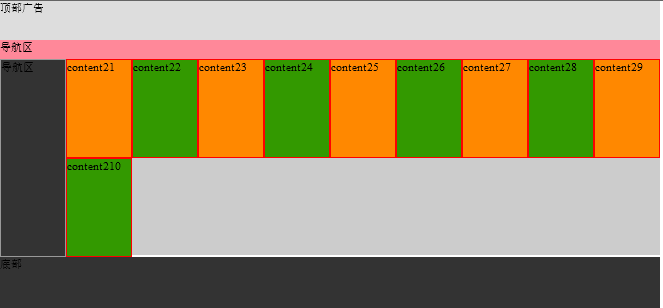
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>层叠样式布局示例</title> <Style type="text/css"> *{ margin:0px; padding:0px; } #top,#nav,#main,#foot { width=400px; margin:0px auto; } #top { height:60px; background-color:#ddd; } #nav { height:30px; background-color:#f89; } #main { height:300px; } #left { width:98px; height:298px; border:1px solid #999; float:left; background-color:#333; } #right { height:298px; background-color:#ccc; } .content { width:98px; height:148px; background-color:#390; border:1px solid #F00; float:left; } #content2 { background-color:#f80; } #foot { height:80px; background-color:#333; } </Style> </head> <body> <div id="top">顶部广告</div> <div id="nav">导航区</div> <div id="main"> <div id="left">导航区 </div> <div id="right"> <div class="content" id="content2">content21</div> <div class="content">content22</div> <div class="content" id="content2">content23</div> <div class="content">content24</div> <div class="content" id="content2">content25</div> <div class="content">content26</div> <div class="content" id="content2">content27</div> <div class="content">content28</div> <div class="content" id="content2">content29</div> <div class="content">content210</div> </div> </div> <div id="foot">底部</div> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>层叠样式布局示例</title> <Style type="text/css"> *{ margin:0px; padding:0px; } #top,#nav,#main,#foot{ width=500px; margin:0px auto; } #top{ height:80px; background-color:#ddd; } #nav{ height:25px; background-color:#f89; } #main{ height:300px; } #left{ width:98px; height:298px; border:1px solid #999; float:left; background-color:#ddd; } #right{ height:298px; background-color:#ccc; } .content{ width:98px; height:148px; border:1px solid #999; background-color:#c00; float:left; } #content2{ background-color:#f80; } #foot{ background-color:#f30; } </Style> </head> <body> <div id="top">顶部广告</div> <div id="nav">导航区</div> <div id="main"> <div id="left">导航区 </div> <div id="right"> <div class="content" id="content2">内容1</div> <div class="content">内容2</div> <div class="content" id="content2">内容3</div> <div class="content">内容4</div> <div class="content" id="content2">内容5</div> <div class="content">内容6</div> <div class="content" id="content2">内容7</div> <div class="content">内容8</div> <div class="content" id="content2">内容9</div> <div class="content">内容10</div> </div> </div> <div id="foot">底部</div> </body> </h
成品:
层叠样式布局示例:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>层叠样式布局示例</title> <Style type="text/css"> *{ margin:0; padding:0; font-size:lem; } #warper{ width:1002px; height:400px; margin:0 auto; } #top{ width:100%; height:100px; background:#16f; } #center{ width:100%; height:400px; background:#fff; } #foot{ width:100%; height:60px; background:#999; } #left{ width:220px; height:400px; float:left; background:#f93; } #main{ width:580px; height:100%; float:left; margin-left:6px; background:#dceafc; } #right{ width:190px; height:100%; float:right; background:#ccc; } </Style> </head> <body> <div id="warper"> <div id="top">顶部</div> <div id="center"> <div id="left">左侧</div> <div id="main">主区内容</div> <div id="right">右侧</div> </div> <div id="foot">底部</div> </div> </body> </html>
成品:
