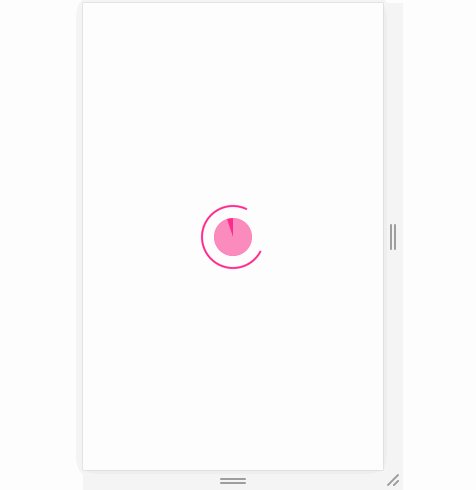
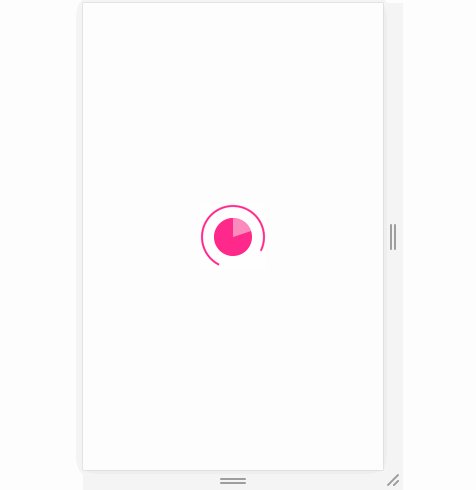
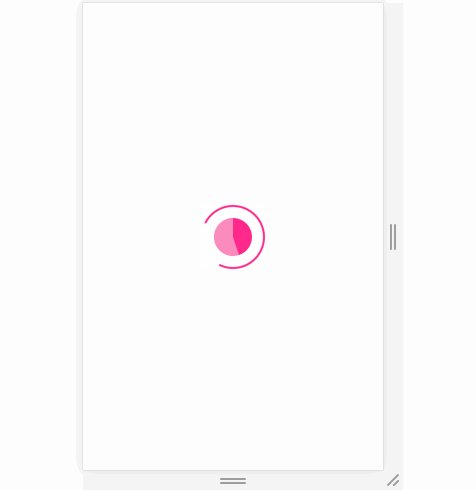
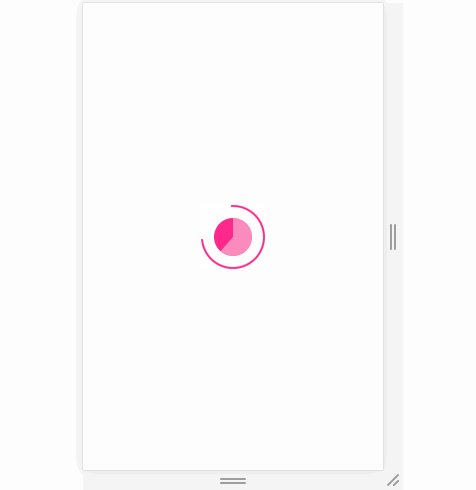
一、loading效果

二、clip-path
css中的剪切clip-path属性是CSS Masking模块的一部分。
矩形
clip-path:inset(top right bottom left round top-raduis right-radius bottom-radius left-radius);
例子:
原图
 (690x1035)
(690x1035)
.clipPath{ -webkit-clip-path:inset(50px 30px 300px 100px round 0% 0% 0% 0%); }
剪切结果如下:
 (图手动缩小,太大了)
(图手动缩小,太大了)
.clipPath{ -webkit-clip-path:inset(130px 70px 300px 100px round 50% 0% 0% 0%); }
效果这样:

.clipPath{ -webkit-clip-path:inset(130px 70px 300px 100px round 0% 50% 0% 0%); }

.clipPath{ -webkit-clip-path:inset(130px 70px 300px 100px round 0% 0% 50% 0%); }

.clipPath{ -webkit-clip-path:inset(130px 70px 300px 100px round 0% 0% 0% 50%); }

.clipPath{ -webkit-clip-path:inset(130px 70px 300px 100px round 50% 10% 50% 10%); }

clip-path:inset(top right bottom left);
其中前四个参数的值大小对应的则是距离原始元素的4个边的距离
圆形
clip-path:circle(radius at x-axis y-axis);//radius表示半径大小,x-axis和y-axis表示圆心坐标(原图的坐标点)
.clipPath{ -webkit-clip-path:circle(230px at 350px 310px); }

椭圆
clip-path:ellipse(x-rad y-rad at x-axis y-axis);
其中x-rad,y-rad分别表示椭圆的长半轴和短半轴
.clipPath{ -webkit-clip-path:ellipse(230px 180px at 350px 310px); }

最喜欢的就是下面的技能
多边形
clip-path:polygon(x1 y1,x2,y2,x3,x3,...,xn yn);
根据坐标点围城的图形进行剪切
.star{
-webkit-clip-path:polygon(50% 0%,63% 38%,100% 38%,69% 59%,82% 100%,50% 75%,18% 100%,31% 59%,0 38%,37% 38%); width:200px; height:200px; background-color: cornflowerblue; }

三、loading效果实现思路
用两个div进行实现:
将浅颜色的圆放在深颜色的圆上面,下面深颜色的圆不动,大小不变,上面浅颜色的圆由小变大,形成loading的旋转效果。
.circleCakeTop{ background-color: #FB8BBD; border-radius:50%;//矩形变成圆形 width: 60px; height: 60px; position: absolute; top:15px; left:15px; animation:circleCake 2s linear infinite; -webkit-animation:circleCake 2s linear infinite; transform:rotate(45deg);//旋转45度,从90度开始画圆 } @keyframes circleCake{ 0%{ -webkit-clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px); -moz-clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px); -o-clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px); -ms-clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px); clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px);//刚开始时候是(30px 30px)-(0px 0px)的一个直线就是没有剪切 } 12.5%{ -webkit-clip-path: polygon(30px 30px,0 0,60px 0,60px 0,60px 0,60px 0); -moz-clip-path: polygon(30px 30px,0 0,60px 0,60px 0,60px 0,60px 0); -ms-clip-path: polygon(30px 30px,0 0,60px 0,60px 0,60px 0,60px 0); -o-clip-path: polygon(30px 30px,0 0,60px 0,60px 0,60px 0,60px 0); clip-path: polygon(30px 30px,0 0,60px 0,60px 0,60px 0,60px 0);//顺时针1/4圆,动画完成 } 25%{ -webkit-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,60px 60px,60px 60px); -moz-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,60px 60px,60px 60px); -ms-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,60px 60px,60px 60px); -o-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,60px 60px,60px 60px); clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,60px 60px,60px 60px);//1/4圆到半圆 } 37.5%{ -webkit-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 60px); -moz-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 60px); -ms-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 60px); -o-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 60px); clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 60px);//半圆到3/4圆 } 50%{ -webkit-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 0px); -moz-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 0px); -ms-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 0px); -o-clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 0px); clip-path: polygon(30px 30px,0 0,60px 0,60px 60px,0 60px,0px 0px);//3/4圆到整圆 } 62.5%{ -webkit-clip-path: polygon(30px 30px,60px 0px,60px 0,60px 60px,0 60px,0px 0px); -moz-clip-path: polygon(30px 30px,60px 0px,60px 0,60px 60px,0 60px,0px 0px); -ms-clip-path: polygon(30px 30px,60px 0px,60px 0,60px 60px,0 60px,0px 0px); -o-clip-path: polygon(30px 30px,60px 0px,60px 0,60px 60px,0 60px,0px 0px); clip-path: polygon(30px 30px,60px 0px,60px 0,60px 60px,0 60px,0px 0px);//整圆到3/4圆 } 75%{ -webkit-clip-path: polygon(30px 30px,60px 60px,60px 60px,60px 60px,0 60px,0px 0px); -moz-clip-path: polygon(30px 30px,60px 60px,60px 60px,60px 60px,0 60px,0px 0px); -ms-clip-path: polygon(30px 30px,60px 60px,60px 60px,60px 60px,0 60px,0px 0px); -o-clip-path: polygon(30px 30px,60px 60px,60px 60px,60px 60px,0 60px,0px 0px); clip-path: polygon(30px 30px,60px 60px,60px 60px,60px 60px,0 60px,0px 0px);//3/4圆到半圆 } 87.5%{ -webkit-clip-path: polygon(30px 30px,0px 60px,0px 60px,0px 60px,0 60px,0px 0px); -moz-clip-path: polygon(30px 30px,0px 60px,0px 60px,0px 60px,0 60px,0px 0px); -ms-clip-path: polygon(30px 30px,0px 60px,0px 60px,0px 60px,0 60px,0px 0px); -o-clip-path: polygon(30px 30px,0px 60px,0px 60px,0px 60px,0 60px,0px 0px); clip-path: polygon(30px 30px,0px 60px,0px 60px,0px 60px,0 60px,0px 0px);//半圆到1/4圆 } 100%{ -webkit-clip-path: polygon(30px 30px,0 0px,0px 0,0px 0px,0 0px,0 0px); -moz-clip-path: polygon(30px 30px,0px 0,0px 0,0px 0px,0 0px,0 0px); -ms-clip-path: polygon(30px 30px,0px 0,0px 0,0px 0px,0 0px,0 0px); -o-clip-path: polygon(30px 30px,0px 0,0px 0,0px 0px,0 0px,0 0px); clip-path: polygon(30px 30px,0px 0,0px 0,0px 0px,0 0px,0 0px);//1/4圆到刚开始的状态 } }
实际的浅颜色圆是由矩形的border-radius:50%属性变成圆形。
注意:自己在编码过程中,为了省劲,有的0后没有加px,导致3/4圆到整圆时候出现错误,加上px后效果正确。严谨一些,以后都加上px。(但是还不知道是为什么)
以上自己的方法,兼容性不好,-webkit-内核的浏览器支持的比较好,FireFox支持的效果很不好,IE就更别说了。
其他方法就需要动一下脑子,张鑫旭大神的一篇博客中提到的方法很好,我是没有想到,多多学习。