1 当模块有路径时
之前已经学习了系统模块和第三方模块,无论使用哪种模块都要先使用require方法对模块进行引用,在require方法内部对模块的查找有一定的规则。比如在引用系统模块和第三方模块时只写了模块名称没有写模块路径,它是如何查找的呢?下面将进行说明:
-
如果是完整路径,require方法就根据模块路径查找文件

-
如果模块后缀省略:

(1)先找同名的js文件,如果找到了就执行该js文件。
(2)如果没找到,那么再找同名(find)的文件夹,如果找到了同名文件夹就找文件夹中的index.js文件并执行。
(3)如果没有index.js文件,就会去find文件夹中的package.json文件中查找main选项中的入口文件
(4)如果找指定的入口文件不存在或者没有指定文件就会报错:模块没有找到。
js--->index.js---->package.json中main选项的入口文件
演示
(1)在lesson1中新建modulefindRules文件夹,
(2)在modulefindRules文件夹下新建文件find.js,这就是我们要查找的模块
//find.js
console.log('modulefindRules文件夹下的find.js被引用了');
(3)在modulefindRules文件夹下新建文件require.js。将在requires.js中对模块进行引用以验证查找规则
//require.js
require('./find.js');
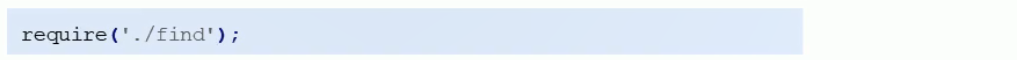
(4)运行

(5)修改require.js的代码如下
//require.js
require('./find');
运行结果同上
(6)修改find.js文件名为find.js.bak,此时就没有find的同名js文件了。而require.js的内容依然是
//require.js
require('./find');
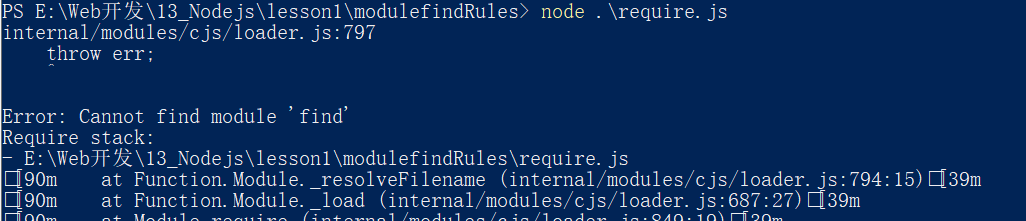
运行就会报错
(7)同目录下新建find文件夹,在find文件夹下新建index.js文件
//index.js
console.log('find文件夹下的index.js文件被执行了');
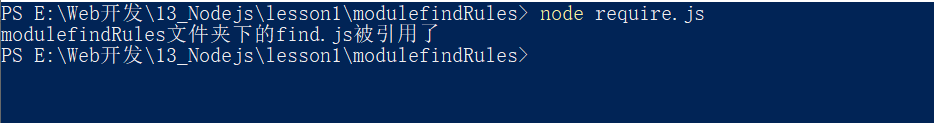
也可以正常运行

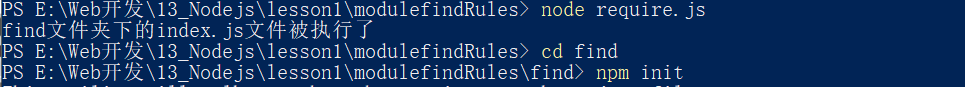
(8)若index.js也没有(这里将其更名为index.js.bak),那么会去找find文件夹下的package.json文件。之前说过package.json是存在于项目的根目录下的,那么为什么find文件夹下也可以有find.json文件呢?答:这里是将find文件夹整体当作一个模块了,下面在find文件夹下用npm init 来生成package.json文件

得到的package.json文件如下
{
"name": "find",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
注意main选项默认指向index.js,现在将main选项中的index.js修改为main.js,同时在find文件夹下新建文件main.js
//main.js
console.log('find文件夹下的main.js被执行了');
现在回到modulefindRules文件夹下运行

(9)此时若删除package.json中的main选项,运行上面的语句则会报错
2 当模块没有路径时,只有模块名时

//require.js文件
require('find');
(1)由于系统模块中不存在find模块,那么就会去node_modules文件夹中查找
(2)在modulefindRules文件夹下新建文件夹node_modules,在node_modules文件夹下新建同名js文件find.js
//find.js
console.log('node_modules文件夹下的find.js被执行了');
运行require.js

(3)若node_modules文件夹下没有同名js文件(将find.js修改为find.js.bak),在node_modules文件夹下新建find文件夹,在find文件夹下新建index.js
//index.js
console.log('node_modules文件夹下的find文件夹中的index文件被执行了');
运行

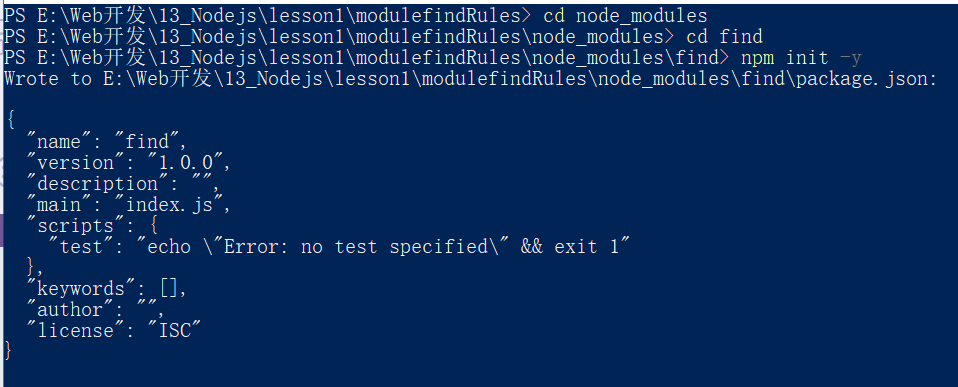
(4)若node_modules文件夹下的find文件夹中没有index.js(将index.js修改为index.js.bak),那么就要去find文件夹下找package.json文件,首先生成package.json文件

{
"name": "find",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
(5)将"main": "index.js"修改为"main": "b.js"。同时在这个find文件夹下新建b.js
//b.js文件
console.log('b.js文件被执行了');
运行后得

(6)删除"main": "b.js"再运行后报错