3. 第三方模块
3.1 什么是第三方模块

包=第三方模块

第一种存在形式类似于jQuery
3.2 如何获取第三方模块

- npmjs.com这个网站提供了一个命令行工具:npm
- 其实npm本身也是一个第三方模块,但是由于每一个开发者都需要使用这个模块,所以按照nodejs的时候,就已经安装了。
- 下面就是要使用npm去下载第三方模块了,使用方法:


formidable模块默认下载到命令行工具的默认目录下,即E:Web开发13_Nodejslesson1>
之后,上述目录下出现文件夹node_modules和文件package-lock.json


此时文件夹中就没有文件夹node_modules了
上述安装都属于本地安装
本地安装:将模块下载到当前的项目中,供当前的项目使用
全局安装:将模块安装到一个公共的目录中,所有的项目都可以使用这个模块

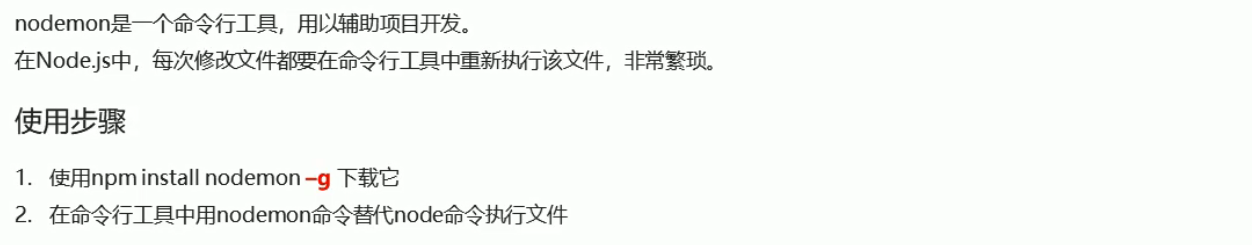
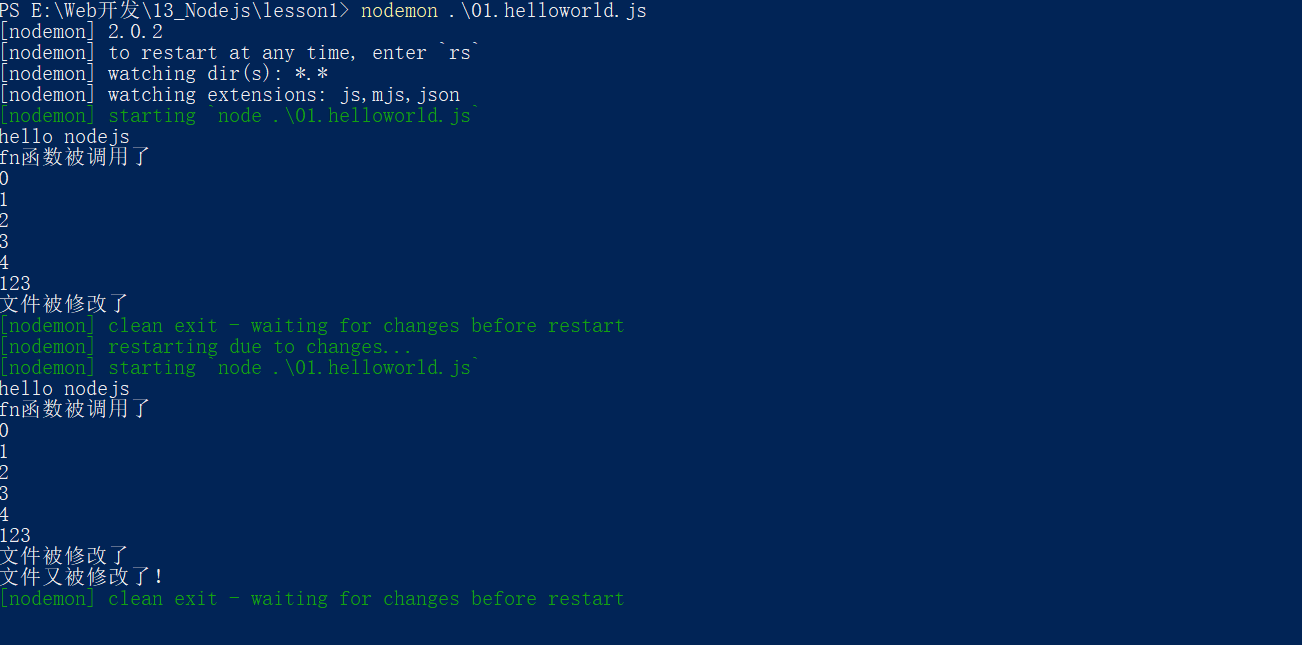
3.3 nodemon第三方模块

-g:是指全局安装
输入:nodemon .�1.helloworld.js

修改01.helloworld.js的文件内容,在报错文件后,又自动执行保存后的文件

ctrl+C之后退出,又返回原先的目录

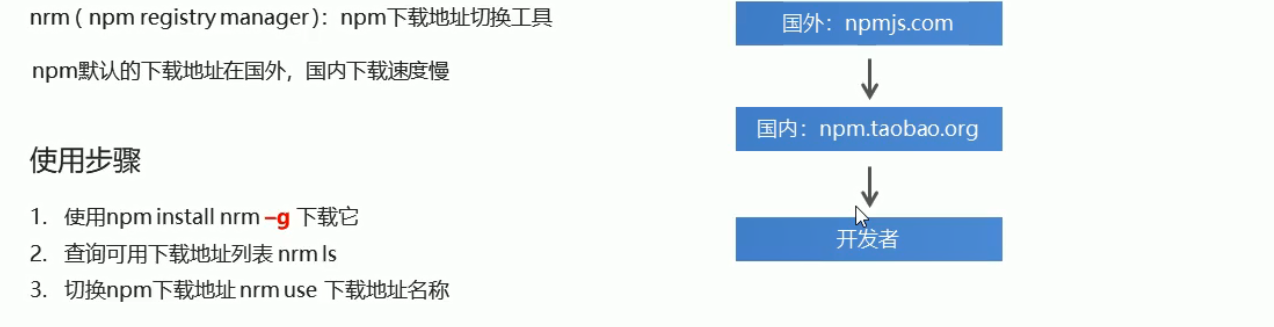
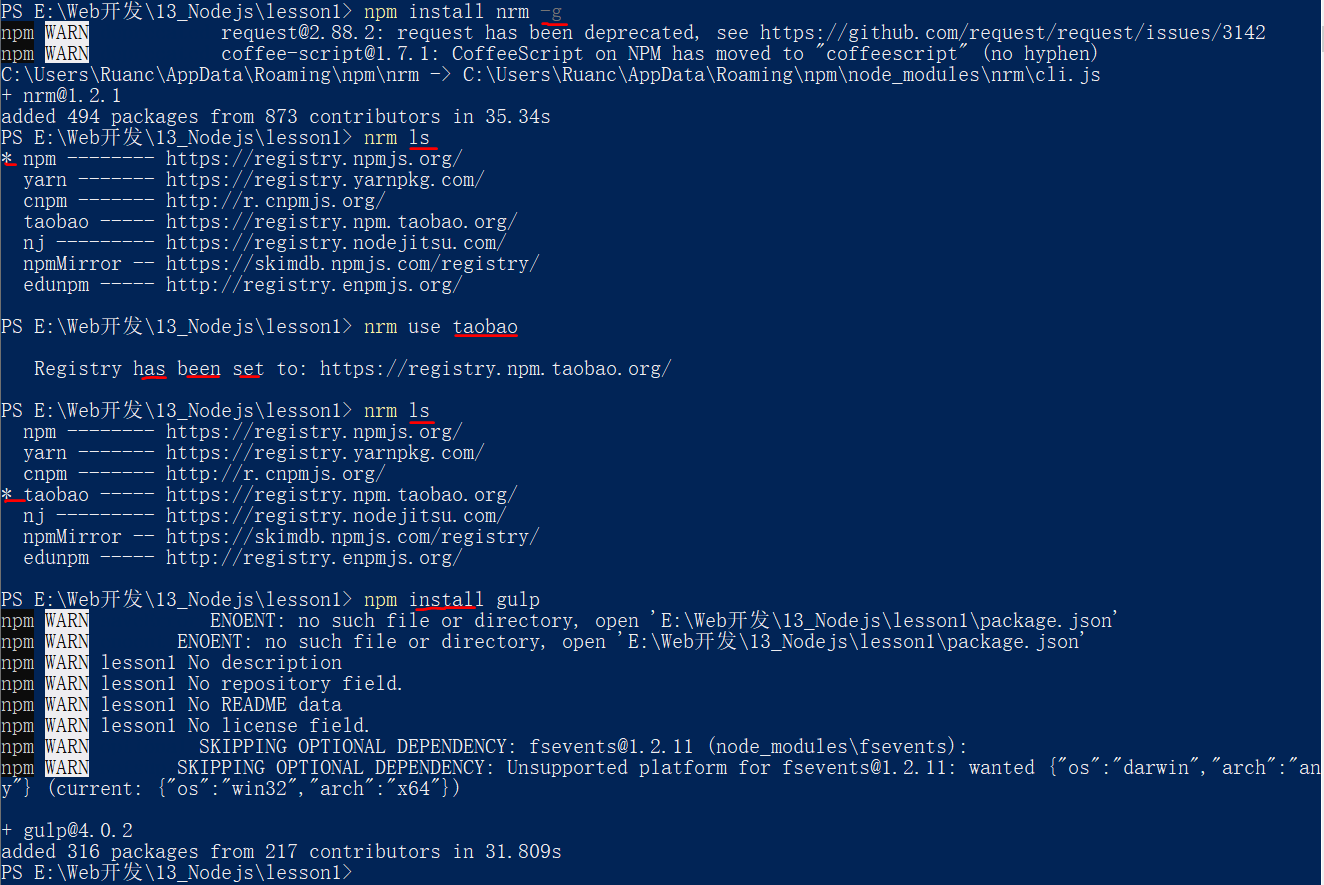
3.4 nrm第三方模块
nrm:可以快速切换npm的下载地址
npm默认的下载地址在国外,下载慢
为了提高下载速度有的公司建立专门的服务器,用于存储node的第三方模块,完全可以代替官方的下载地址


3.5 Gulp第三方模块

Gulp可以做什么?
- 线上项目:html,js,css文件压缩合并
- 语法转换:es6转es5,less转css
- 公共文件抽离:抽取网站中的公共部分,比如:网站的头部,将头部代码抽取到公共文件以后,如果头部有变换,只需要修改这个抽取来的文件就可以了,不需要修改全部包含头部代码的文件
- 修改文件,浏览器自动刷新
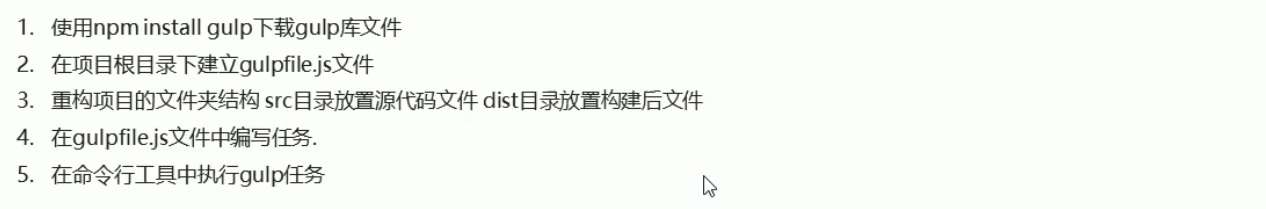
使用步骤

具体操作流程
(1)在lesson1文件夹中新建文件夹gulp-demo
(2)在命令行中切换到gulp-demo 文件夹下
(3)npm install gulp安装库文件(gulp是一个库文件,是本地下载,所以不加-g)
(4)gulp-demo就是项目的根目录,在该目录下建立gulpfile.js文件(gulpfile.js这个文件名不可以随意更改)
(5)新建文件夹src放置源文件(提前准备好了,里面的代码都是开放过程的代码,即没有被压缩过的)
(6)在gulpfile.js中编写任务之前要了解gulp中准备好的方法:
- gulp.src()获取任务要处理的文件
- gulp.dest()输出文件:由于获取到的文件都是在内存RAM中,要在内存中去处理这些文件,处理完之后要输出到硬盘的某一个目录下,本案例的目录就是disc目录
- gulp.task()建立gulp任务
- gulp.watch()监控文件的变化
- 代码示例

(7)在gulpfile.js中编写第一个任务
// 引用gulp模块
const gulp = require('gulp');
// 使用gulp.task建立任务
// 1.参数1任务的名称
// 2.参数2任务的回调函数
gulp.task('first', () => {//这就是一个单纯的文件复制任务
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
//这里不可以直接写gulp.dest('dist/css'),因为gulp.dest()也是对文件处理的一种方式
//硬性要求:将要处理的代码写在pipe中
//gulp.dest('dist/css')就算是dist文件夹下没有css文件夹,那么就会自动创建css文件夹
});
(8)执行第一个任务
若用node命令执行gulpfile.js,那么执行的是整个文件,现在需要执行的是当前这个文件的first任务。gulp这个第三方模块除了给我们提供了库文件以外,还为我们提供了一个同名的命令行工具,可以用这个命令来执行某一个任务。先下载

运行:有报错

原因:这是gulp4.0版本使用task时,回调函数使用匿名函数带来的问题,gulpgulp不再支持同步任务。解决方案有很多具体参考https://www.gulpjs.com.cn/docs/getting-started/async-completion/
比较简单的方法就是 添加callback,来指示函数完成,修改代码如下:
// 引用gulp模块
const gulp = require('gulp');
// 使用gulp.task建立任务
// 1.参数1任务的名称
// 2.参数2任务的回调函数
gulp.task('first', (callback) => {//这就是一个单纯的文件复制任务
console.log('我们人生中的第一个gulp任务执行了');
// 1.使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
.pipe(gulp.dest('dist/css'));
//这里不可以直接写gulp.dest('dist/css'),因为gulp.dest()也是对文件处理的一种方式
//硬性要求:将要处理的代码写在pipe中
//gulp.dest('dist/css')就算是dist文件夹下没有css文件夹,那么就会自动创建css文件夹
callback();
});
运行后不报错:

gulp中的插件
gulp中提供的方法非常少,所有的其他功能都是通过插件的方式实现,常用插件如下:

插件使用的过程:下载、引入、调用
(9)执行第二个任务:html文件压缩
使用gulp-htmlmin插件
- 在www.npmjs.com网站中搜索gulp-htmlmin
- 查找到安装方法
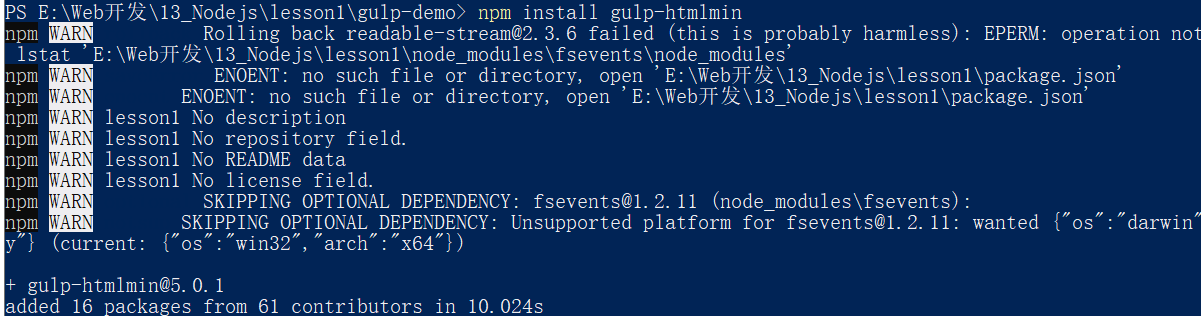
$ npm install --save gulp-htmlmin//在最新的npm版本中参数save没有作用
- 在命令行中复制上述代码进行插件下载

- 引用:
const htmlmin = require('gulp-htmlmin');
执行第二个任务:
const htmlmin = require('gulp-htmlmin');
// html任务
// 1.html文件中代码的压缩操作
gulp.task('htmlmin', (callback) => {
gulp.src('./src/*.html') //*.html表示所有html文件
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true })) //collapse折叠;Whitespace空格
.pipe(gulp.dest('dist'));
callback();
});
运行:

之和会发现在dist目录下包含有压缩的html文件article.html和default.html
(10)执行第三个任务:抽取html文件中的公共代码
使用gulp-file-include插件
- 在www.npmjs.com网站中搜索gulp-file-include
- 查找到安装方法
npm install --save-dev gulp-file-include//在最新的npm版本中参数save没有作用
- 在命令行中复制上述代码进行插件下载
- 引用:
const fileinclude = require('gulp-file-include');
- 抽取:
在src文件夹下:新建common文件夹,存储公共代码;并在common文件夹下新建header.html文件;将article.html和default.html的头部都删除,剪切到header.html中. - 引回:
为了将头部引回上述html两个文件,src中在两个html文件头部原先的位置中添加代码:
<!-- 引入头部:路径是相对于当前文件所在位置 -->
@@include('./common/header.html')
执行第三个任务:
const fileinclude = require('gulp-file-include');
// html任务
// 2.抽取html文件中的公共代码
gulp.task('htmlmin', (callback) => {
gulp.src('./src/*.html') //*.html表示所有html文件
//抽取公共代码(在压缩之前)
.pipe(fileinclude())
// 压缩html文件中的代码
.pipe(htmlmin({ collapseWhitespace: true })) //collapse折叠;Whitespace空格
.pipe(gulp.dest('dist'));
callback();
});
运行:

之后会发现在dist目录下压缩的html文件(article.html和default.html)都有了头部
(11)执行第四个任务:css任务【less语法转换】
使用gulp-less插件进行语法转换
- 在www.npmjs.com网站中搜索gulp-less
- 查找到安装方法
npm install gulp-less
- 在命令行中复制上述代码进行插件下载
- 引用:
var less = require('gulp-less');
- 新建less文件:
在src文件夹下的css文件夹下建立a.less文件
.headers {
100px;
.logo {
height: 200px;
background-color: red;
}
}
执行第四个任务:
const less = require('gulp-less');
// css任务
// 1.less语法转换
gulp.task('cssmin', (callback) => {
// 选择css目录下的所有less文件以及css文件
gulp.src('./src/css/*.less')
// 将less语法转换为css语法
.pipe(less())
// 将处理的结果进行输出
.pipe(gulp.dest('dist/css'))
callback();
});
运行:

之后会发现在dist目录下的css文件夹中就出现了a.css文件
.headers {
100px;
}
.headers .logo {
height: 200px;
background-color: red;
}
(12)执行第五个任务:css任务【csa代码压缩】
使用gulp-csso插件进行代码压缩
- 在www.npmjs.com网站中搜索gulp-less
- 查找到安装方法
npm install gulp-csso --save-dev
- 在命令行中复制上述代码进行插件下载
- 引用:
var csso = require('gulp-csso');
const less = require('gulp-less');
const csso = require('gulp-csso');
执行第五个任务:
const less = require('gulp-less');
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin', (callback) => {
// 同时选择css目录下的所有less文件以及css文件
gulp.src(['./src/css/*.less', './src/css/*.css'])
// gulp.src('./src/css/*.less')
// 将less语法转换为css语法
.pipe(less())
// 将css代码进行压缩
.pipe(csso())
// 将处理的结果进行输出
.pipe(gulp.dest('dist/css'))
callback();
});
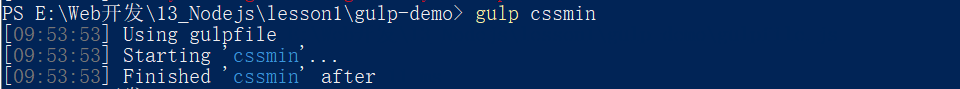
运行:

之后会发现在dist目录下的css文件夹中的css文件都被压缩了
(13)执行第六个任务:js任务【es6代码转换】
使用gulp-babel插件进行es6代码转换
- 在www.npmjs.com网站中搜索gulp-babel
- 查找到安装方法(这里选用版本7)
# Babel 7
$ npm install --save-dev gulp-babel @babel/core @babel/preset-env
//npm可以同时下载多个模块,模块间用空格隔开
//@babel/core模块和 @babel/preset-env模块是gulp-babel模块所依赖的模块
# Babel 6
$ npm install --save-dev gulp-babel@7 babel-core babel-preset-env
- 在命令行中复制上述代码进行插件下载
- 引用:
const babel = require('gulp-babel');
- 在src文件夹的js文件夹下新建base.js,写上es6相关语法:
const x = 100;
let y = 200;
const fn = () => {
console.log(1234);
}
执行第六个任务:
const babel = require('gulp-babel');
// js任务
// 1.es6代码转换
gulp.task('jsmin', (callback) => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 它可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(gulp.dest('dist/js'))
callback();
});
运行:

之后会发现在dist目录下的js文件夹中的base.js文件是es5代码:
"use strict";
var x = 100;
var y = 200;
var fn = function fn() {
console.log(1234);
};
(14)执行第七个任务:js任务【js代码压缩】
使用gulp-uglify插件进行代码压缩
- 在www.npmjs.com网站中搜索gulp-less
- 查找到安装方法
npm install --save-dev gulp-uglify
- 在命令行中复制上述代码进行插件下载
- 引用:
var uglify = require('gulp-uglify');
执行第七个任务:
const babel = require('gulp-babel');
// js任务
// 2.代码压缩
gulp.task('jsmin', (callback) => {
gulp.src('./src/js/*.js')
.pipe(babel({
// 它可以判断当前代码的运行环境 将代码转换为当前运行环境所支持的代码
presets: ['@babel/env']
}))
.pipe(uglify())//压缩
.pipe(gulp.dest('dist/js'))
callback();
});
运行:

之后会发现在dist目录下的js文件夹中的js文件都被压缩了
(15)执行第八个任务:复制文件夹
目标将src文件夹下的lib和images文件夹复制到dist中
// 复制文件夹
gulp.task('copy', (callback) => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
callback();
});
运行:

之后发现,dist文件夹中有了lib和images文件夹
到目前为止编写的任务让构建后的项目成功运行,但是有一个小问题:上述任务是分别编写的,执行时也是分别执行,下面提出一个方法:执行一个任务,其他的任务都可以一起被执行:
// 构建任务
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
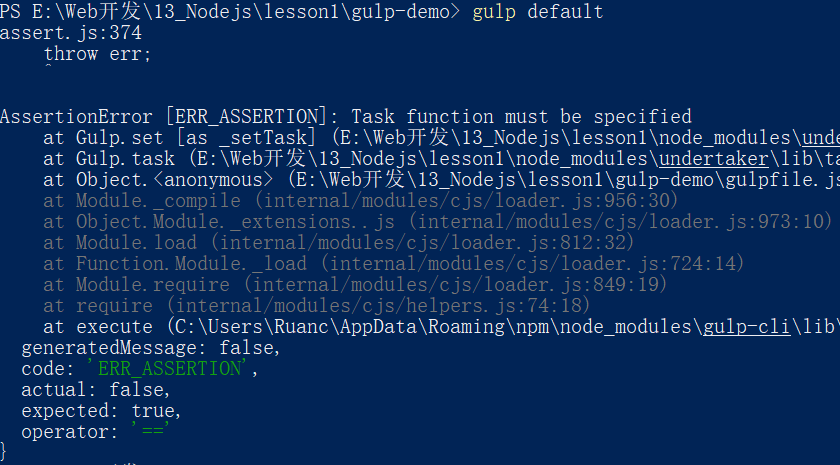
运行该任务:报错

原因:进入官方文档查看,官方的意思是,4.0.0版本的,“default”右边两个参数放在gulp.series()的参数中,否则会报错
修改代码:
// 构建任务
// gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
gulp.task('default', gulp.series(['htmlmin', 'cssmin', 'jsmin', 'copy']));
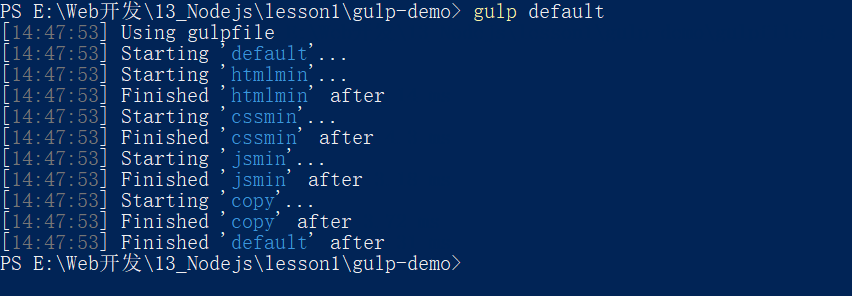
运行:

注意命令: gulp default等效于 gulp