1 技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图:本设计图采用1280px设计尺寸
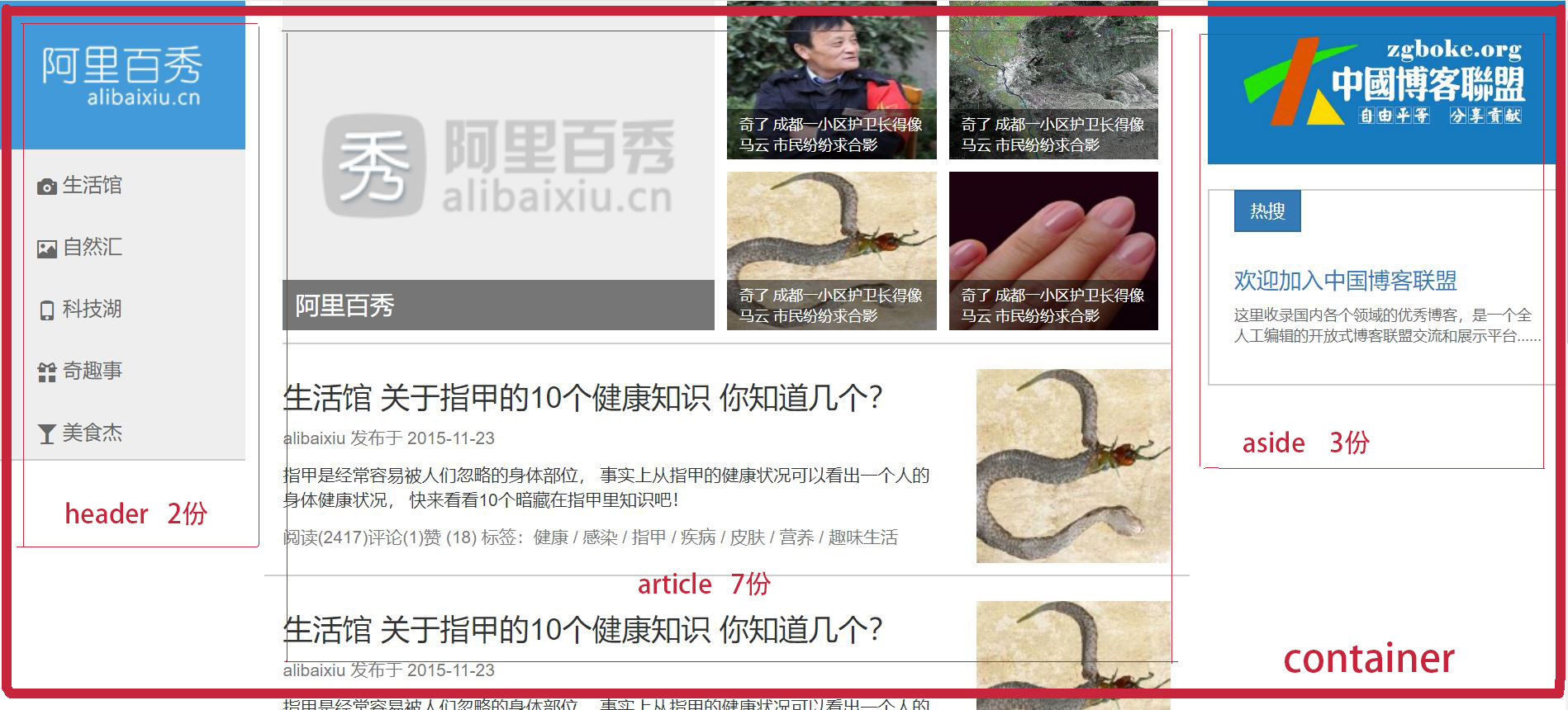
2 页面布局分析

- 屏幕缩放发现大屏幕和中屏幕布局一致,因此列定义为col-md-即可。
- 屏幕缩放发现小屏幕布局发生变化,因此需要为小屏幕根据需求改变布局。
- 屏幕缩放发现超小屏幕布局发生变化,因此需要为超小屏幕根据需求改变布局。
- 策略:我们先布局md以上的pc端布局,最后更加需求再修改小屏幕和超小屏幕布局。
3 页面制作
Bootstrap使用4步曲:
3.1 创建文件夹结构
- 一级:alibaixiu
- 二级:alibaixiu(css /images /upload /bootstrap /index.html)
- 三级:css(index.css); bootstrap(css /fonts / js)
3.1 创建html骨架结构和引入相关样式文件
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
解决ie9以下浏览器对html5新增标签不识别,并导致css不起作用的问题 这里采用的线上的形式,也可以下载下来采用线下的形式
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
解决ie9以下浏览器对css3 Media Query 的不识别问题
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入首页的css文件 -->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
3.2 书写内容
3.2.0 公共样式
3.2.1 修改container宽度
本设计图采用的是1280px设计,而bootstrap里面的container宽度最大为1170px,因此需要手动修改下container宽度,于是在index.css中写入:
/* 修改container的最大宽度为 1280px */
@media screen and (min- 1280px) {
/* 其他的屏幕宽度还是根据bootstrap自己默认的样式 划分 */
.container {
1280px;
}
}
3.2.2 整体结构搭建
<body>
<div class="container">
<!-- container默认两边有padding值,而row可以消除containtainer两边的padding值 即row里面的内容可以占据container的padding部分-->
<div class="row">
<!-- header -->
<header class="col-md-2">左侧</header>
<!-- article -->
<article class="col-md-7">中间</article>
<!-- aside -->
<aside class="col-md-3">右侧</aside>
</div>
</div>
</body>
3.2.3 左侧部分
<!-- header -->
<header class="col-md-2">
<!-- 每个列col也有一个默认的左右padding值导致里面的内容无法贴合该盒子 所以先手动修改左边的padding值 右边的先不改-->
<!-- 注意:修改的时候不要用col-md-2这个类名,这个类名不可动 应该利用header标签 同时注意提权 可以在审查元素里面查看-->
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="">
</a>
</div>
<div class="nav">
<ul>
<!-- bootstrap的官网的组件中找到照相机字体图标对应的类名(glyphicon glyphicon-camera)引入即可 -->
<!-- 字体图标的实现原理可以在检查元素中查看:a里面有一个before(bootstrap已经内部设定好的) 只要给a添加这个样式,就会给a生成一个before的伪元素 即在伪元素里将这个字体图标设定好了-->
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-phone">科技湖</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食节</a></li>
</ul>
</div>
</header>
/* header */
header {
padding-left: 0!important;
}
.logo {
/* 由于插入的logo.png是透明的,所以需要为其添加背景颜色 */
background-color: #429ad9;
}
.logo img {
/* 保证图片等比例缩放 */
100%;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
color: #333;
}
.nav a::before {
/* 在before中修改字体图标位置 */
vertical-align: middle;
padding-right: 5px;
}
3.2.4 中间部分

<!-- article -->
<article class="col-md-7">
<!-- 新闻 -->
<div class="news"></div>
<!-- 发表 -->
<div class="publish"></div>
</article>
新闻模块
做响应式不必太关心高度,把高度写定,不必担心屏幕缩放时高度满足不了自适应,因为屏幕变化时布局模式会改变。 主要关心宽度,让宽度满足自适应。
<!-- 新闻 -->
<div class="news clearfix">
<!-- bootstrap已经定义好了清除浮动 -->
<ul>
<!-- 注意第一个li和其他几个li样式的不同 -->
<li>
<a href="#">
<img src="upload/lg.png" alt="">
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>奇了 程度一小区护士长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/2.jpg" alt="">
<p>奇了 程度一小区护士长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/3.jpg" alt="">
<p>奇了 程度一小区护士长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/4.jpg" alt="">
<p>奇了 程度一小区护士长得像马云 市民纷纷求合影</p>
</a>
</li>
</ul>
</div>
/* 新闻 */
.news li {
25%;
float: left;
height: 128px;
/* 提前采用了C3盒子模型 为了使图片之间留有空隙,且又不会出现盒子被记下来的情况 (千万不可以用margin,否则会有li被挤掉下来)*/
padding-right: 10px;
margin-bottom: 10px;
}
.news li:nth-child(1) {
50%;
height: 266px;
}
.news li a {
position: relative;
display: block;
100%;
height: 100%;
}
.news li a img {
height: 100%;
100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
100%;
height: 41px;
padding: 5px 10px;
/* 去除bootstrap中p默认的下外边距 */
margin-bottom: 0;
background-color: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
}
.news li:nth-child(1) p {
/* 第一个li里面的p */
padding: 0 10px;
line-height: 41px;
font-size: 20px;
}
发表模块
bootstrap中如果需要某个像素(本例需要24px)的标题,可以打开booststrap网站-->css--->排版:发现24px的标题对应的是h3,所以可以直接用j3进行处理。
修改文字颜色(本例需要灰色):可以打开booststrap网站-->css--->辅助类--->情境文本颜色:复制灰色对应的类名class="text-muted",并应用就可以了。
<!-- 发表 -->
<div class="publish">
<!-- 该模块小屏幕以上结构都不变 -->
<div class="row">
<div class="col-sm-9">
<!-- 24px的标题 -->
<h3>生活馆 关于指甲的10个健康知识 你知道几个</h3>
<!-- 将p的类容变成灰色 class="text-muted"-->
<p class="text-muted">alibaixiu 发布于 2015-11-23</p>
<p>指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) 标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</p>
</div>
<div class="col-sm-3 pic">
<img src="upload/3.jpg" alt="">
</div>
</div>
</div>
/* 发表 */
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
}
.pic {
margin-top: 10px;
}
.pic img {
100%;
}
3.2.5 左侧部分
<!-- aside -->
<aside class="col-md-3">
<a href="#" class="banner">
<img src="upload/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<!-- btn btn-primary是按钮样式 -->
<span class="btn btn-primary">热搜</span>
<!-- text-primary是颜色样式(辅助类) -->
<h4 class="text-primary">欢迎加入中国播客联盟</h4>
<!-- text-primary是颜色样式(辅助类) -->
<p class="text-muted">这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</aside>
/* 左侧部分 */
.banner img {
100%;
}
.hot {
display: block;
padding: 0 20px 20px;
margin-top: 20px;
border: 1px solid #ccc;
}
.hot span {
/* 修改bootstrap预先定义的按钮类btn btn-primary */
border-radius: 0;
margin-bottom: 20px;
}
.hot p {
font-size: 12px;
}
到此中等屏幕以上布局完成了。
下次看第24节