1.1 栅格系统介绍
利用Bootstrap做响应式内部采取的是一种叫做栅格系统的方式。
栅格系统:英文名gridsystems,又称网格系统,它是指将页面布局划分成等宽的列,然后通过列数的定义来模块化页面布局。
与rem划分等份数不同的是:rem响应式布局中是将整个屏幕划分成若干等分,而栅格系统是将页面内容(container)划分成若干等份。
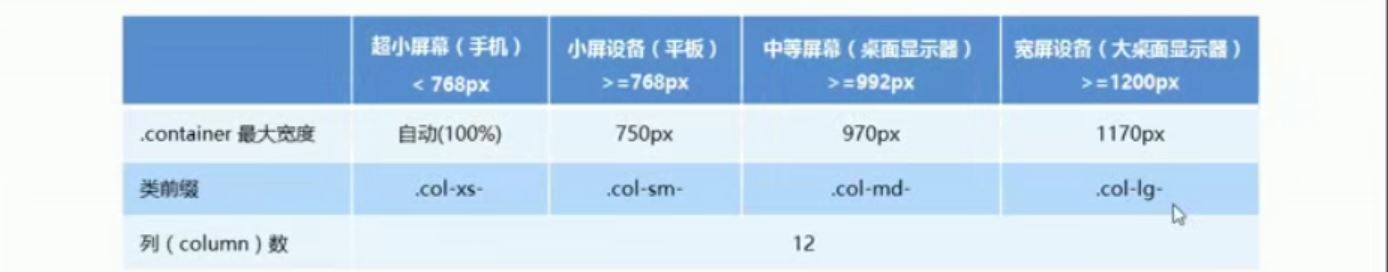
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口尺寸的增加,系统会自动分为最多12列。
Bootstrap里面的container宽度是固定的,但是不同屏幕下,container的宽度不一样,我们再把container划分为12等份。
Bootstrap也采用了normalize.css的初始化,以后在引用Bootstrap的时候就不再需要另外引入normalize.css文件。
https://v3.bootcss.com/css/
1.2 栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
体会Bootstrap中文网:https://www.bootcss.com/ 的以下部分的伸缩布局:

实现

- 行row必须放到container布局容器里面
- 我们实现列的平均分配需要给列添加类前缀
- xs-extral small:超小;sm-small:小;md-medium:中等;lg-lage:大;
- 列column大于12,多余的列所在元素将被作为一个整体另起一行排列
- 每一列默认有15px的padding
- 可以同时为一列指定多个设备的类名,以便划分不同的份数,例如:class="col-md-4 col-sm-6"
举例1:
<body>
<div class="container">
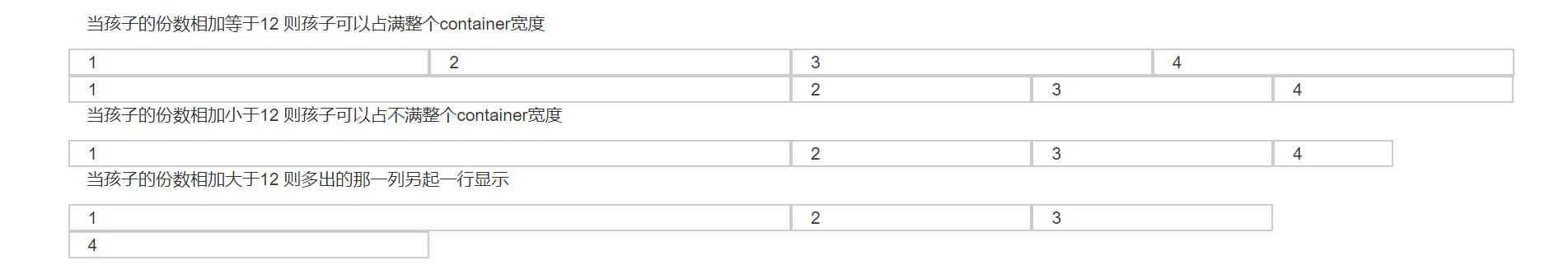
<p> 当孩子的份数相加等于12 则孩子可以占满整个container宽度</p>
<div class="row">
<!-- 3+3+3+3=12 -->
<div class="col-lg-3">1</div>
<div class="col-lg-3">2</div>
<div class="col-lg-3">3</div>
<div class="col-lg-3">4</div>
</div>
<div class="row">
<!-- 6+2+2+2=12 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
<p> 当孩子的份数相加小于12 则孩子可以占不满整个container宽度</p>
<div class="row">
<!-- 6+2+2+1=11 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-1">4</div>
</div>
<p>当孩子的份数相加大于12 则多出的那一列另起一行显示</p>
<div class="row">
<!-- 6+2+2+3=13 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-3">4</div>
</div>
</div>
</body>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 要求当前页面使用IE浏览器最高版本的内核来渲染 -->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
解决ie9以下浏览器对html5新增标签不识别,并导致css不起作用的问题
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
解决ie9以下浏览器对css3 Media Query 的不识别问题
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 一定不要忘记引入bootstrap的样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<title>Document</title>
<style>
[class^="col"] {
border: 1px solid #ccc;
}
</style>
</head>
效果图如下:

举例2:
<body>
<div class="container">
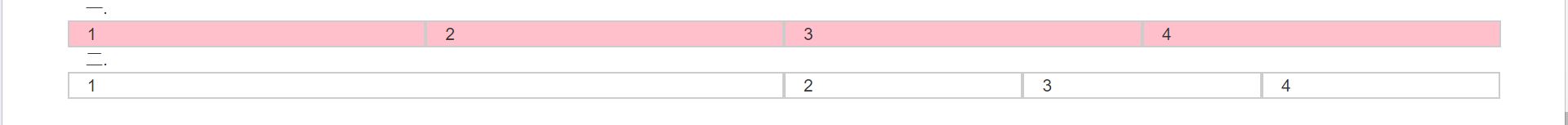
一.
<div class="row">
<!-- 3+3+3+3=12 -->
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">1</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div>
</div>
二.
<div class="row">
<!-- 6+2+2+2=12 -->
<div class="col-lg-6">1</div>
<div class="col-lg-2">2</div>
<div class="col-lg-2">3</div>
<div class="col-lg-2">4</div>
</div>
</div>
</body>




1.3 列嵌套
<body>
<div class="container">
<div class="row">
<div class="col-md-4">
<!-- 对这个小盒子可以继续划分成12列 -->
<!-- 我们列嵌套最好加一个行row 这样可以取消父元素的padding值 -->
<div class="row">
<div class="col-md-6">a</div>
<div class="col-md-6">b</div>
</div>
</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</body>
1.4 列偏移
使用.col-md-offset-类,可以将列向右偏移,这些类实际上是通过使用选择器为当前元素增加了左侧的边距(margin)。
<body>
<div class="container">
<!-- 两侧盒子 -->
<div class="row">
<!-- 左侧盒子占3份,右侧盒子占3份,且右侧盒子向右偏移6份 -->
<div class="col-md-3">左侧</div>
<!-- 右侧盒子向右偏移6份,实际上就是为右侧盒子添加了左侧的外边距 margin-left值由系统计算得出-->
<div class="col-md-3 col-md-offset-6">右侧</div>
</div>
<!-- 中间盒子 -->
<div class="row">
<!-- 实现水平居中对齐 -->
<div class="col-md-8 col-md-offset-2">中间盒子</div>
</div>
</div>
</body>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
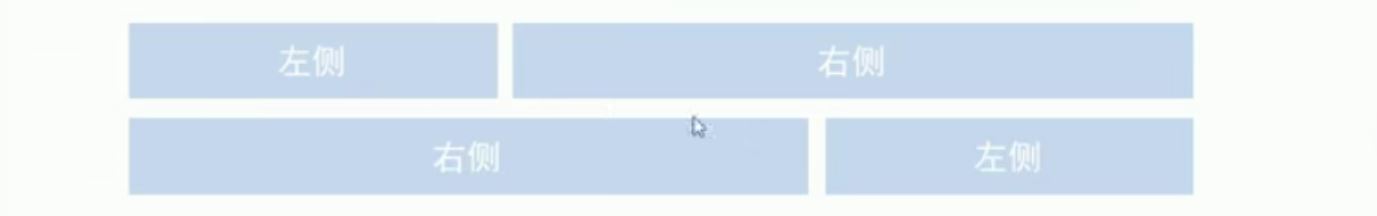
1.5 列排序
通过使用.col-md-push-和.col-md-pull-类就可以很容易改变列column的顺序。

<body>
<div class="container">
<div class="row">
<!-- 将占4份的左侧盒子向右推8份 -->
<div class="col-md-4 col-md-push-8">左侧</div>
<!-- 将占8份的右侧盒子向左拉4份 -->
<div class="col-md-8 col-md-pull-4">右侧</div>
</div>
</div>
</body>
<style>
.row div {
height: 50px;
background-color: pink;
}
</style>
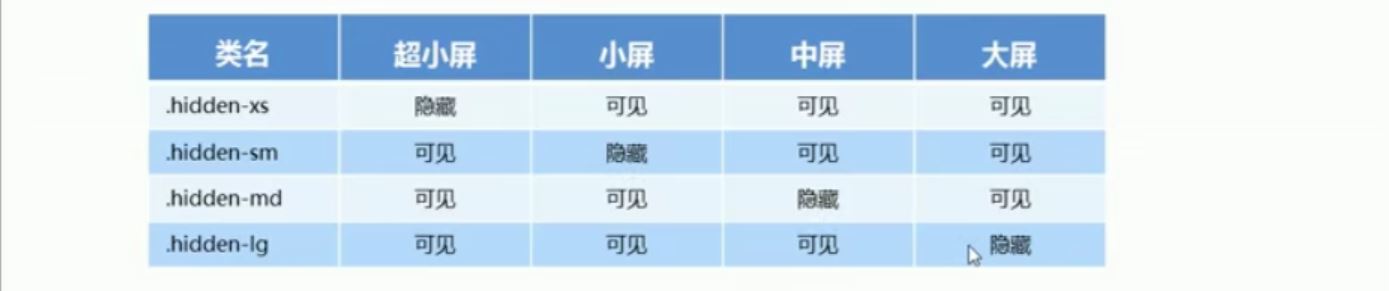
1.6 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面工作。

与之相反的是visible-xs、visible-sm、visible-md、visible-lg是显示某个页面内容。
<body>
<div class="container">
<div class="row">
<div class="col-xs-3">
1
<span class="visible-lg">我会在大屏下显示哦</span>
</div>
<div class="col-xs-3">2</div>
<!-- 在中等屏幕下该列隐藏992px~1200px;在超小屏幕下隐藏0~768px-->
<div class="col-xs-3 hidden-md hidden-xs">我会变魔术呦</div>
<div class="col-xs-3">4</div>
</div>
</div>
</body>
<style>
.row div {
height: 150px;
background-color: skyblue;
}
.row div:nth-child(3) {
background-color: pink;
}
span {
font-size: 30px;
color: #fff;
}
</style>