声明、数据库连接机制框架已经写好。框架模式是MVC模式。就以我的from测试。我的做法是在查询页面创建一个按钮,然后在这个按钮上绑定一个点击事件。点击查询按钮把查询条件传到需要显示图例的页面。查询页面→显示图例页面
new一下需要传值的页面例如我这样
private void simpleButton2_Click(object sender, EventArgs e)
{
FrmTyp p = new FrmTyp(ConvertEx.ToSqlMinDate(txt_CREATIONDATE1.DateTime),
ConvertEx.ToSqlMinDate(txt_CREATIONDATE2.DateTime),
textEdit11.Text,
EXAMINOR1,
txt_CCNO.Text,
textEdit1.Text,
DRAW_CD.Text,
REPORTID.Text,
PRODUCT_TYP.Text);
p.Show();
}
1、创建一个from窗口,添加控件chart。
2、from全部代码和页面

using CSFramework.Common;
using CSFramework3.Server.DataAccess;
using DevExpress.XtraCharts;
using System;
using System.Data;
using System.Drawing;
using System.Windows.Forms;
namespace CSFramework3.AccountModule
{
public partial class FrmTyp : CSFramework.Library.frmBase//CSFramework.Library.frmBase 继承了皮肤,如果没有皮肤就不用继承。
{
DateTime CREATIONDATE1, CREATIONDATE2;
string EXAMINOR1, textEdit11, CCNO, textEdit1, DRAW_CD, REPORTID , PRODUCT_TYP;//定义了从另一个页面传过来的参数,就是查询条件。如果没有查询条件就删除
public FrmTyp(DateTime CREATIONDATE1, DateTime CREATIONDATE2, string textEdit11, string EXAMINOR1,
string CCNO, string textEdit1, string DRAW_CD, string REPORTID, string PRODUCT_TYP)
{
InitializeComponent();
this.CREATIONDATE1 = CREATIONDATE1;
this.CREATIONDATE2 = CREATIONDATE2;
this.textEdit11 = textEdit11;
this.EXAMINOR1 = EXAMINOR1;
this.CCNO = CCNO;
this.textEdit1 = textEdit1;
this.DRAW_CD = DRAW_CD;
this.REPORTID = REPORTID;
this.PRODUCT_TYP = PRODUCT_TYP;
}
private void FrmTyp_Load(object sender, EventArgs e)
{
//设置图表标题
ChartTitle ct = new ChartTitle();
ct.Text = "统计图";
ct.TextColor = Color.OrangeRed;//颜色
ct.Font = new Font("Tahoma", 14);//字体
ct.Dock = ChartTitleDockStyle.Top;//停靠在上方
ct.Alignment = StringAlignment.Center;//居中显示
this.chartControl1.Titles.Add(ct);
}
/// <summary>
/// 统计图
/// </summary>
private Series mySeries;
/// <summary>
/// 手动加载统计图信息
/// </summary>
private void LoadChartInfo(DateTime CREATIONDATE1, DateTime CREATIONDATE2, string textEdit11, string EXAMINOR1,
string CCNO, string textEdit1, string DRAW_CD, string REPORTID, string PRODUCT_TYP)
{
this.chartControl1.Series.Clear();
//新建Series
switch (comboBoxEdit1.Text)
{
case "直方图":
mySeries = new Series("直方图", ViewType.Bar);
break;
case "3D直方图":
mySeries = new Series("3D直方图", ViewType.Bar3D);
break;
case "圆饼图":
mySeries = new Series("圆饼图", ViewType.Pie);
break;
case "3D圆饼图":
mySeries = new Series("3D圆饼图", ViewType.Pie3D);
break;
case "心电图型":
mySeries = new Series("心电图型", ViewType.Spline);//swift plot
break;
default:
mySeries = new Series("直方图", ViewType.Bar);
break;
}
//设置Series样式
mySeries.ArgumentScaleType = ScaleType.Qualitative;//定性的
mySeries.ValueScaleType = ScaleType.Numerical;//数字类型
mySeries.PointOptions.PointView = PointView.ArgumentAndValues;//显示表示的信息和数据
mySeries.PointOptions.ValueNumericOptions.Format = NumericFormat.Number;//NumericFormat.Percent;//用百分比表示
//mySeries.PointOptions.ValueNumbericOptions.Precision = 0;//百分号前面的数字不跟小数点
//绑定数据源
string str = Frmcpsy.strccsy;
if (PRODUCT_TYP == "1")
{
PRODUCT_TYP = "齿轮泵";
//QueryTyp是数据访问层的一个方法,就是指向SQL语句。你怎么查询数据库的这里就怎么指向查询语句。
DataTable ds = new dalTDTX_CCSY(Loginer.CurrentUser).QueryTyp(CREATIONDATE1, CREATIONDATE2, EXAMINOR1,
textEdit11, CCNO, textEdit1, DRAW_CD, REPORTID, PRODUCT_TYP);
mySeries.DataSource = ds.DefaultView;// 获取到的数据
mySeries.ArgumentDataMember = "WH_CD";//绑定的文字信息(名称)
mySeries.ValueDataMembers[0] = "COUNTS";//绑定的值(数据)
}
if (PRODUCT_TYP == "3")
{
PRODUCT_TYP = "多路阀";
DataTable ds = new dalTDTX_CCSY(Loginer.CurrentUser).QueryTyp1(CREATIONDATE1, CREATIONDATE2, EXAMINOR1,
textEdit11, CCNO, textEdit1, DRAW_CD, REPORTID, PRODUCT_TYP);
mySeries.DataSource = ds.DefaultView;// 获取到的数据
mySeries.ArgumentDataMember = "WH_CD";//绑定的文字信息(名称)
mySeries.ValueDataMembers[0] = "COUNTS";//绑定的值(数据)
}
//添加到统计图上
this.chartControl1.Series.Add(mySeries);
//图例设置
SimpleDiagram3D diagram = new SimpleDiagram3D();
diagram.RuntimeRotation = true;
diagram.RuntimeScrolling = true;
diagram.RuntimeZooming = true;
}
//导出图片
private void simpleButton2_Click(object sender, EventArgs e)
{
string selUrl = null;
if (folderBrowserDialog1.ShowDialog() == DialogResult.OK)
{
selUrl = folderBrowserDialog1.SelectedPath;
chartControl1.ExportToImage(selUrl + "\" + "不良类型" + ".jpg", System.Drawing.Imaging.ImageFormat.Jpeg);
MessageBox.Show("保存成功!");
}
else
{
return;
}
}
//导出Excel
private void simpleButton3_Click(object sender, EventArgs e)
{
string selUrl = null;
if (folderBrowserDialog1.ShowDialog() == DialogResult.OK)
{
selUrl = folderBrowserDialog1.SelectedPath;
chartControl1.ExportToXls(selUrl + "\" + "不良类型" + ".xls");
MessageBox.Show("保存成功!");
}
else
{
return;
}
}
private void comboBoxEdit1_SelectedIndexChanged(object sender, EventArgs e)
{
LoadChartInfo(CREATIONDATE1, CREATIONDATE2, EXAMINOR1, textEdit11, CCNO, textEdit1, DRAW_CD, REPORTID, PRODUCT_TYP);
}
private void FrmTyp_Shown(object sender, EventArgs e)
{
LoadChartInfo(CREATIONDATE1, CREATIONDATE2, EXAMINOR1, textEdit11, CCNO, textEdit1, DRAW_CD, REPORTID, PRODUCT_TYP);
}
}
}
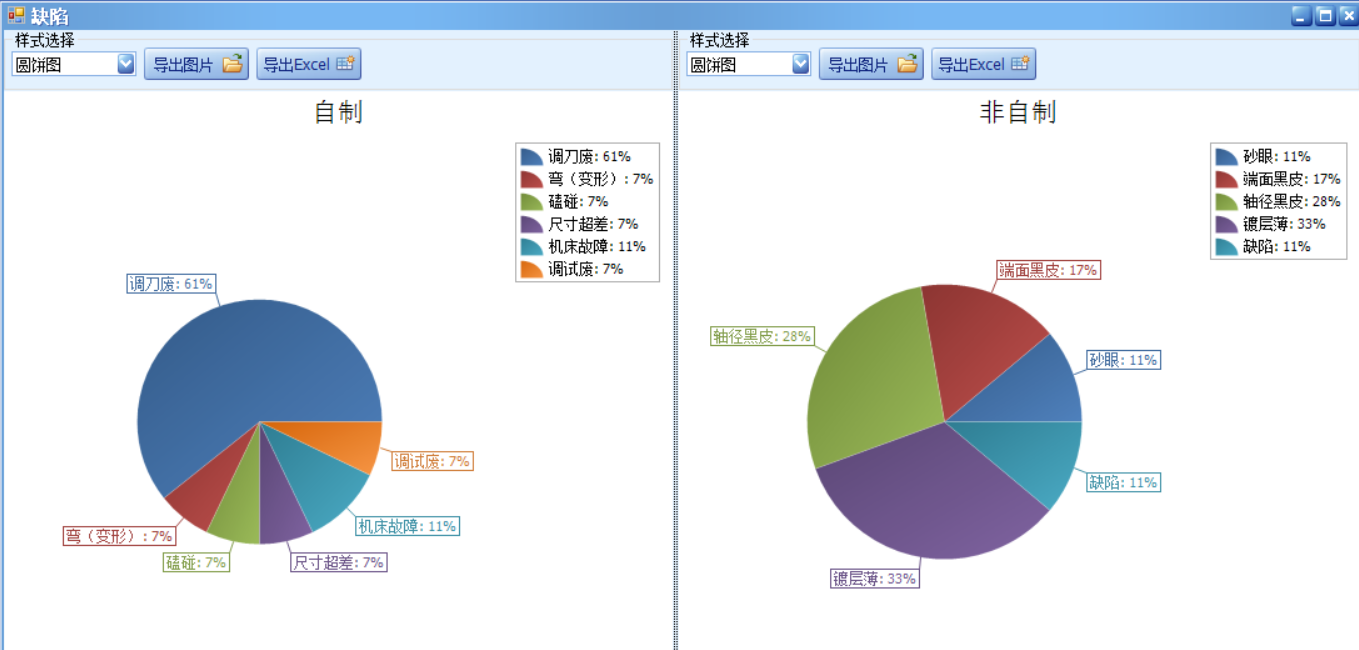
效果图 (不是本页面的图,类似这张)

联系QQ同微信 78474580