微信小程序的地图模块官方提供的API比较少,详情请见 官方文档
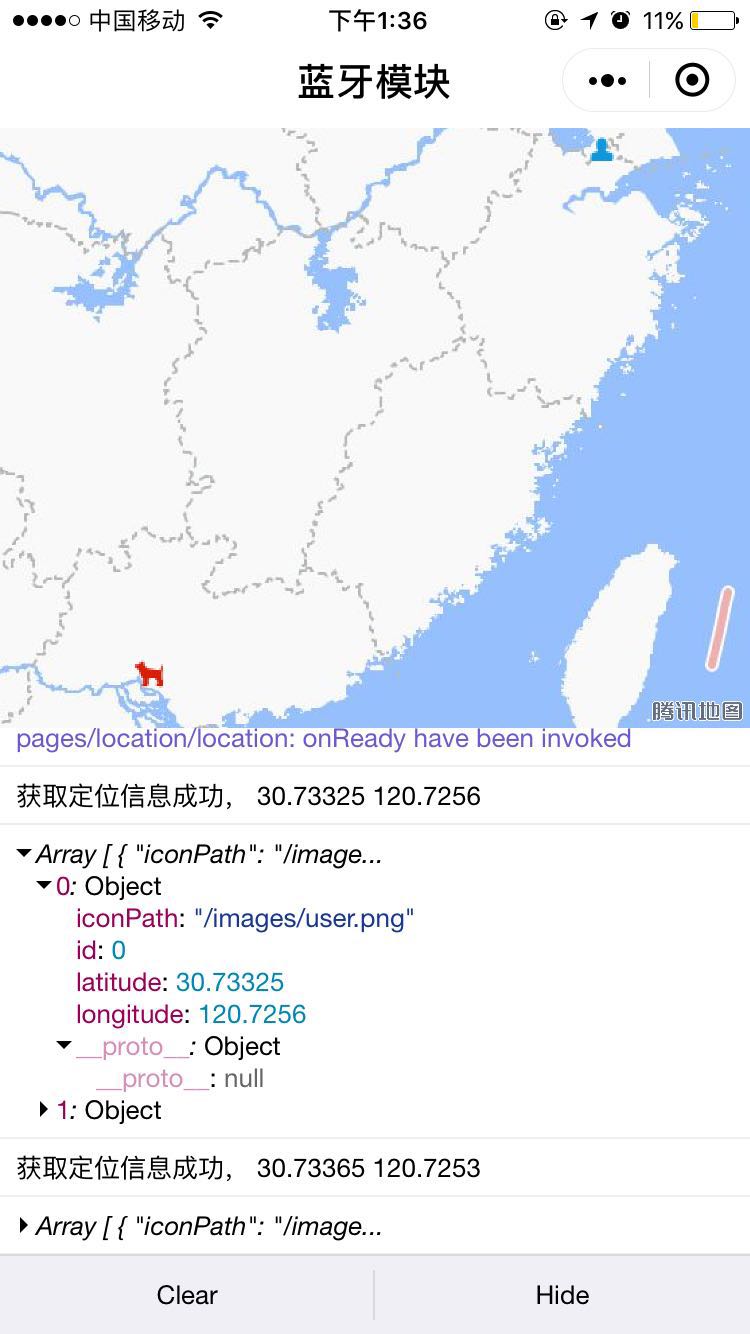
以下为一个示例


<!--pages/location/location.wxml--> <view class="container"> <view class="page-body"> <view class="page-section page-section-gap"> <map style=" 100%; height: 300px;" markers="{{markers}}" scale="15" circles="{{circles}}" include-points="{{includepoints}}" > </map> </view> <view class='page-section'> <slider min='50' max='500' value="200" bindchange="sliderChange" show-value/> <view class="textarea-wrp"> {{txtMsg}} </view> </view> <view class='page-section'> <view class='page-body-button'> <button type="normal" size='mini' bindtap='getLocation'>普通模式</button> <button type="normal" size='mini' bindtap='tap1'>搜寻模式</button> </view> </view> </view> </view>
/* pages/location/location.wxss */ .wrapper{ height: 100%; background:#fff; } .page-body-form-value{ font-size: 14px; color:darkturquoise; font-weight: bold; padding-left: 15px; border: 1px solid rgb(72, 165, 131); border-radius: 4px; height: 30px; line-height: 30px; } .page-body-form-key{ font-size:14px; padding: 10px; margin-top:15px; font-family: "Microsoft Yahei"; font-weight: bold; height: 30px; line-height: 30px; } .page-body-button{ text-align: center; line-height: 1; } button{ margin: 10rpx; } textarea { padding: 25rpx 0; } .textarea-wrp { padding: 0 25rpx; background-color: #fff; }
// pages/location/location.js var timer1; Page({ /** * 页面的初始数据 */ data: { location:{}, markers: [{ //标记点 iconPath: "/images/user.png", id: 0, latitude: 23.099994, longitude: 113.324520, }, { iconPath: "/images/dog.png", id: 1, latitude: 23.099994, longitude: 113.324520, }], circles: [{ //圆 latitude: 23.099994, longitude: 113.324520, color: '#FFFFFFAA', fillColor: '#90EE90AA', radius: 200 }], includepoints: [], }, sliderChange: function (e) { this.setData({ 'circles[0].radius': e.detail.value }) }, //获取当前位置信息 getLocation: function(e){ var that = this wx.getLocation({ success: function(res) { console.log('getLocation success:',res) that.setData({ //修改markers[0]位置信息(人) 'markers[0].latitude': res.latitude, 'markers[0].longitude': res.longitude, }) console.log(that.data.markers) } }) }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { var that = this; //定时设置人的位置信息 timer1 = setInterval(function () { wx.getLocation({ success: function (res) { console.log('获取定位信息成功,', res.latitude, res.longitude); var points = [{ latitude: res.latitude, longitude: res.longitude }, { latitude: that.data.markers[1].latitude, longitude: that.data.markers[1].longitude }] that.setData({ 'markers[0].latitude': res.latitude, 'markers[0].longitude': res.longitude, includepoints: points, //---------包含点 看location.wxml 'circles[0].latitude': res.latitude, 'circles[0].longitude': res.longitude, }) console.log(that.data.markers) }, fail: function () { console.log('获取定位信息失败'); } }) }, 5000); }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { clearInterval(timer1); }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { } })