-------------------有什么样的思想,就有什么样的行为;有什么样的行为,就有什么样的习惯;有什么样的习惯,就有什么样的性格;有什么样的性格,就有什么样的命运.
--------------------------------------------------------------------------------------------------------------------------------
CSS 简介
你需要具备的知识
在继续学习之前,你需要对下面的知识有基本的了解:
-
HTML / XHTML
如果你希望首先学习这些项目,请在 入门教程 访问相关教程。.
什么是 CSS?
-
CSS 指层叠样式表 (Cascading Style Sheets)
-
样式定义如何显示 HTML 元素
-
样式通常存储在样式表中
-
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
-
外部样式表可以极大提高工作效率
-
外部样式表通常存储在 CSS 文件中
-
多个样式定义可层叠为一
-
样式对网页中元素位置的排版进行像素级精确控制
CSS 实例
一个HTML文档可以显示不同的样式: 查看CSS是如何工作的
CSS样式
HTML 标签原本被设计为用于定义文档内容,如下实例:
<h1>这是一个标题</h1>
<p>这是一个段落。</p>样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。CSS样式表极大的提高了工作效率,通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
为了解决这个问题,万维网联盟(W3C),这个非营利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创造出样式(Style)。
当代浏览器都支持 CSS 。
多页面应用同一个样式
通常保存在外部的独立的.css文件(该文件不属于任何页面文件)可以在多个页面中使用同一个CSS样式表。通过在任何的页面文件中引用.css文件,你可以设置具有一致风格的多个页面。
样式层叠
样式层叠就是对一个元素多次设置同一个样式,这将使用最后一次设置的属性值。
样式层叠次序
当同一个 HTML 元素定义了多个样式时,应该使用哪个样式?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明:<head> 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
CSS 实例
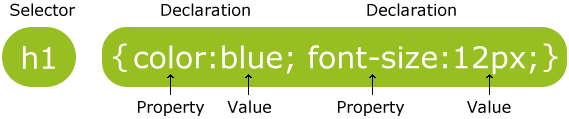
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:

选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
CSS 实例
CSS声明总是以分号(;)结束,声明组以大括号({})括起来:
为了让CSS可读性更强,你可以每行只描述一个属性:
CSS 颜色值的写法
在描述颜色的时候,除了使用英文单词 red,我们还可以使用十六进制的颜色值 #ff0000:
为了节约字节,我们可以使用 CSS 的缩写形式:
我们还可以通过两种方法使用 RGB 值:
提示:当使用 RGB 百分比时,即使当值为 0 时也要写百分比符号。但是在其他的情况下就不需要这么做了。比如说,当尺寸为 0 像素时,0 之后不需要使用 px 单位。
在本站的编程实战部分中,介绍了CSS使用十六进制代码设置颜色,以及CSS使用rgb属性设置颜色,你可以参考该部分的内容进行更多了解。
CSS 注释
注释是用来解释你的代码,并且可以随意编辑它,浏览器会忽略它。
CSS注释以 "/*" 开始, 以 "*/" 结束, 实例如下:
p
{
text-align:center;
/*这是另一个注释*/
color:black;
font-family:arial;
}
id 和 class 选择器
如果你要在HTML元素中设置CSS样式,你需要在元素中设置"id" 和 "class"选择器。
id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML元素以id属性来设置id选择器,CSS 中 id 选择器以 "#" 来定义。
以下的样式规则应用于元素属性 id="para1":
 ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
ID属性不要以数字开头,数字开头的ID在 Mozilla/Firefox 浏览器中不起作用。
 ID属性只能在每个 HTML 文档中出现一次。具体的解释,请参阅 XHTML:网站重构。
ID属性只能在每个 HTML 文档中出现一次。具体的解释,请参阅 XHTML:网站重构。
class 选择器
class 选择器用于描述一组元素的样式,class 选择器有别于id选择器,class可以在多个元素中使用。
class 选择器在HTML中以class属性表示, 在 CSS 中,类选择器以一个点"."号显示:
在以下的例子中,所有拥有 center 类的 HTML 元素均为居中。
你也可以指定特定的HTML元素使用class。
在以下实例中, 所有的 p 元素使用 class="center" 让该元素的文本居中:
实例
CSS 创建
当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。
如何插入样式表
插入样式表的方法有三种:
- 外部样式表
- 内部样式表
- 内联样式
外部样式表
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 标签链接到样式表。 标签在(文档的)头部
<head> <link rel="stylesheet" type="text/css" href="mystyle.css"> </head>
浏览器会从文件 mystyle.css 中读到样式声明,并根据它来格式文档。
外部样式表可以在任何文本编辑器中进行编辑。文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。下面是一个样式表文件的例子:
p {margin-left:20px;}
body {background-image:url(/images/back40.gif);}
 不要在属性值与单位之间留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
不要在属性值与单位之间留有空格。假如你使用 "margin-left: 20 px" 而不是 "margin-left: 20px" ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
内部样式表
当单个文档需要特殊的样式时,就应该使用内部样式表。你可以使用 <style> 标签在文档头部定义内部样式表,就像这样:
<head>
<style>
hr {color:sienna;}
p {margin-left:20px;}
body {background-image:url("images/back40.gif");}
</style>
</head>内联样式
由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法,例如当样式仅需要在一个元素上应用一次时。
要使用内联样式,你需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。本例展示如何改变段落的颜色和左外边距:
<p style="color:sienna;margin-left:20px">这是一个段落。</p>多重样式
如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
例如,外部样式表拥有针对 h3 选择器的三个属性:
{
color:red;
text-align:left;
font-size:8pt;
}
而内部样式表拥有针对 h3 选择器的两个属性:
{
text-align:right;
font-size:20pt;
}
假如拥有内部样式表的这个页面同时与外部样式表链接,那么 h3 得到的样式是:
font-size:20pt;
即颜色属性将被继承于外部样式表,而文字排列(text-alignment)和字体尺寸(font-size)会被内部样式表中的规则取代。
多重样式将层叠为一个
样式表允许以多种方式规定样式信息。样式可以规定在单个的 HTML 元素中,在 HTML 页的头元素中,或在一个外部的 CSS 文件中。甚至可以在同一个 HTML 文档内部引用多个外部样式表。
层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 head 标签内部)
- 内联样式(在 HTML 元素内部)
因此,内联样式(在 HTML 元素内部)拥有最高的优先权,这意味着它将优先于以下的样式声明: 标签中的样式声明,外部样式表中的样式声明,或者浏览器中的样式声明(缺省值)。
 提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
提示:如果你使用了外部文件的样式在内部样式中也定义了该样式,则内部样式表会取代外部文件的样式。
多重样式优先级深入理解
优先级用于浏览器是通过判断哪些属性值与元素最相关以决定并应用到该元素上的。
优先级仅由选择器组成的匹配规则决定的。
优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
多重样式优先级顺序
下列是一份优先级逐级增加的选择器列表,其中数字 7 拥有最高的优先权:
- 通用选择器(*)
- 元素(类型)选择器
- 类选择器
- 属性选择器
- 伪类
- ID 选择器
- 内联样式
!important 规则例外
当 !important 规则被应用在一个样式声明中时,该样式声明会覆盖CSS中任何其他的声明,无论它处在声明列表中的哪里。尽管如此,!important规则还是与优先级毫无关系。使用 !important 不是一个好习惯,因为它改变了你样式表本来的级联规则,从而使其难以调试。
一些经验法则:
- Always 要优化考虑使用样式规则的优先级来解决问题而不是 !important
- Only 只在需要覆盖全站或外部 css(例如引用的 ExtJs 或者 YUI )的特定页面中使用 !important
- Never 永远不要在全站范围的 css 上使用 !important
- Never 永远不要在你的插件中使用 !important
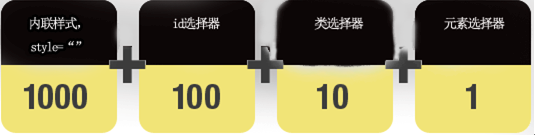
权重计算:

以下是对于上图的解释:
- 内联样式表的权值最高 1000
- ID 选择器的权值为 100
- Class 类选择器的权值为 10
- HTML 标签选择器的权值为 1
利用选择器的权值进行计算比较,em 显示蓝色,我们提供了详细的代码参考:
<html>
<head>
<style type="text/css">
#redP p {
/* 权值 = 100+1=101 */
color:#F00; /* 红色 */
}
#redP .red em {
/* 权值 = 100+10+1=111 */
color:#00F; /* 蓝色 */
}
#redP p span em {
/* 权值 = 100+1+1+1=103 */
color:#FF0;/*黄色*/
}
</style>
</head>
<body>
<div id="redP">
<p class="red">red
<span><em>em red</em></span>
</p>
<p>red</p>
</div>
</body>
</html>
CSS 优先级法则:
- A 选择器都有一个权值,权值越大越优先;
- B 当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
- C 创作者的规则高于浏览者:即网页编写者设置的CSS 样式的优先权高于浏览器所设置的样式;
- D 继承的CSS 样式不如后来指定的CSS 样式;
- E 在同一组属性设置中标有"!important"规则的优先级最大;
参考链接 : https://www.w3cschool.cn/css/css-howto.html