打开jupyter-ipython
其实人家就叫jupyter了,后面咱可能就少提ipython了。
# 打开命令行,让我们输入
jupyter notebook
当然,这个前提是你已经安装了jupyter并学会了基本使用,请看本系列的前两篇文章。
ok,咱们继续!
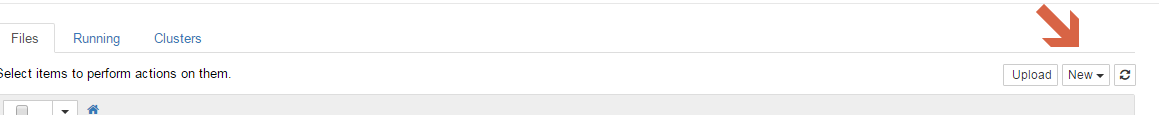
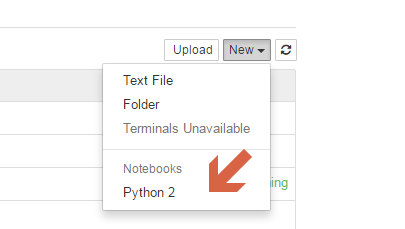
这时候应该已经自动打开一个网页了,右上角有个new点一下,出现下拉菜单,是你的python版本,点一下,就会新建一个网页,就可以开始玩了!
如下图所示:


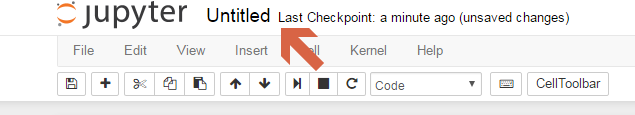
第一行是jupyter xxxxxxxx一堆东西,有个Untitled看见没?
如下图所示:

点一下,是可以编辑的,改成你想要的名字,比如我们正在写的这篇:
如下图所示:

开始写博客了
现在就已经是在jupyter的页面上写东西了。简单说说能写啥吧!
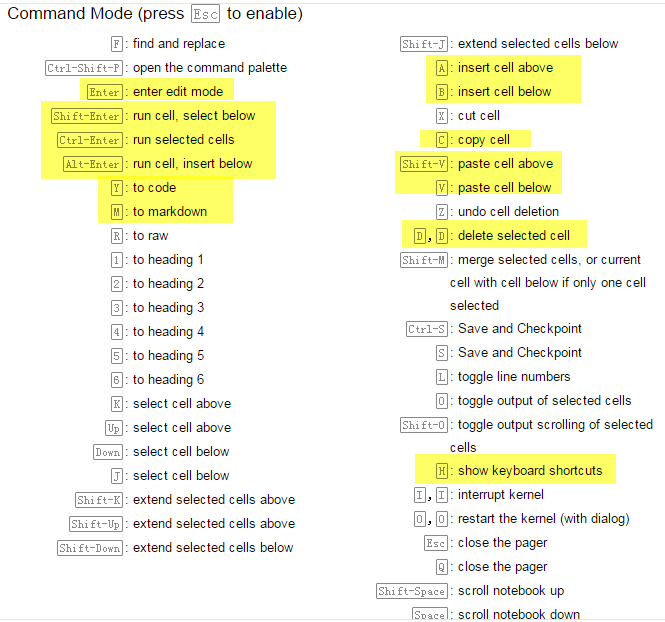
两种模式
命令模式(Esc)
在默认的输入模式下,按Esc可以进入命令模式,是不是和vim有点像?
代码和markdown是常用的两种:分别用y和m切换,前提是在命令模式下!
查看快捷键:
Help-Keyboard Shortcuts

如下图所示:最常用的我给加点颜色吧!


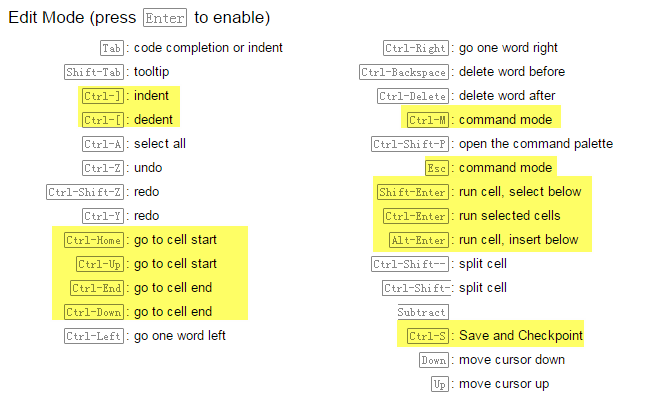
输入模式(Enter)
在命令模式下,直接按一下回车Enter就进入到编辑模式了,比如咱们刚才一瞬间就是这么切换过来写文字的。
两种模式如下图所示:

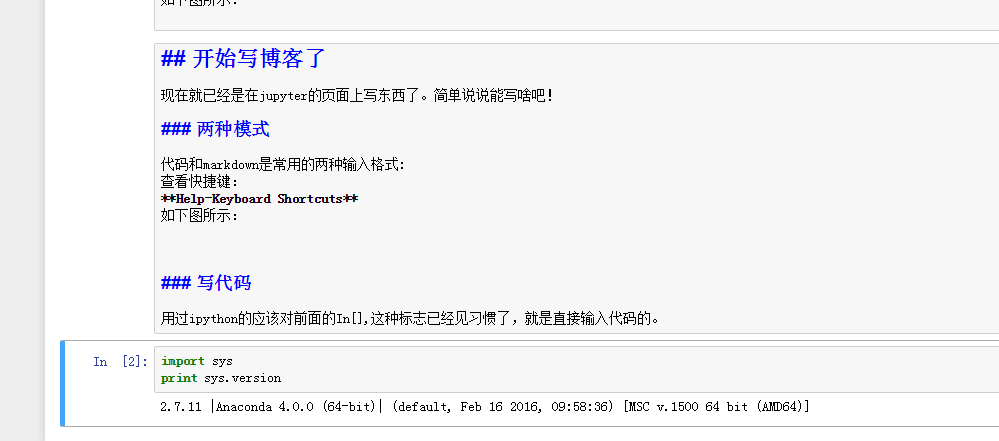
写代码
用过ipython的应该对前面的In[],这种标志已经见习惯了,就是直接输入代码的。
这样的代码有语句,有运行结果,有错误提示,简直是居家必备啊!
下面是个检测python版本的例子:
但此时咱们在写字呢,怎么添加一个cell并且开始写代码,直到运行呢?
步骤如下:
- Esc进入命令模式
- 按一下B在下面添加一行
- 写代码
- 用ctrl+enter运行,或者alt+enter也行(这时候会自动再插入一行)
- 你会看见类似下面的样式
import sys
print sys.version
2.7.11 |Anaconda 4.0.0 (64-bit)| (default, Feb 16 2016, 09:58:36) [MSC v.1500 64 bit (AMD64)]
写博客到cnblogs
这里的文字已经是md的格式了,按理说直接粘贴到任意一个博客,就好了,现在很多博客都直接支持md输入,比如cnblogs,csdn,图灵社区等等。
但是,别着急,咱们可以结合VScode把博客写到cnblogs上,这是一种更好玩的方式。
步骤如下:
- 下载VScode
- 安装writecnblog插件
- 导出当前的jupyter notebook为markdown文件
- 用VScode编辑md文件
- 发布博客
下载VScode
微软这几年开源的脚步挺大的,挺好!哈哈!这个VScode就是其一,跨平台,而且用了最先进的js桌面框架(electron)开发,和github出的Atom同属一派。
下载地址:https://code.visualstudio.com/
安装writecnblog插件
打开vscode,按一下ctrl+p,会打开一个窗口,输入
ext install writecnblog
回车,等一会,安装好了会提示你的!
更多内容请参考作者博客吧!http://www.cnblogs.com/caipeiyu/p/5475761.html
这里简单贴俩效果图:


导出当前的jupyter notebook为markdown文件
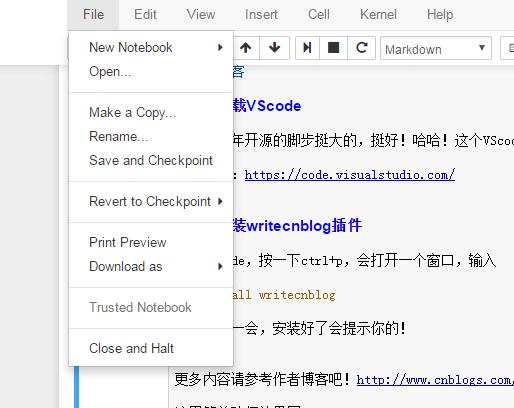
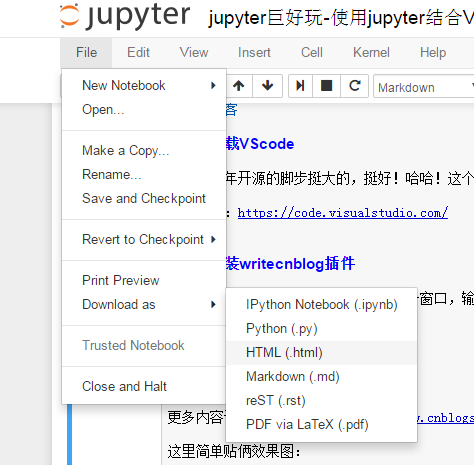
回到jupyter的页面,在菜单找到file-download as-Markdown,保存一下,
如下图所示:


用VScode编辑md文件
打开我们刚才保存的md文件,我们刚才有几个地方写的是如下图所示:,这时候就要真的开始加图片了!(我已经边做边截图都准备好了-)
就用刚才安装好的vscode插件!
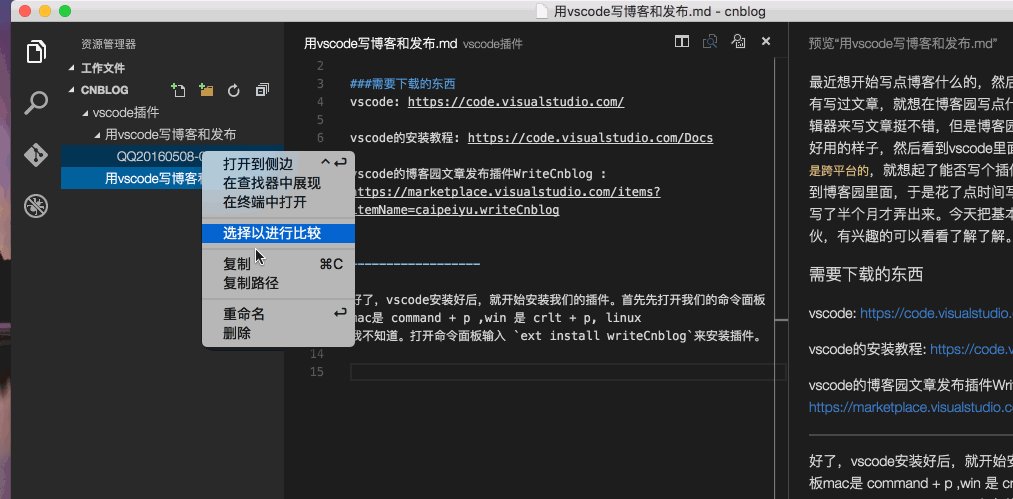
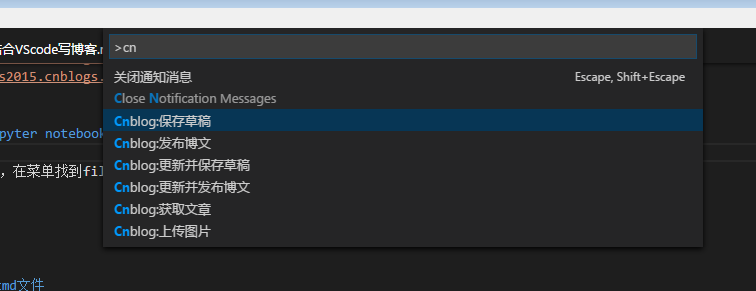
- 用 ctrl + shift + p 打开命令行
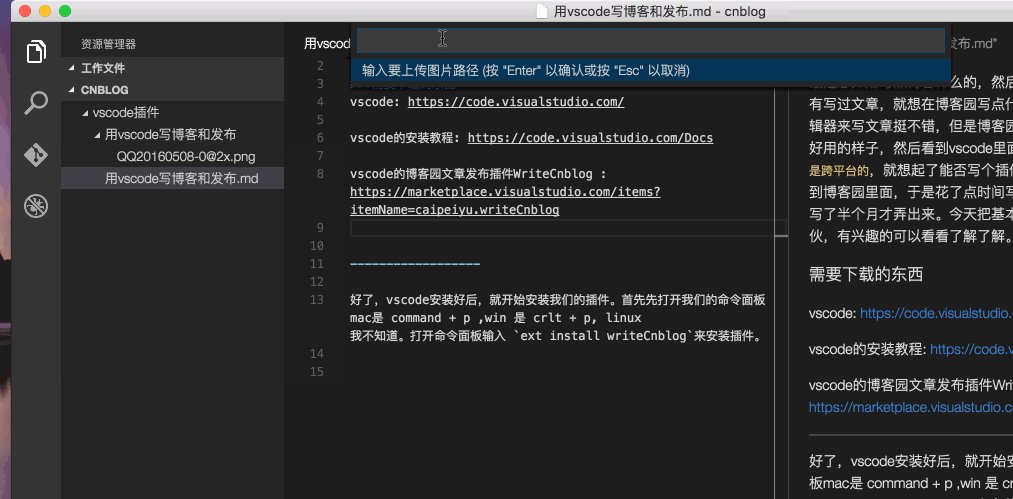
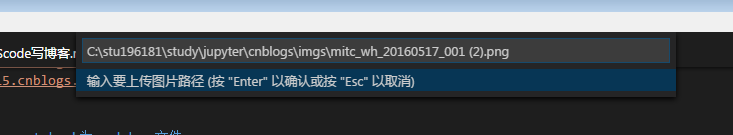
- 在命令框里面输入cnblog:上传图片,然后就出现一个本地图片路径的输入框
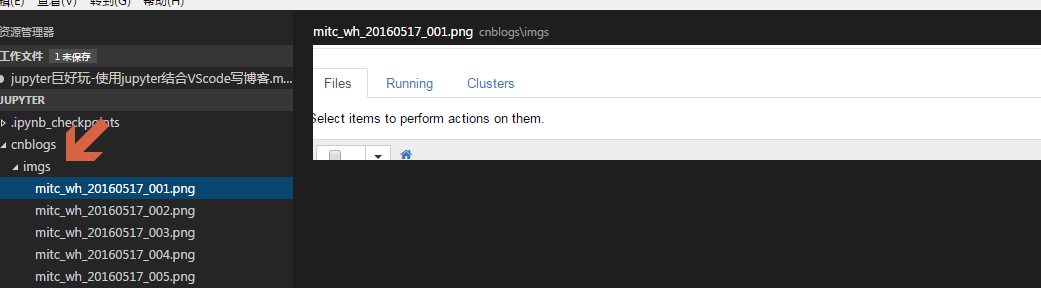
- 要输入完整的本地图片地址,这里建议在vscode打开的工作目录建立个imgs文件夹,把图片都放到里面,vscode很强大,既能预览图片,还能右键复制地址
如下图所示:

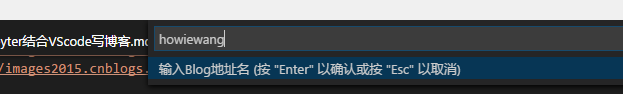
- 输入Blog地址名的输入框,这个地址名在博客管理的设置里面查看,一般就是用户名啦!
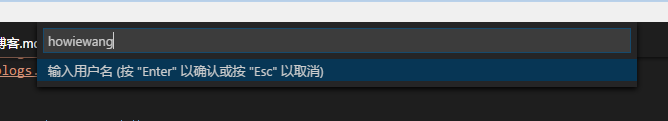
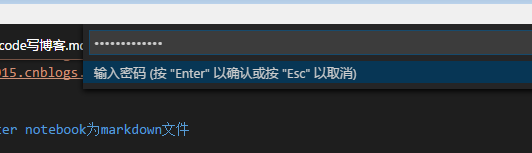
- 再输入用户名和密码,就可以上传图片
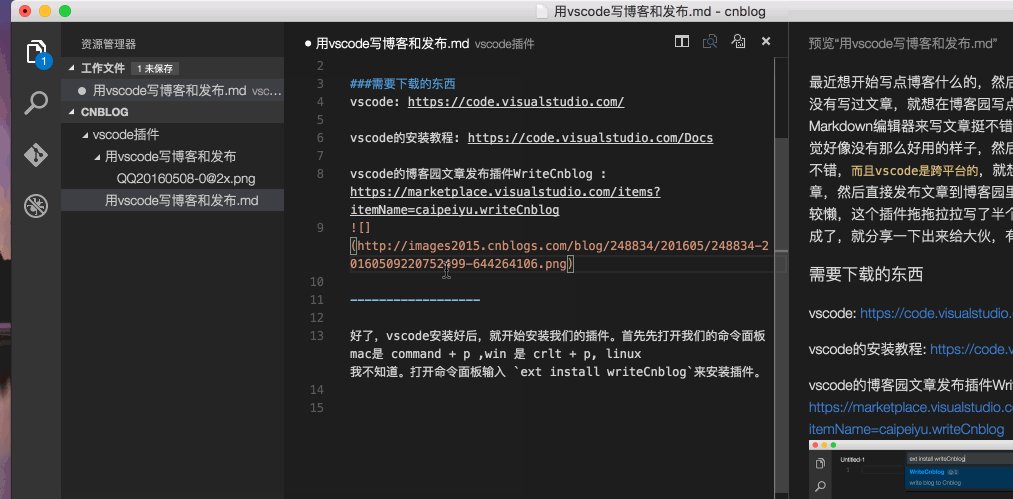
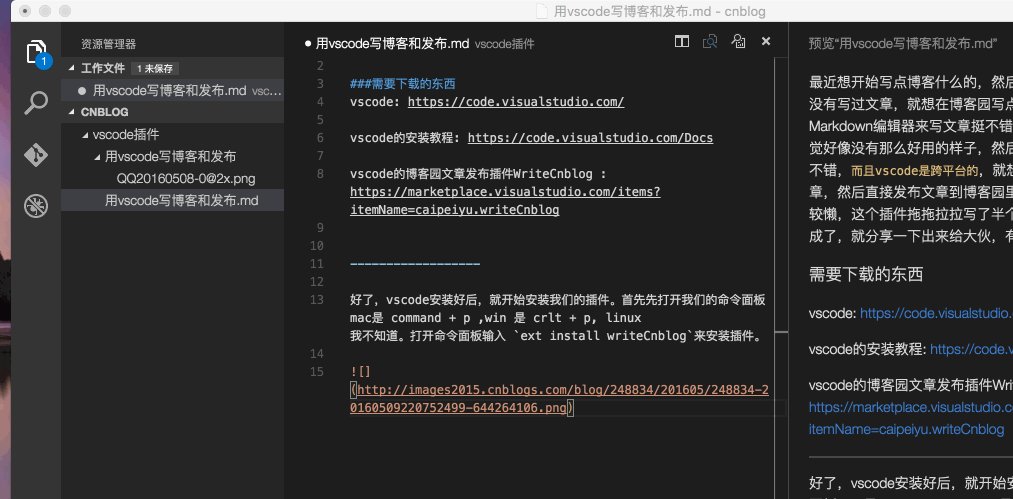
- 图片上传成功后,就会返回一个图片地址到编辑框里面。
自己调整一下位置就好了!
如下图所示:






发布博客
作者这样规定的插件规则:
发布文章是把文件名称当做标题名称。
发布完文章后,会在文件名称前面加一个[文章id]文件名称,这个[文章id]是用于更新时候用的,如果开头有这么一个东西,还要当做新文章发布,会先提醒你有更新信息。
经过测试,我们需要先保存一下草稿,(这时候如果直接发布就会生成带id的文件了,由于源文件改了名字,这时候vscode会报错,不用理他,可能是插件bug)。再次打开刚才带有id的文件,再用发布的命令发布一下就好了,这时候还需要填三个东西的:
还有,存完草稿不要立刻发布,会提示你太频繁发布的--!
- 输入Blog地址名的输入框,这个地址名在博客管理的设置里面查看。一般就是用户名
- 再输入用户名和密码,就可以上传图片
然后登陆你的博客园看看吧!
我的这个jupyter的源文件在这里:https://raw.githubusercontent.com/HowieWang/cnblogs/master/jupyter巨好玩-使用jupyter结合VScode写博客.ipynb
是个半成品,仅供参考!
have fun!