星级评分条与拖动条有相同的父类:AbsSeekBar,因此它们十分相似。实际上星际评分条与拖动条的用法、功能都十分接近:它们都允许用户通过拖动来改变进度。RatingBar与SeekBar的最大区别在于:RatingBar通过星星来表示进度。
RatingBar支持的常用XML属性
|
XML属性 |
说明 |
|
android:isIndicator |
设置该星级评分条是否允许用户改变(true为不允许修改) |
|
android:numStars |
设置该星机评分条总共有多少个星级 |
|
android:rating |
设置该星级评分条默认的星级 |
|
android:stepSize |
设置每次最少需要改变多少个星级 |
为了让程序能响应星级评分条评分的改变,可以考虑为它绑定一个OnRatingBarChangeListener监听器。
下面通过实例来示范RatingBar的功能与用法。
实例:通过星级改变图片的透明度
界面布局文件如下
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="240dp" android:src="@drawable/lijiang"/> <!--定义一个拖动条,并改变它的滑块外观--> <RatingBar android:id="@+id/rating" android:layout_width="wrap_content" android:layout_height="wrap_content" android:numStars="5" android:max="255" android:progress="255" android:stepSize="0.5"/> </LinearLayout>
上面的布局文件中指定了该星际评分条的最大值为255,当前进度为255。其中两个属性都来自ProgressBar组件,这没有任何问题,因为RatingBar本来就是一个特殊的ProgressBar。
主程序只用为RatingBar绑定事件监听器,即可监听星级评分条的星级改变。主程序如下
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ImageView image = findViewById(R.id.image); RatingBar ratingBar = findViewById(R.id.rating); ratingBar.setOnRatingBarChangeListener((bar, rating, fromUser)->{ //当星级评分条的评分发生改变时触发该方法 //动态改变图片的透明度,其中255是星级评分条的最大值 //5颗星星就代表最大值255 image.setImageAlpha((int)(rating * 255 / 5)); }); } }
上面定义了RatingBar时指定了android:stepSize="0.5",由此改星级评分条中星级的最小改变值为0.5,最少半个星级。
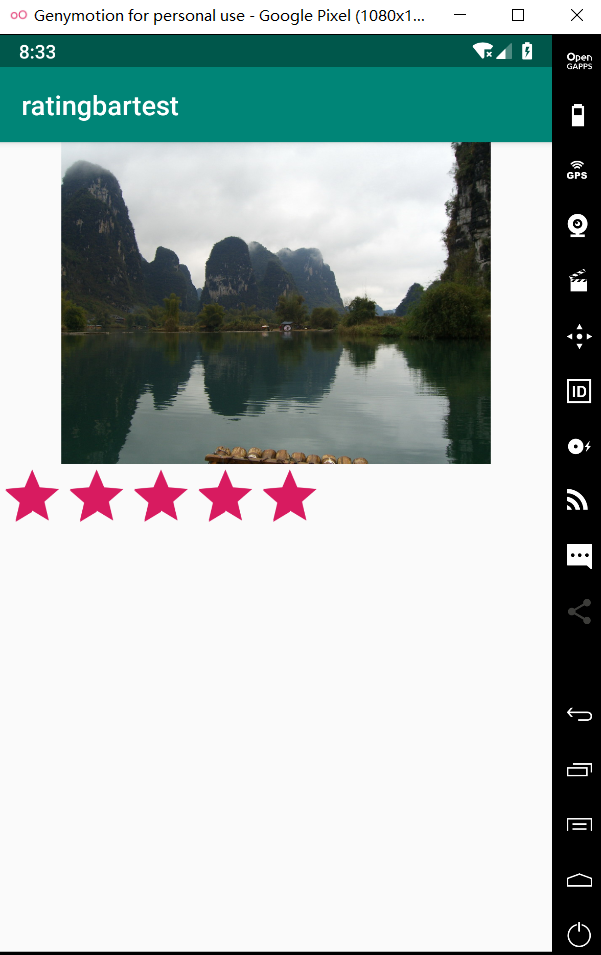
运行程序截图如下