拖动条和进度条非常相似,只是进度条采用颜色填充来表明进度完成的程度,而拖动条则通过滑块的位置来标识数值——而且拖动条允许用户拖动滑块来改变值,因此拖动条通常用于对系统的某种数值进行调节,比如调节音量等。
由于拖动条SeekBar继承了ProgressBar,因此ProgressBar所支持的XML属性和方法完全适合用于SeekBar。
SeekBar允许用户改变拖动条的滑块外观,改变滑块外观通过如下属性来指定。
- android:thumd:指定一个Drawable对象,该对象将作为自定义滑块。
- uandroid:tickMark:制定一个Drawable对象,该对象将作为自定义刻度图标。
为了让程序能响应拖动条滑块位置的改变,程序可以考虑为它绑定一个OnSeekBarChangeListener监听器。
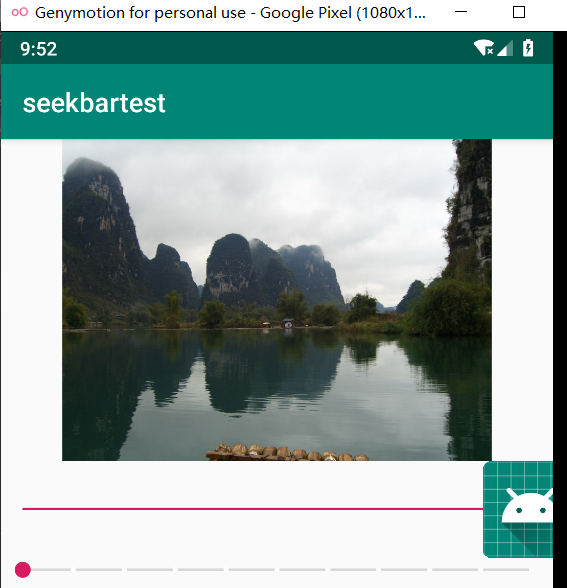
下面是通过拖动滑块改变图片的透明度实例
布局文件如下。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/image" android:layout_width="match_parent" android:layout_height="240dp" android:src="@drawable/lijiang"/> <!--定义一个拖动条,并改变它的滑块外观--> <SeekBar android:id="@+id/seekbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="255" android:progress="255" android:thumb="@mipmap/ic_launcher"/> <!--定义一个拖动条,并改变它的刻度图标--> <SeekBar android:id="@+id/seekbar2" android:layout_width="match_parent" android:layout_height="wrap_content" android:max="10" android:tickMark="@drawable/tickmark"/> </LinearLayou>
主程序如下。
public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); final ImageView image = findViewById(R.id.image); SeekBar seekBar = findViewById(R.id.seekbar); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { //动态改变图片的透明度 image.setImageAlpha(progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); } }
上面红色字体代码是监听拖动条上滑块位置发生改变的关键代码,当滑块位置发生改变时,ImageView的透明度将变为该拖动条的当前数值。运行程序如图。

改变拖动条后
