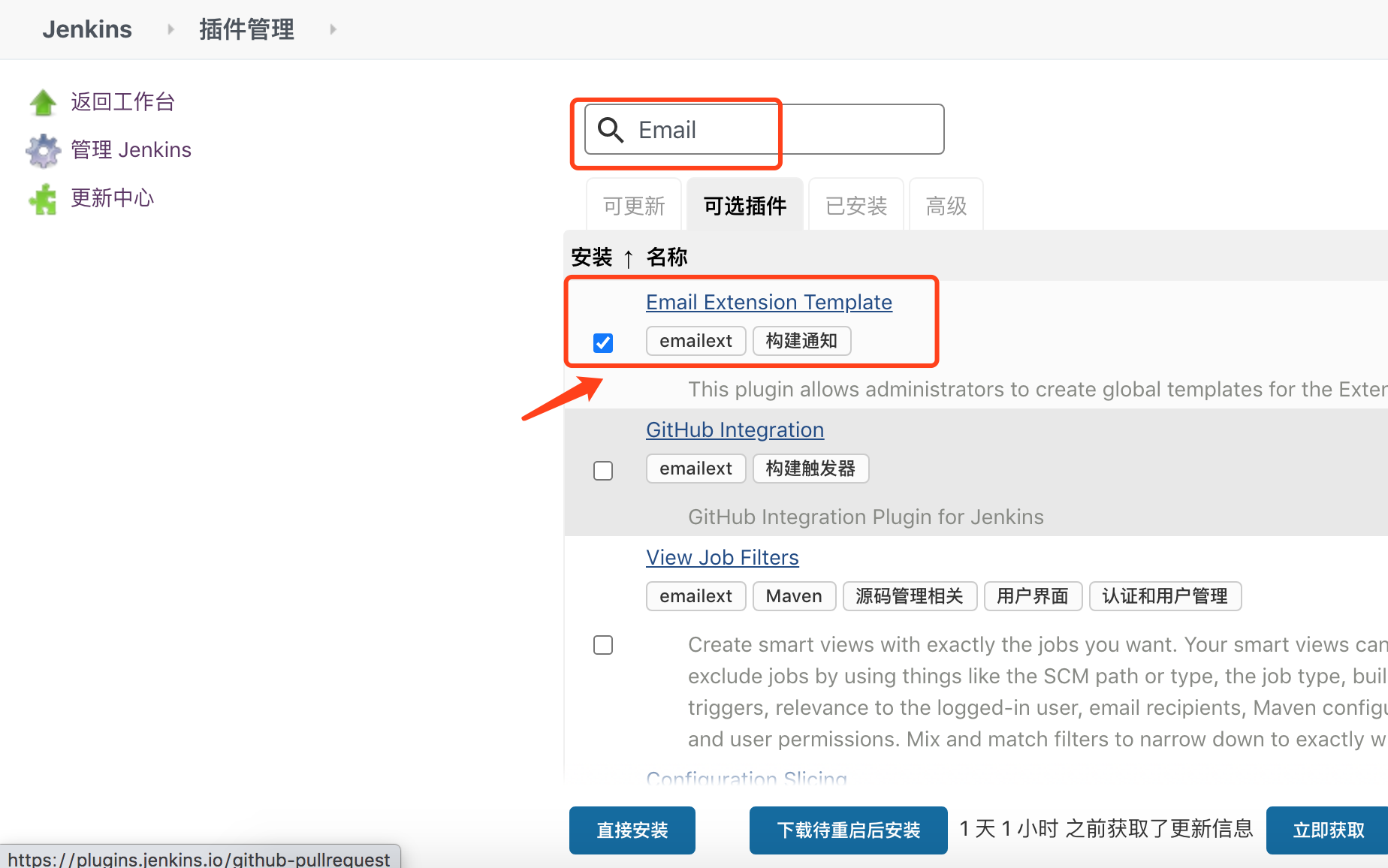
一、安装Email Extension Plugin插件
1、系统管理>插件管理:

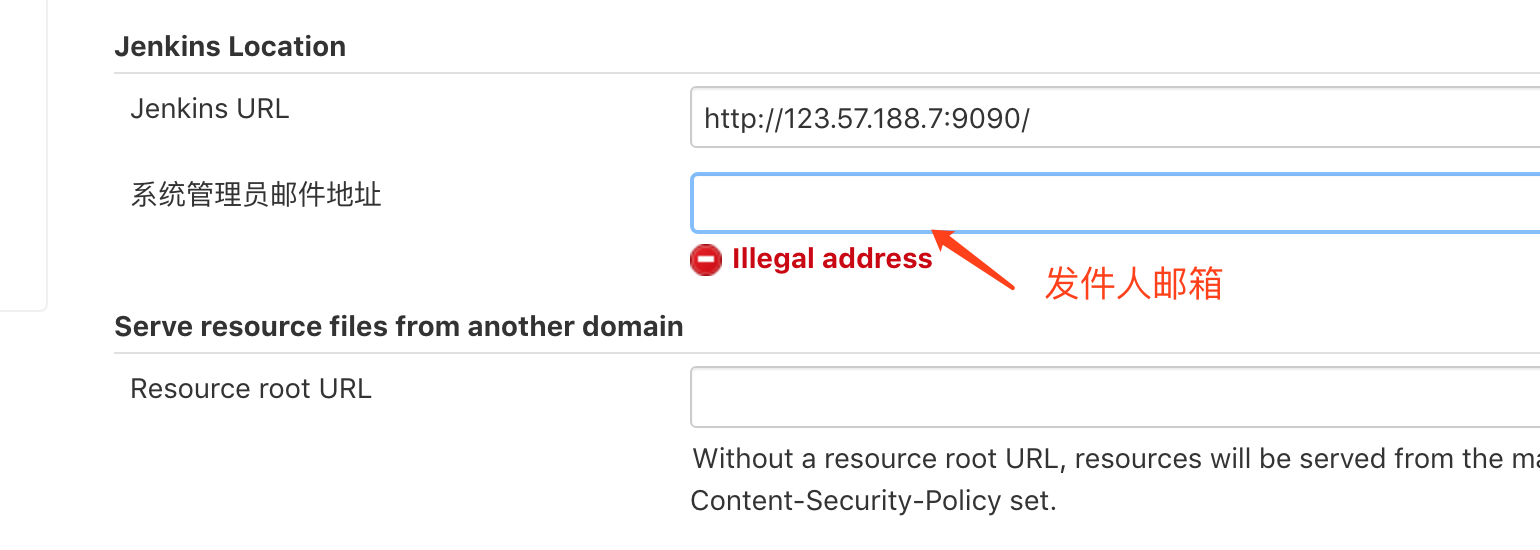
2、邮箱配置
系统管理>系统配置>Jenkins Location:

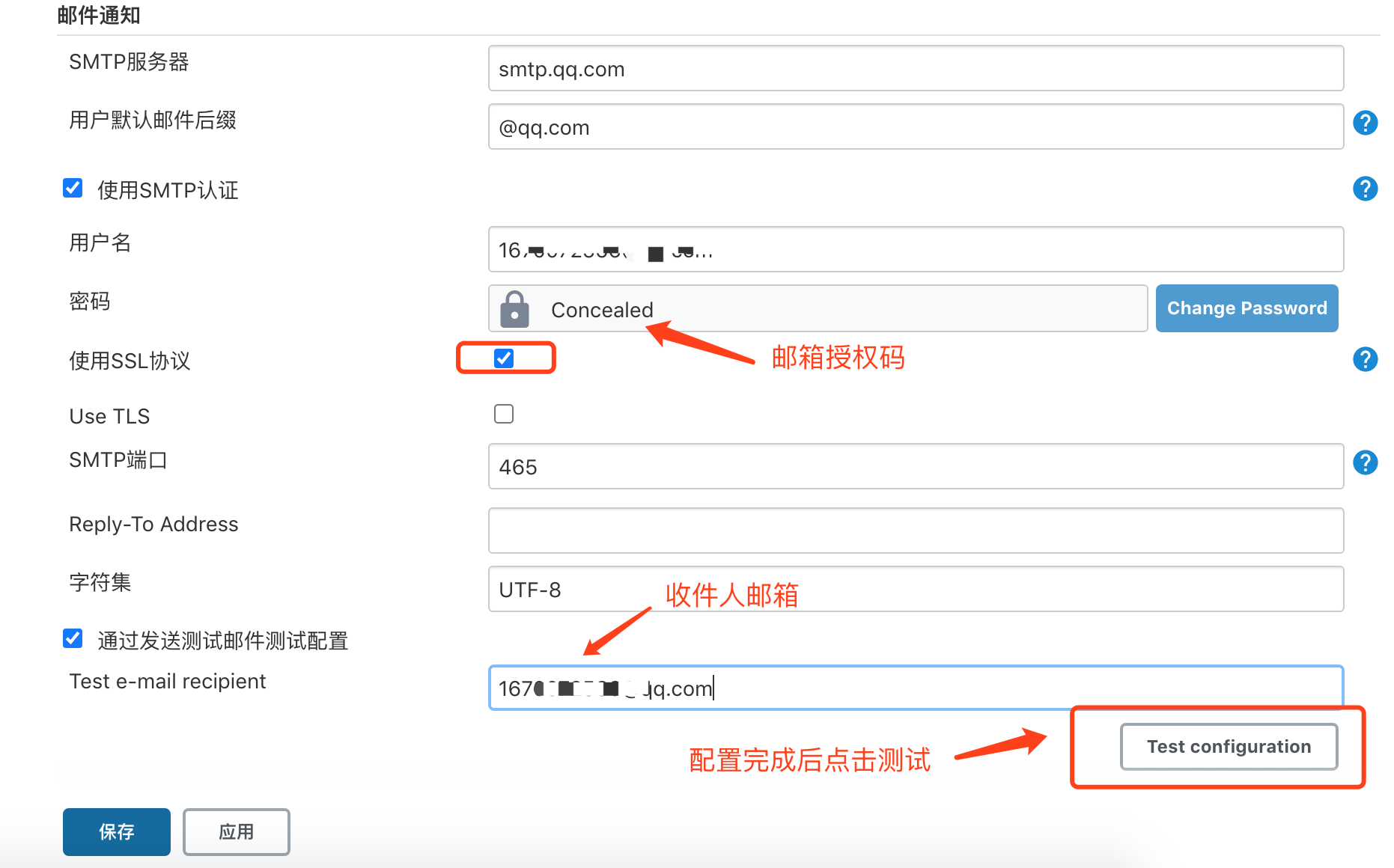
3、测试邮箱配置
- 用户名:发件人邮箱
- 使用SSL协议 QQ邮箱需勾选,腾讯企业邮箱不需要勾选
- smtp端口 一般默认465

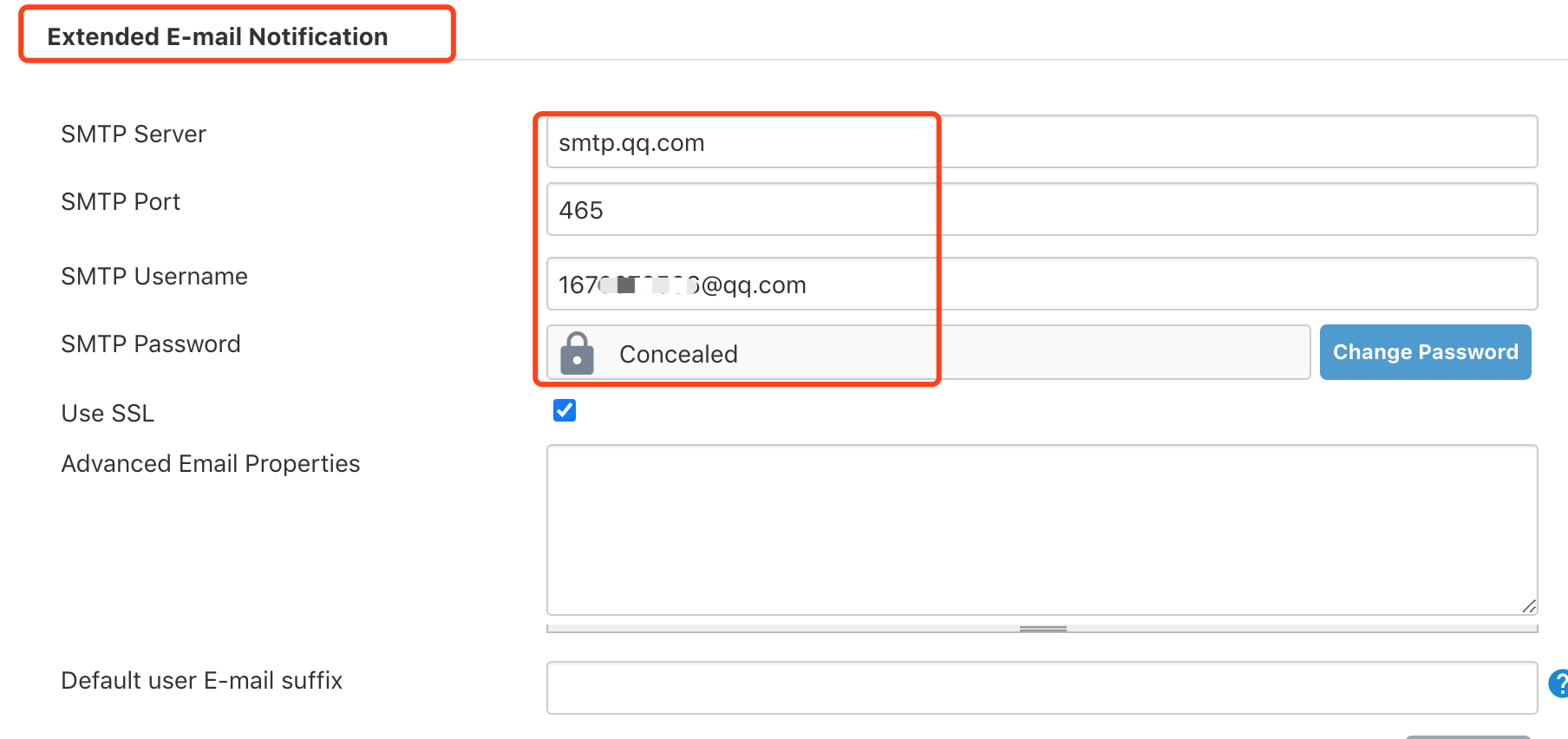
4、Extended E-mail Notification插件配置
上面使用的是jenkins自带的邮箱配置功能较少,后面使用我们上面安装的Email Extension Plugin插件
跟上面的配置一致:


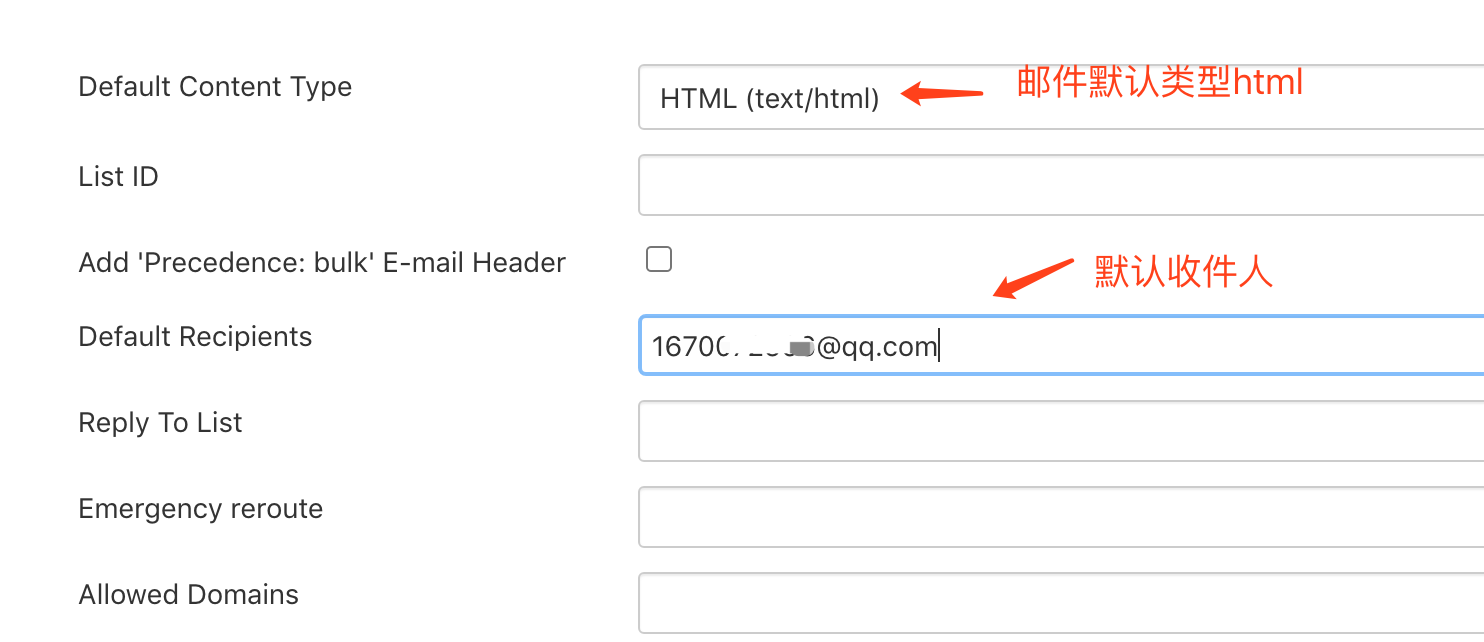
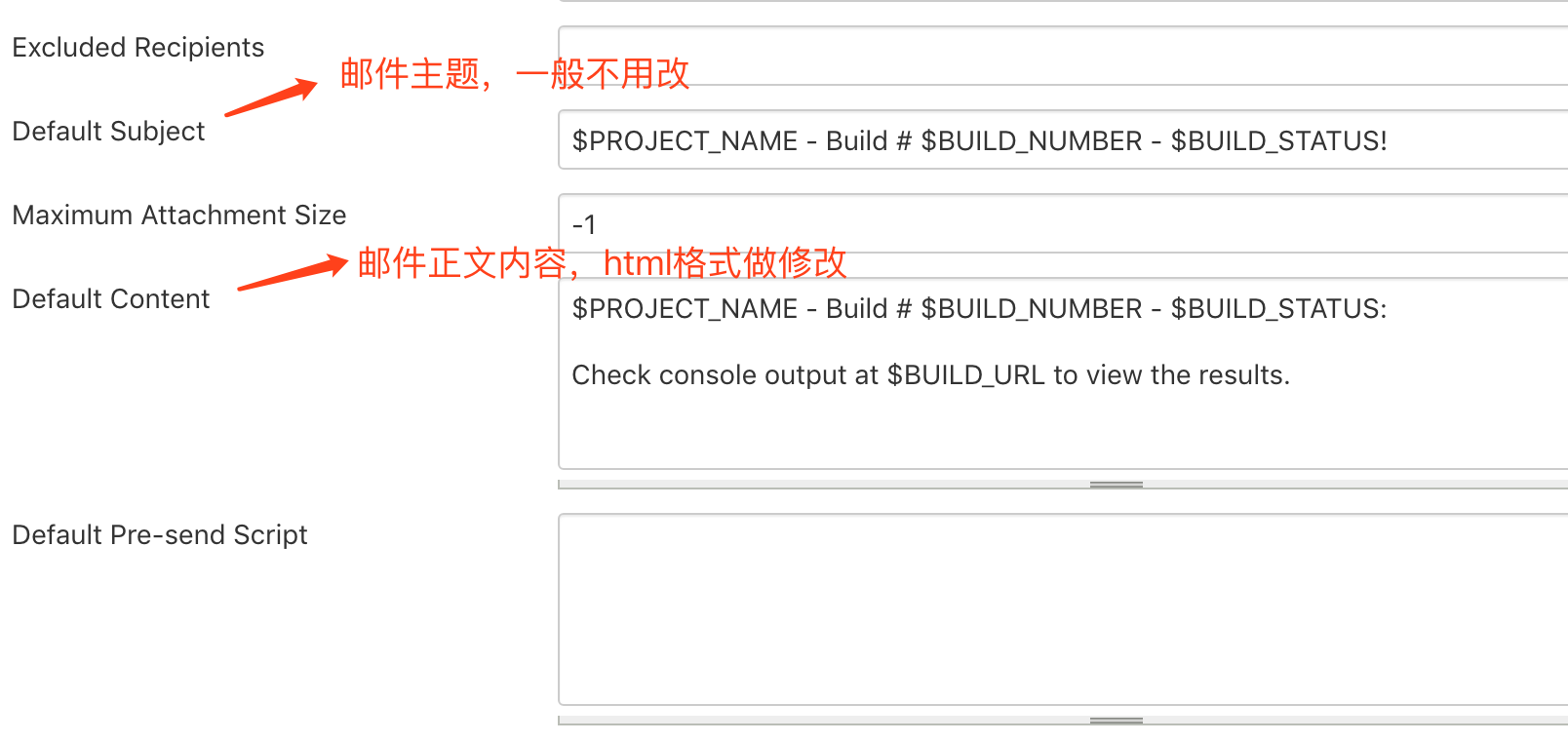
邮件内容设置:

邮件正文内容修改:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title> </head> <body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4" offset="0"> <table width="95%" cellpadding="0" cellspacing="0" style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif"> <tr> 本邮件由系统自动发出,无需回复!<br/> 各位同事,大家好,以下为${PROJECT_NAME }项目构建信息</br> <td><font color="#CC0000">构建结果 - ${BUILD_STATUS}</font></td> </tr> <tr> <td><br /> <b><font color="#0B610B">构建信息</font></b> <hr size="2" width="100%" align="center" /></td> </tr> <tr> <td> <ul> <li>项目名称 : ${PROJECT_NAME}</li> <li>构建编号 : 第${BUILD_NUMBER}次构建</li> <li>触发原因: ${CAUSE}</li> <li>构建状态: ${BUILD_STATUS}</li> <li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li> <li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li> <li>测试报告: <a href="${PROJECT_URL}allure">${PROJECT_URL}allure</a></li> </ul> <h4><font color="#0B610B">失败用例</font></h4> <hr size="2" width="100%" /> $FAILED_TESTS<br/> <h4><font color="#0B610B">最近提交(#$SVN_REVISION)</font></h4> <hr size="2" width="100%" /> <ul> ${CHANGES_SINCE_LAST_SUCCESS, reverse=true, format="%c", changesFormat="<li>%d [%a] %m</li>"} </ul> 详细提交: <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a><br/> </td> </tr> </table> </body> </html>
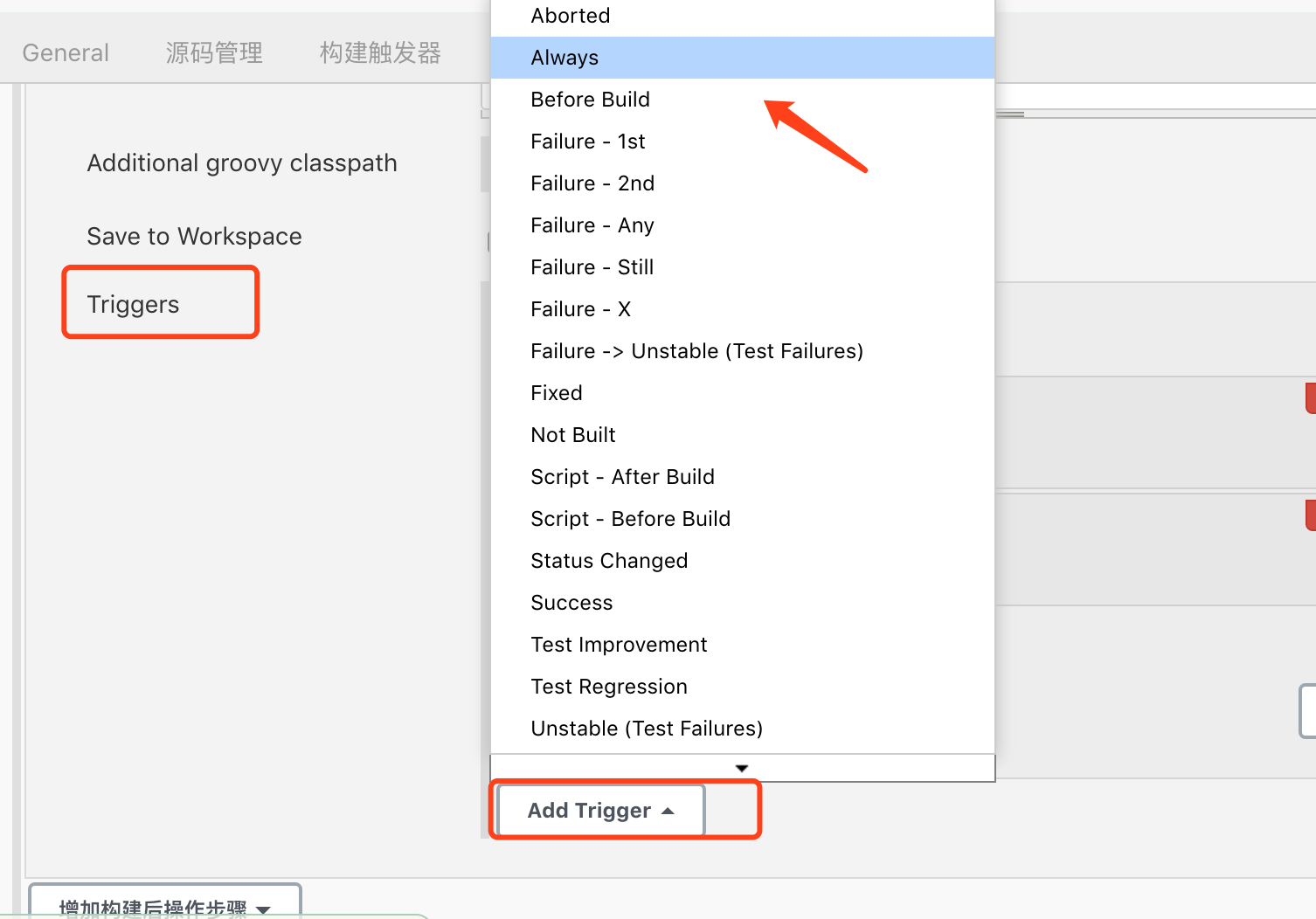
5、任务配置触发器
需要发邮件的任务增加构建后操作步骤:

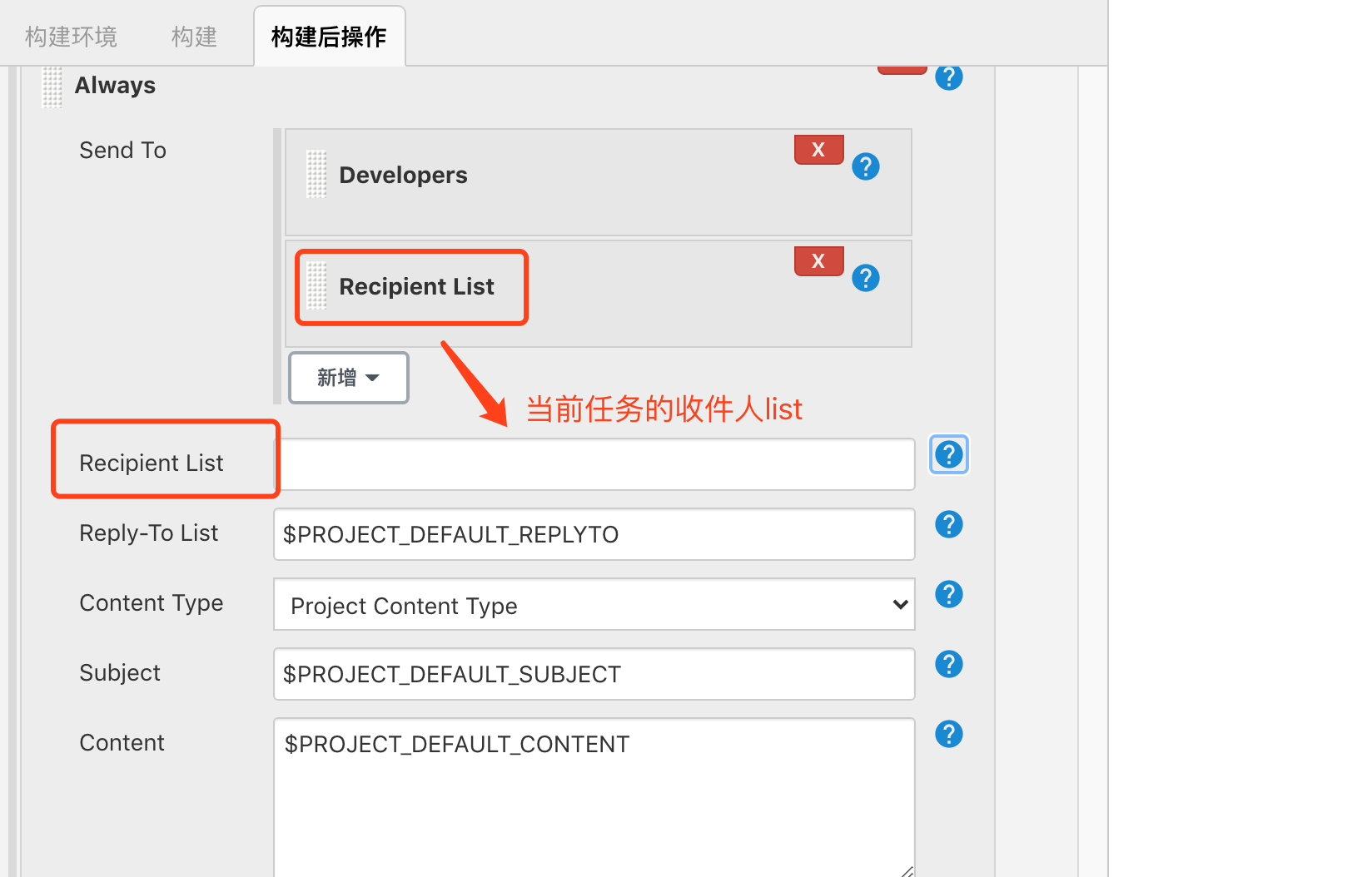
添加触发机制:always是不管构建成功还是失败都会发邮件

其余配置:


6、构建任务,查看邮件