首推的方法简单有效,JSON.stringfy()和JSON.parse()即可搞定。但是这种简单粗暴的方法有其局限性。
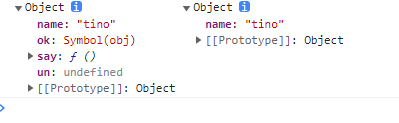
当值为 undefined、function、symbol 会在转换过程中被忽略。。。所以,对象值有这三种的话用这种方法会导致属性丢失。
var syb = Symbol('obj'); var person = { name :'tino', say: function(){ console.log('hi'); }, ok: syb, un: undefined } var copy = JSON.parse(JSON.stringify(person)) console.log(person ,copy )

所以如果对象值中有这哥仨的话就要采用别的方法了,比如自己写个函数
function deepCopy(obj) { var result = Array.isArray(obj) ? [] : {}; for (var key in obj) { if (obj.hasOwnProperty(key)) { if (typeof obj[key] === 'object' && obj[key]!==null) { result[key] = deepCopy(obj[key]); //递归复制 } else { result[key] = obj[key]; } } } return result; }
还有一些Object.assgin(), 数组的slice()这些,这些只深复制了基本类型数据类型,不是真正意义的深复制,当然,如果要复制的对象或者数组都是简单数据类型,那就大胆用吧。
所谓方法,没有最优,只有最合适的,所以选择最合适的就ok啦。