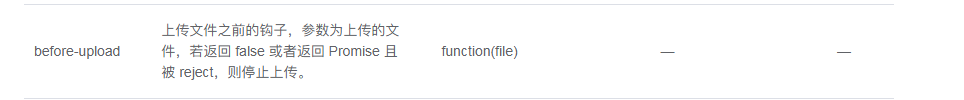
before-upload添加自定义参数

官网给出的上传文件钩子只有一个参数为file 如果需要是一个循环 想要标识出是哪个该怎么办呢

这样就可以在下面通过函数接收到自定义参数index
handleBefore(file, index) {}
完美解决了
upload 组件中上传文件会调多次接口,一个文件一个文件进行上传,现在需求需要在一个接口里上传多个文件
<el-upload ref="uploadImg" accept=".png,.jpeg,.jpg,.pdf" :headers="upload.headers" :action="uploadImg.url"
:disabled="false" :on-success="handleFileSuccessImg"
:on-change="handleImgChange"
:on-remove="handleFileRemove"
:auto-upload="false" multiple="true">
<el-button type="primary" :disabled="uploadImg.isUploading">上传附件图片</el-button>
<span class="el-upload__tip" style="color:red;margin-left:10px" slot="tip">提示:仅允许导入图片,pdf文件!</span>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitFileForm">确 定</el-button>
<el-button @click="upload.open = false">取 消</el-button>
</div>
handleImgChange(file, fileList){ // console.log("文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用"); console.log('文件状态改变时的钩子',file,fileList); this.uploadImg.imgfileList=fileList; }, // 文件列表移除文件时的钩子 handleFileRemove(file, fileList) { console.log("文件列表移除文件时的钩子",file,fileList); this.uploadImg.imgfileList=fileList; }, submitFileForm() { // 手动调用上传方法 // this.$refs.uploadImg.submit(); // console.log("准备提交时获取的文件列表",this.uploadImg.imgfileList); // 创建新的数据对象 var myform = new FormData(); // console.log(dataFile); myform.append('examPlanId', this.examPlan.id); this.uploadImg.imgfileList.forEach((item)=>{ myform.append('files',item.raw) }) console.log(myform); uploadBatchImgs(myform).then(res=>{ }) // 清空上传数据列表 this.$refs.uploadImg.clearFiles(); this.uploadImg.imgfileList=[]; this.$refs.uploadExecl.clearFiles(); // this.upload.open = false; // 重新获取列表信息 this.signListInfo(); },
当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 <el-form> 标签上添加 @submit.native.prevent。
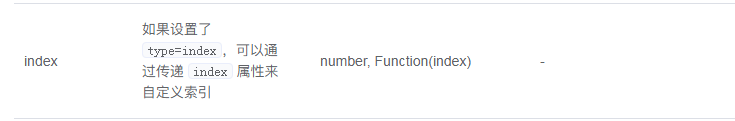
el-table组件里面 添加序号 并且序号在翻页时可以连续显示 而不是从0开始

<el-table-column
label="序号"
type="index"
:index="indexFn"
width="50">
</el-table-column>
methods: {
indexFn(index){
return `${(this.queryParams.pageNum-1)*this.queryParams.pageSize+index+1}`
}
}Message 消息提示那些不起眼却有时候很好用的配置属性
常用于主动操作后的反馈提示。与 Notification 的区别是后者更多用于系统级通知的被动提醒。
response.list.forEach(item=>{ html+=`<strong style="color:red;margin-right:20px; line-height:150%">${item.name}</strong>` }) // let html=`<strong>这是 <i>HTML</i> 片段</strong>` this.$message({ iconClass:'null', showClose: true, type:"warning", dangerouslyUseHTMLString: true, //是否将 message 属性作为 HTML 片段处理 message: "<p>上传失败附件如下:</p>"+html, //这里追加的是根据数据处理后的html
onClose:()=>{
//此处写提示关闭后需要执行的函数
}
});