uni-app介绍

下载微信开发者工具
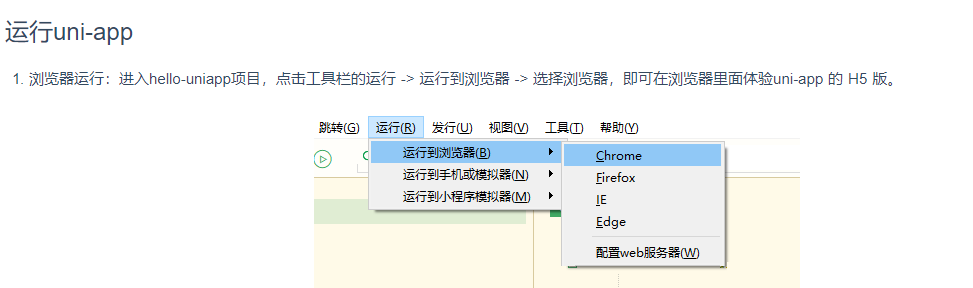
运行uniapp 在浏览器中运行


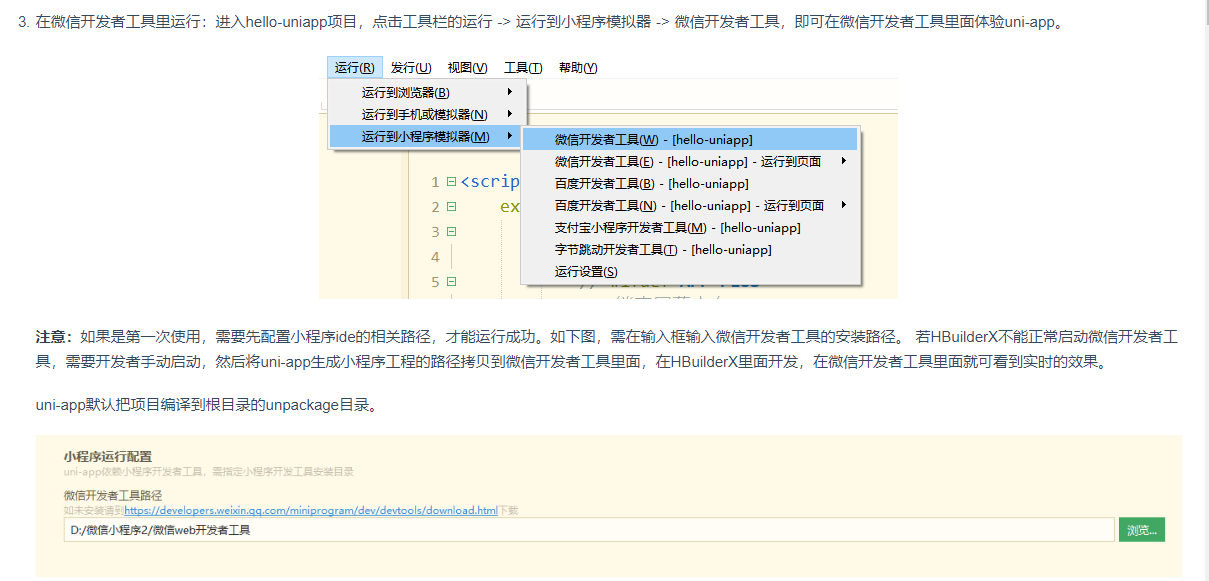
HBuilder中 工具-设置-运行设置 配置微信开发者工具安装目录

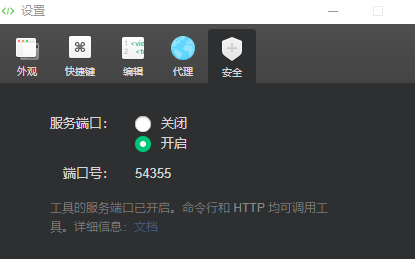
微信开发者工具 设置-安全设置-开启服务端口

真机运行????
uniapp配置文件 pages.json
1 { 2 "pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages 3 { 4 "path": "pages/index/index", 5 "style": { 6 "navigationBarTitleText": "test", 7 "h5":{ 8 "titleNView":{ 9 "backgroundColor":"#000000", 10 "titleColor":"#fff", 11 "titleText":"h5" 12 } 13 } 14 } 15 }, { 16 "path": "pages/message/message", 17 "style": { 18 "navigationBarTitleText": "message页面", //导航栏标题文字内容 19 "h5": { //H5平台配置 20 "titleNView": { 21 "backgroundColor": "#4CD964", 22 "titleColor": "#cc5639" 23 }, 24 "pullToRefresh": { 25 "color": "#f00" 26 } 27 } 28 } 29 }, { 30 "path": "pages/switch/switch", 31 "style": { 32 "navigationBarTitleText": "switch" 33 } 34 } 35 ,{ 36 "path" : "pages/me/me", 37 "style" : {} 38 } 39 ], 40 "globalStyle": { 41 "navigationBarTextStyle": "white", //导航栏标题颜色及状态栏前景颜色,仅支持 black/white 42 "navigationBarTitleText": "我的学习", //导航栏标题文字内容 43 "navigationBarBackgroundColor": "#fc1", //导航栏背景颜色(同状态栏背景色) 44 "enablePullDownRefresh": true, //是否开启下拉刷新 45 "backgroundColor": "#f00", //下拉显示出来的窗口的背景色 46 "backgroundTextStyle": "light" //下拉 loading 的样式,仅支持 dark / light 47 }, 48 "condition": { //模式配置,仅开发期间生效 49 "current": 0, //当前激活的模式(list 的索引项) 50 "list": [{ 51 "name": "index", //模式名称 52 "path": "pages/index/index", //启动页面,必选 53 "query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。 54 }, 55 { 56 "name": "message", //模式名称 57 "path": "pages/message/message", //启动页面,必选 58 "query": "interval=4000&autoplay=false" //启动参数,在页面的onLoad函数里面得到。 59 }, 60 { 61 "name": "switch", 62 "path": "pages/switch/switch" 63 } 64 ] 65 }, 66 "tabBar": { 67 "color": "#7A7E83", 68 "selectedColor": "#000000", 69 "borderStyle": "black", 70 "backgroundColor": "#ffffff", 71 "list": [{ 72 "pagePath": "pages/index/index", 73 "iconPath": "static/tabbar/one.png", 74 "selectedIconPath": "static/tabbar/one_active.png", 75 "text": "首页" 76 }, { 77 "pagePath": "pages/message/message", 78 "iconPath": "static/tabbar/two.png", 79 "selectedIconPath": "static/tabbar/two_active.png", 80 "text": "发现" 81 }, 82 { 83 "pagePath": "pages/switch/switch", 84 "iconPath": "static/tabbar/three.png", 85 "selectedIconPath": "static/tabbar/three_active.png", 86 "text": "信息" 87 }, 88 { 89 "pagePath": "pages/me/me", 90 "iconPath": "static/tabbar/four.png", 91 "selectedIconPath": "static/tabbar/four_active.png", 92 "text": "我的" 93 } 94 ] 95 } 96 97 }
/* 绝对路径 */
@import url('/common/uni.css');
@import url('@/common/uni.css');
/* 相对路径 */
@import url('../../common/uni.css');
定义在 App.vue 中的样式为全局样式,作用于每一个页面。
在 pages 目录下 的 vue 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 App.vue 中相同的选择器。
uni-app 支持使用字体图标,使用方式与普通 web 项目相同
字体文件的引用路径推荐使用以 ~@ 开头的绝对路径。
@font-face { font-family: test1-icon; src: url('~@/static/iconfont.ttf'); }
使用scss
uni.scss定义全局样色变量 在页面中引用 安装scss插件 工具->插件安装->scss/sass编译
uni.scss
/* 颜色变量 */
$red:#00ff55;
页面中
<style lang="scss">
.box{
100px;
height: 100px;
border: 1px solid red;
text{
color: $red
}
}
</style>
图片裁剪、缩放的模式 两种常用
mode="aspectFill" 相当于 background-size:cover
| aspectFill | 缩放模式,保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。 |
| widthFix | 缩放模式,宽度不变,高度自动变化,保持原图宽高比不变 |
vue语法
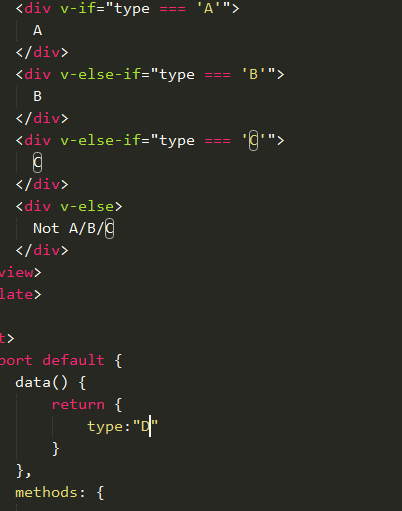
v-if

当判断条件为true时显示内容
v-for
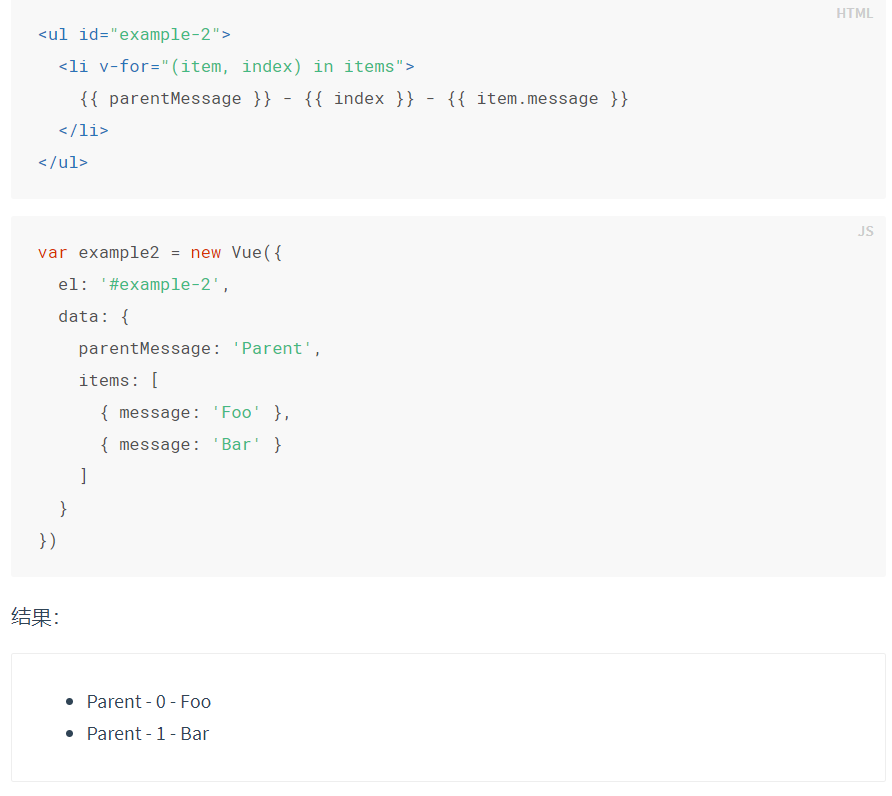
v-for 指令基于一个数组来渲染一个列表。v-for 指令需要使用 item in items 形式的特殊语法,其中 items 是源数据数组,而 item 则是被迭代的数组元素的别名。
<ul id="example-1"> <li v-for="item in items" :key="item.message"> {{ item.message }} </li> </ul>
var example1 = new Vue({ el: '#example-1', data: { items: [ { message: 'Foo' }, { message: 'Bar' } ] } })

在 v-for 块中,我们可以访问所有父作用域的 property。v-for 还支持一个可选的第二个参数,即当前项的索引。





v-if

v-bind: src="" 简写 :src=“” 属性绑定
v-on:click=“” 简写 @click= 事件绑定
有时也需要在内联语句处理器中访问原始的 DOM 事件。可以用特殊变量 $event 把它传入方法
<button type="default" @click="warn(300,'hedan', $event)" >点击传递参数 </button>

在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。之前提过,修饰符是由点开头的指令后缀来表示的。
.stop.prevent.capture.self.once.passive
