今天主要学了有关HTML中的知识,主要有一些文字属性和表格属性,下面通过代码进行说明:
一、文字属性
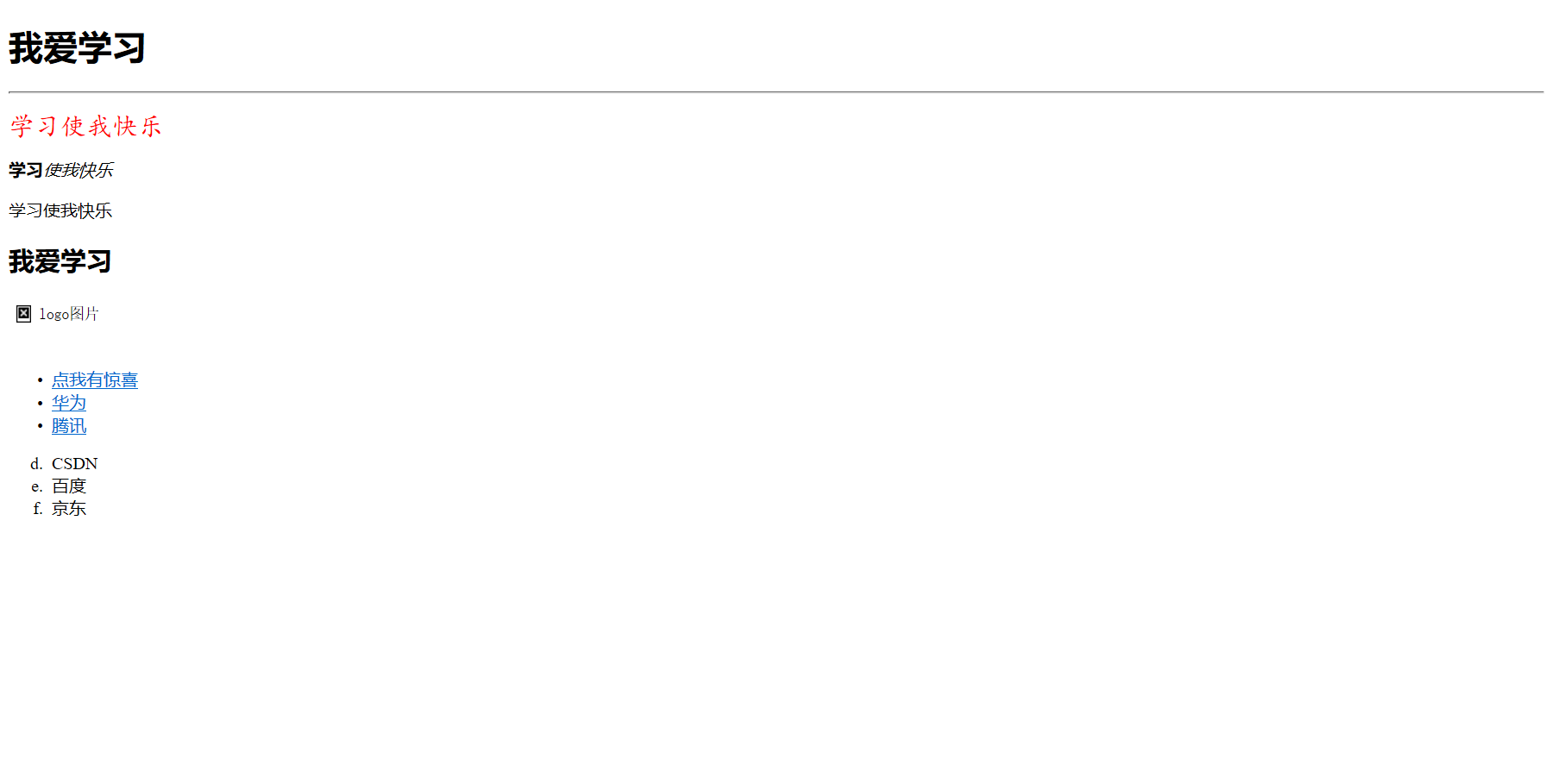
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>常用文字标签</title> </head> <body> <!--标题标签--> <h1>我爱学习</h1> <!--水平线标签--> <hr> <!--段落标签--> <!--文字标签--> <p> <font color="red" size="5" face="楷体">学习使我快乐</font> </p> <p><b>学习</b><i>使我快乐</i></p> <p>学习使我快乐</p> <h2>我爱学习</h2> <!--图片标签--> <img src="../img/logo2.png" width="260px" height="45px" alt="logo图片" /> <!--无序列表标签--> <ul> <li> <a href="#">点我有惊喜</a> </li> <li> <a href="#">华为</a> </li> <li> <a href="#">腾讯</a> </li> </ul> <!--有序列表标签--> <ol start="4" reversed="reversed" type="a"> <li>CSDN</li> <li>百度</li> <li>京东</li> </ol> </body> </html>
标题标签:<hn />
水平线标签: <hr />
段落标签:<p></p>
字体标签:<font></font>
属性:
size:指定内容的文字大小
color:指定内容的颜色
face:指定内容的字体
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
图片标签:<img />
属性:
src:指的是图片显示的路径(位置)
绝对路径:电脑磁盘存储位置
相对路径:
①同一级:直接写文件名称或者./文件名称
②上一级:../文件名称
③下一级:写上目录名称/文件名称
指定图片的宽度,取值可以是像素值,也可以是百分比
height:指定图片的高度,取值可以是像素值,也可以是百分比
alt:当图片无法正常显示的时候给出的提示信息(该属性的显示效果与浏览器以及浏览器版本有关)
列表标签
1、有序列表:
<ol type="I" start="" reversed="reversed">
<li></li>
</ol>
2、无序列表:
<ul type="">
<li></li>
</ul>
超链接标签:<a href="" target=""></a>
属性:
href:指定跳转的位置
target:指定跳转页面显示的位置(取值:_self 、_blank)
运行结果如下:

二、表格标签:
针对一个四行四列的表格进行跨行跨列操作
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>表格的跨行跨列操作</title> </head> <body> <!--cellspacing:设置边框与边框的间距,cellpadding:设置的是边框与内容的间距--> <table border="1px" width="500px" height="200px" bgcolor="pink" align="center" cellspacing="0px" cellpadding="0px"> <tr> <td colspan="2" align="center"> 我爱学习 </td> <td>13</td> <td>14</td> </tr> <tr> <td>21</td> <td colspan="2" rowspan="2" align="center"> <table border="1px" align="center" width="100%" height="100%"> <tr> <td>11</td> <td>12</td> <td>13</td> </tr> <tr> <td>21</td> <td>22</td> <td>23</td> </tr> <tr> <td>31</td> <td>32</td> <td>33</td> </tr> </table> </td> <td>24</td> </tr> <tr> <td>31</td> <td rowspan="2" align="center">34</td> </tr> <tr> <td>41</td> <td>42</td> <td>43</td> </tr> </table> </body> </html>
表格标签:
<table> <tr> <td></td> </tr> </table>
Table 属性:
边框:border
宽度:width
高度:height
背景颜色:bgcolor
边框与边框的:cellspacing
边框与内容的:cellpadding
居中显示:align
跨行:rowspan
跨列:colspan(跨行跨列针对单元格)
