这期抽出来的问题是关于如何使用Eolinker做参数绑定。
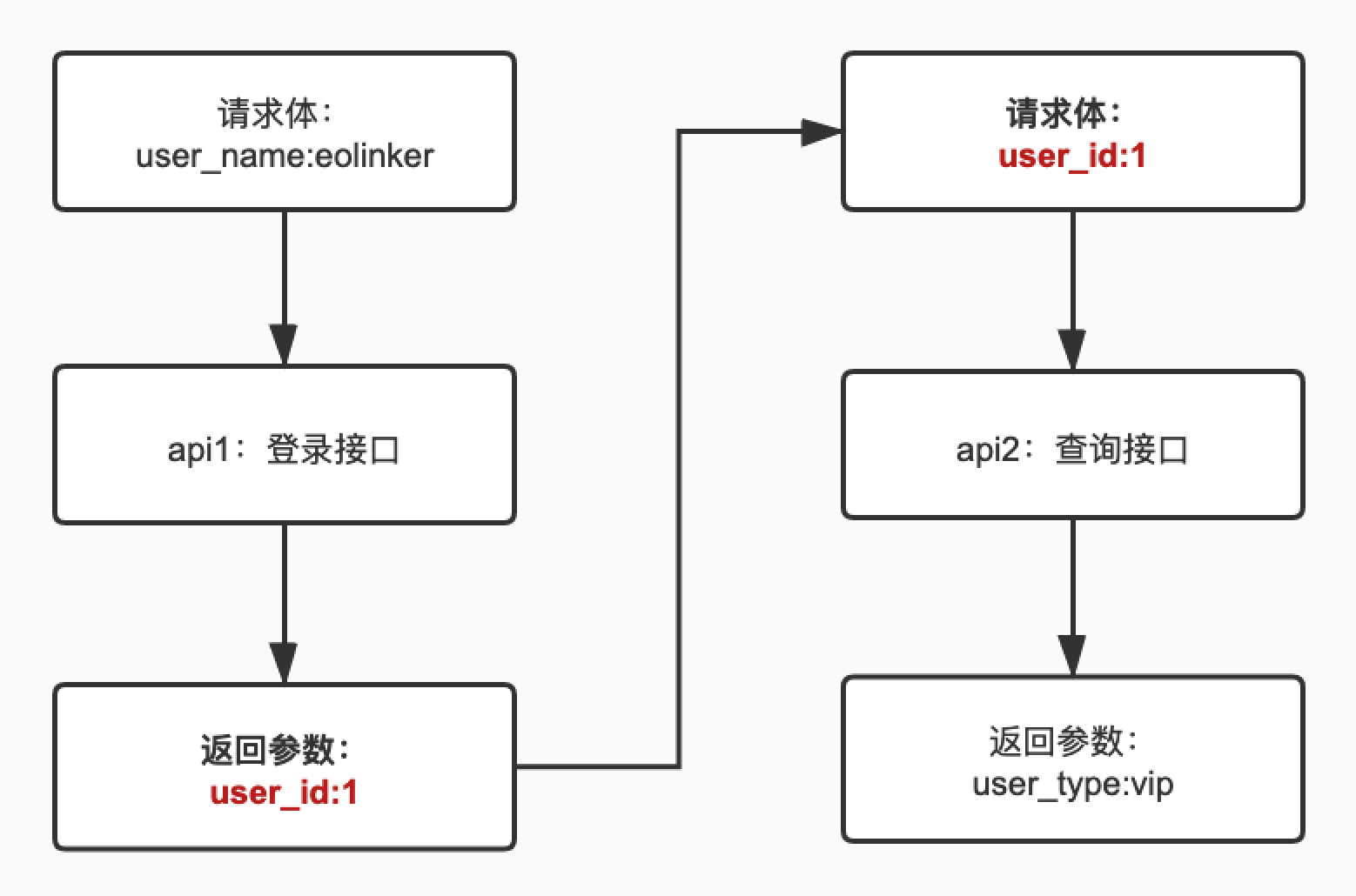
描述:参数绑定即 API 与 API之间的参数传递,如图:
如:场景中有两个接口 1、登录接口 2、查询接口

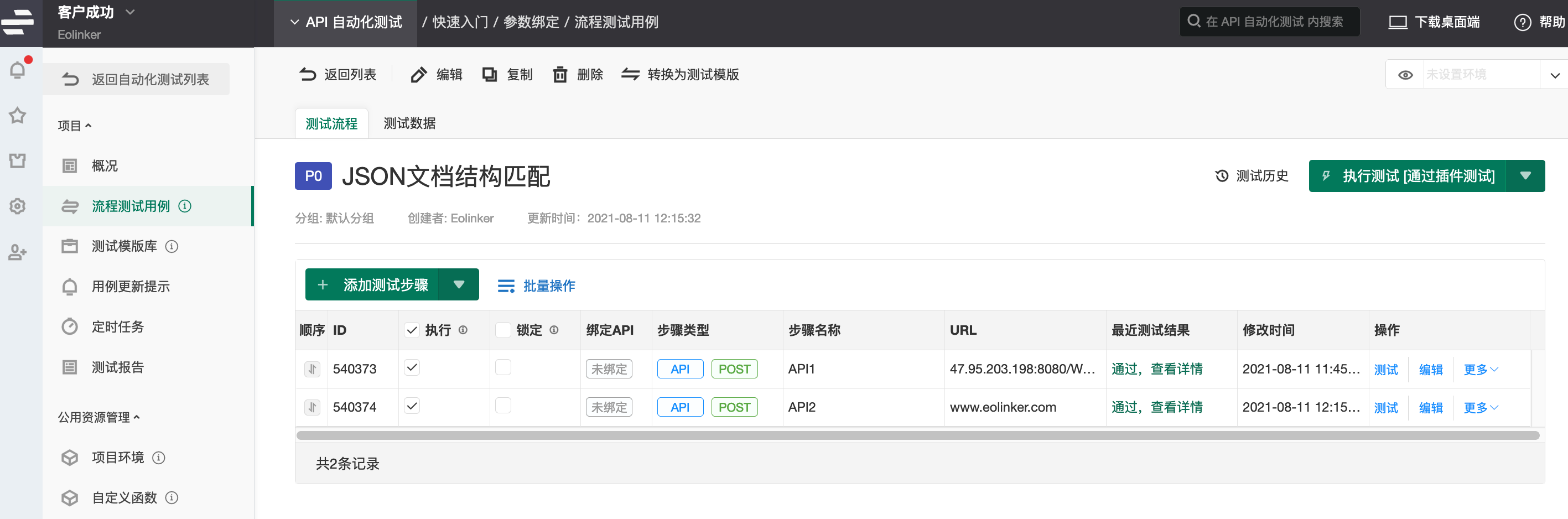
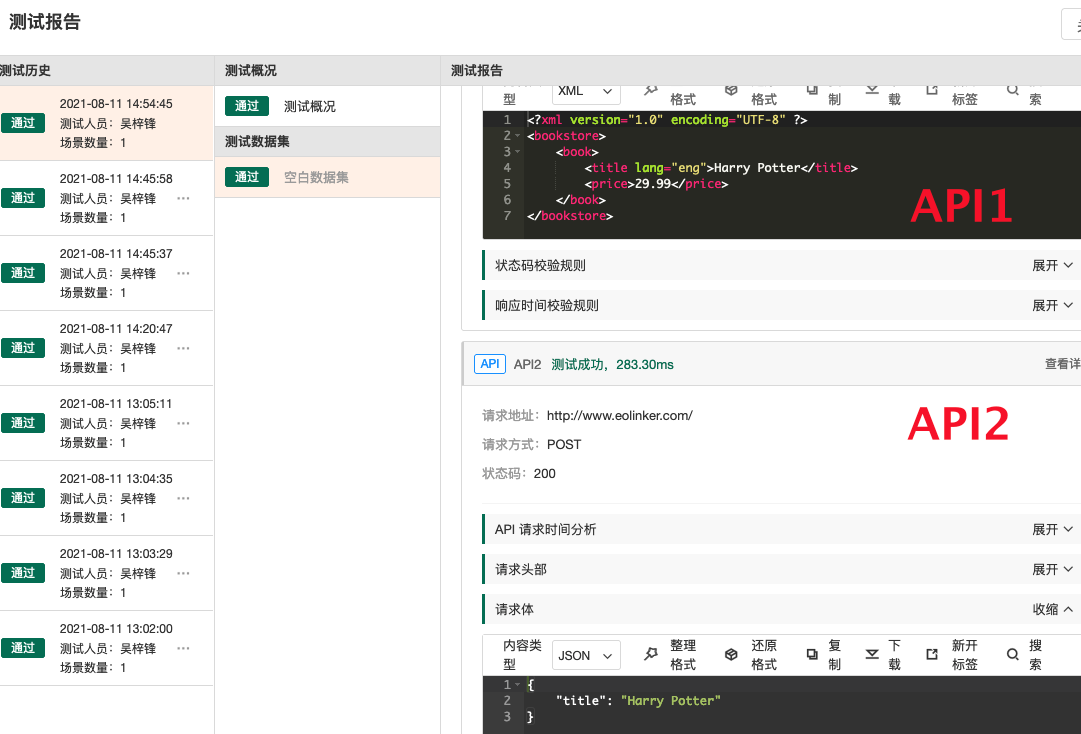
在自动化测试中,用例里的“API”可以称为“步骤”,API1和API2在一个用例时的情况:

在eolinker中有两种方式可以做到:
1、使用eolinker中“界面参数提取、绑定”的形式进行参数的传递;
2、设置,引用环境全局变量。
法一:界面绑定数值
Json结构定位
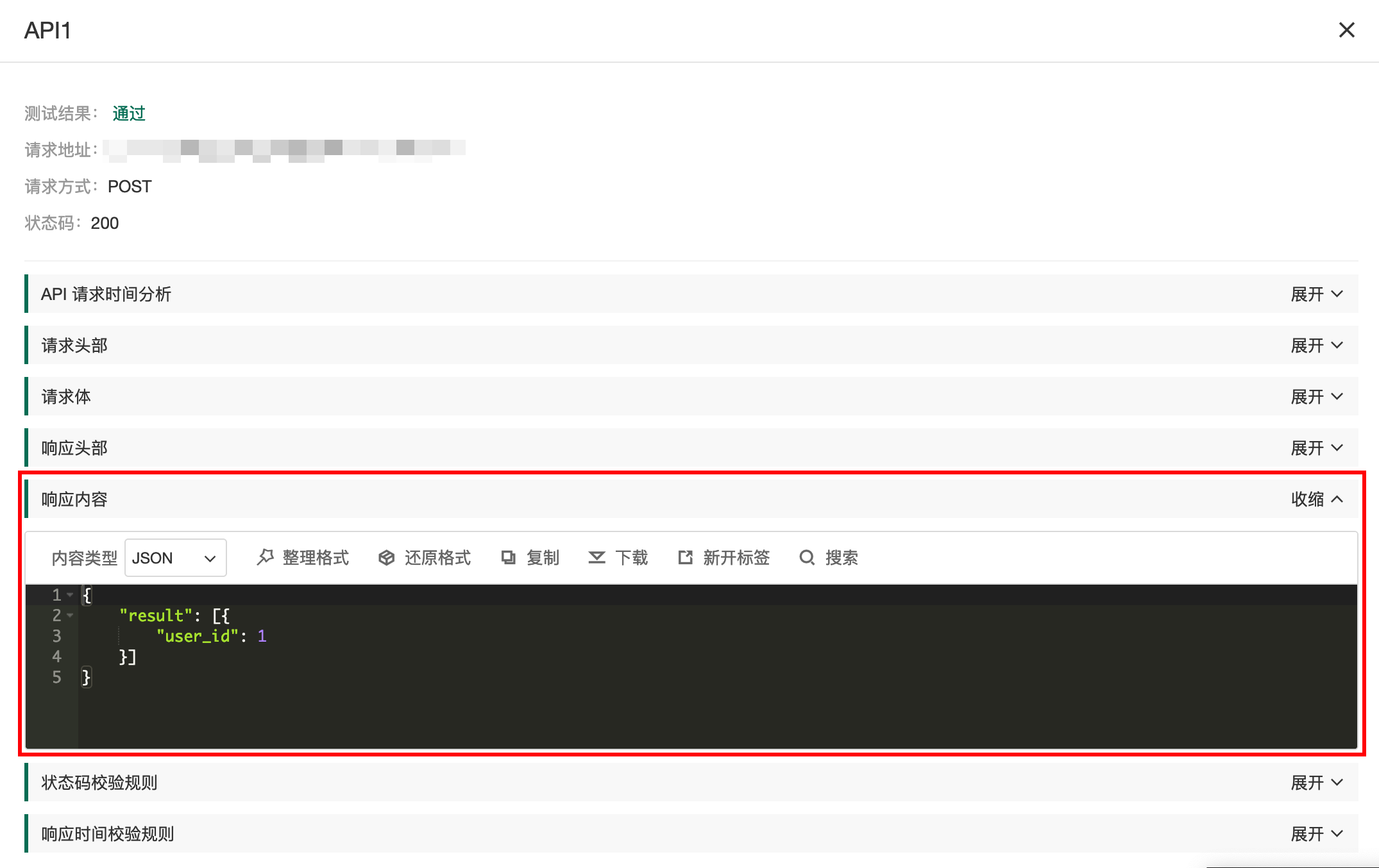
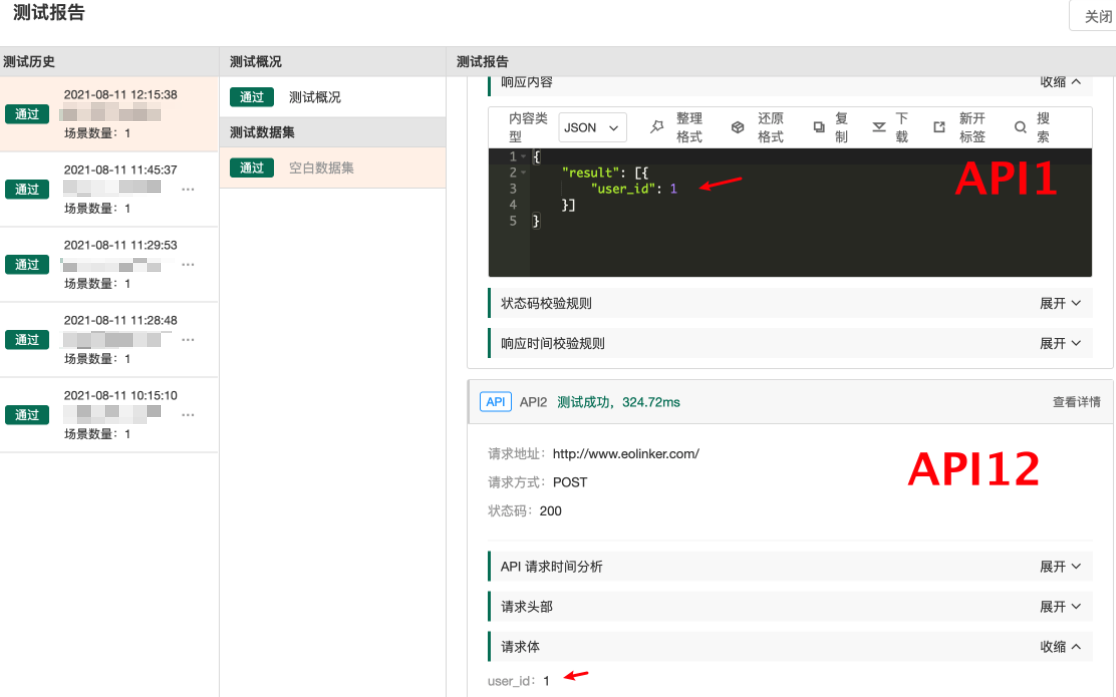
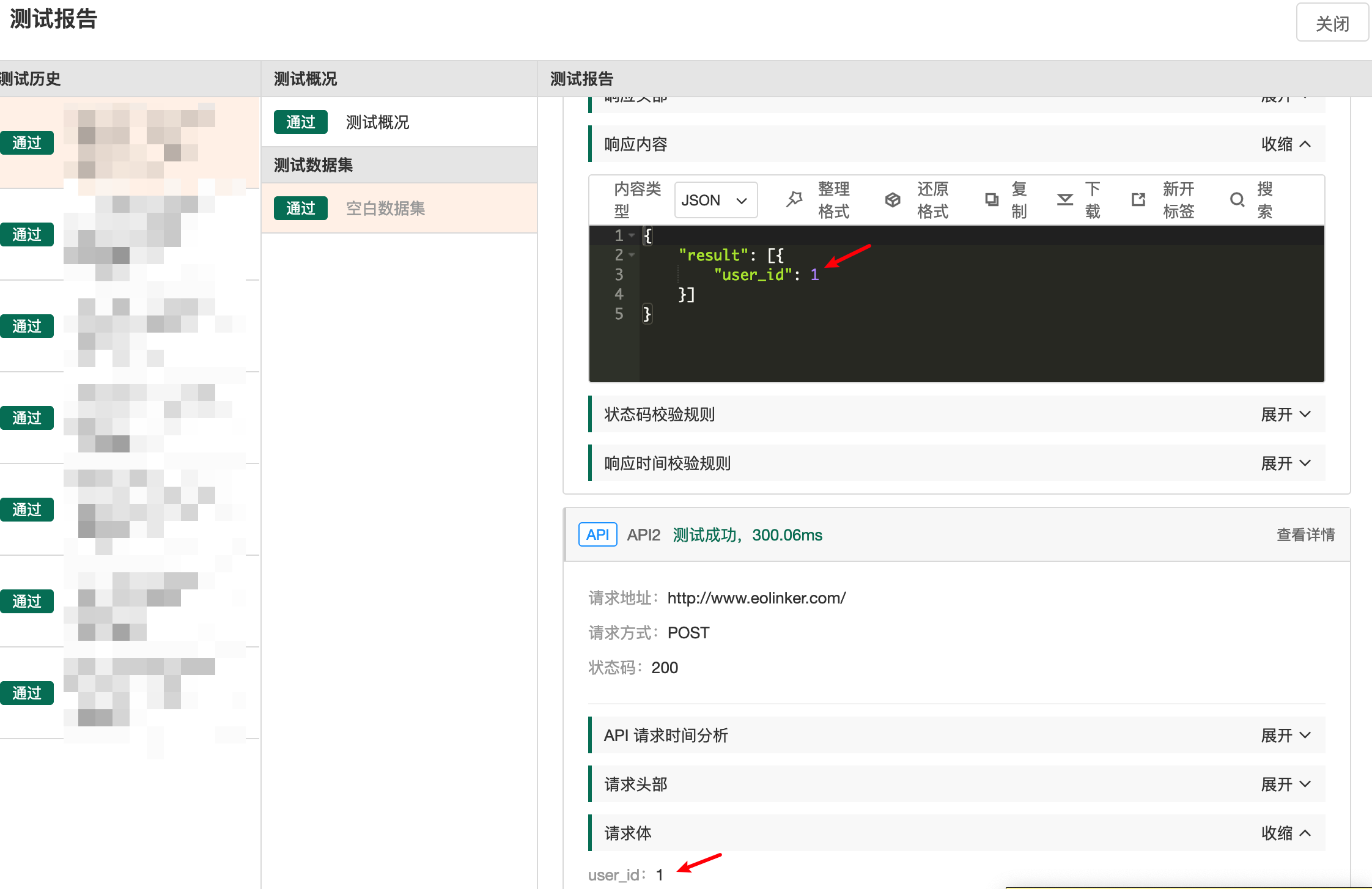
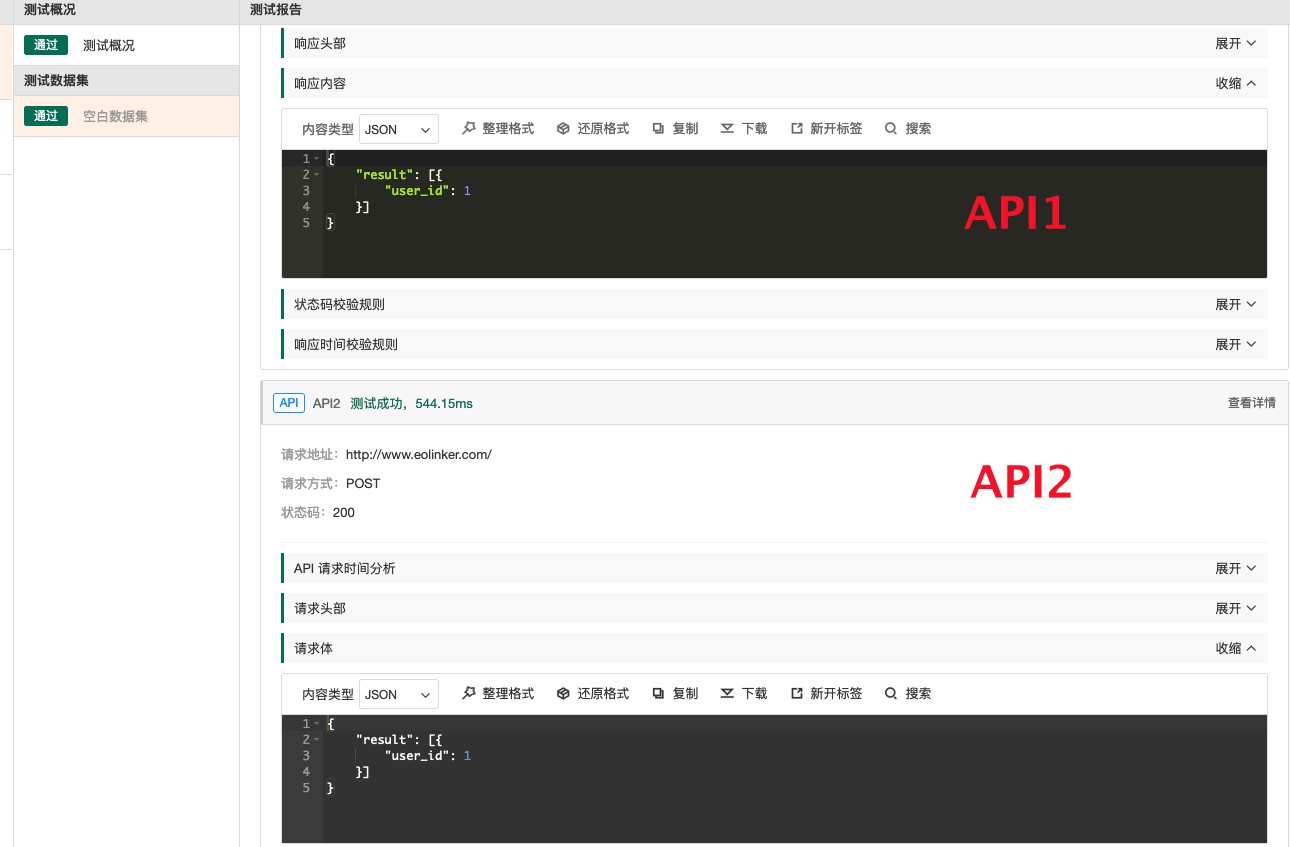
如,API1的返回内容为:

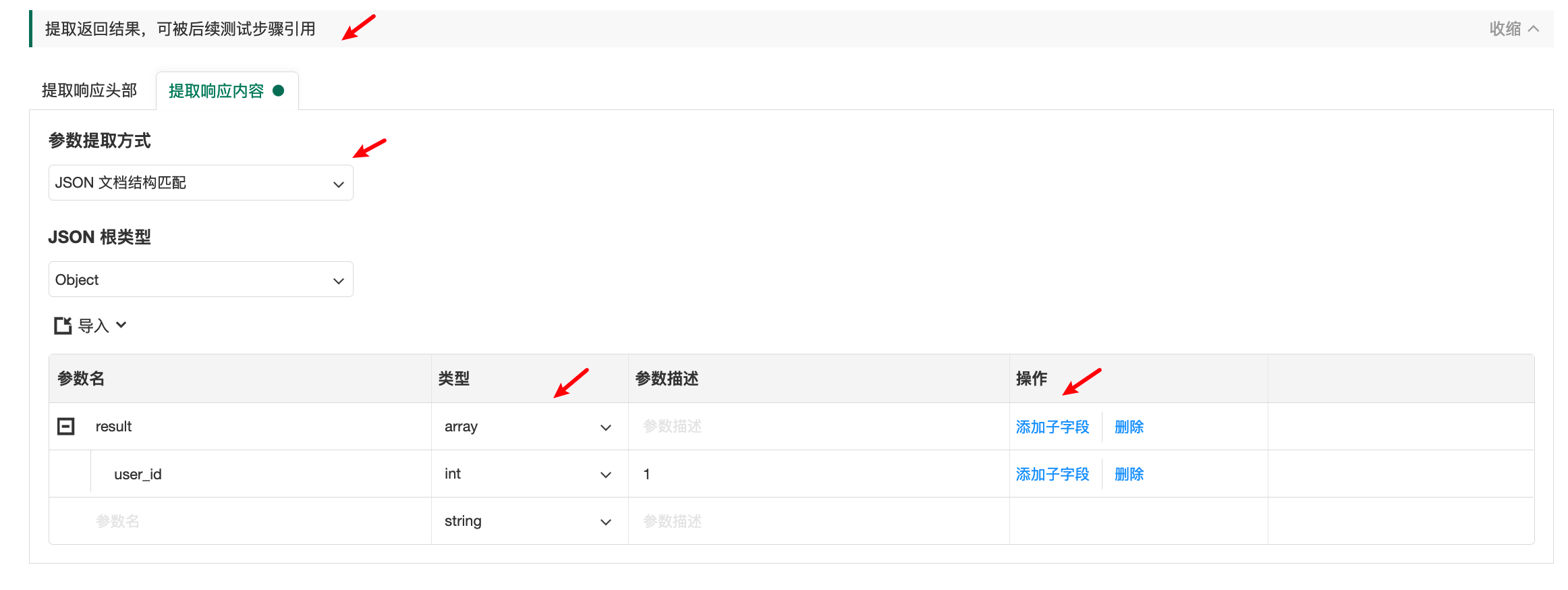
因为需要后续的API能够接收API1的这个返回返回内容,所以需要进入API1的编辑页中,填写设置“提取返回结果模块”,将返回结果进行提取

提取参数的方式有:
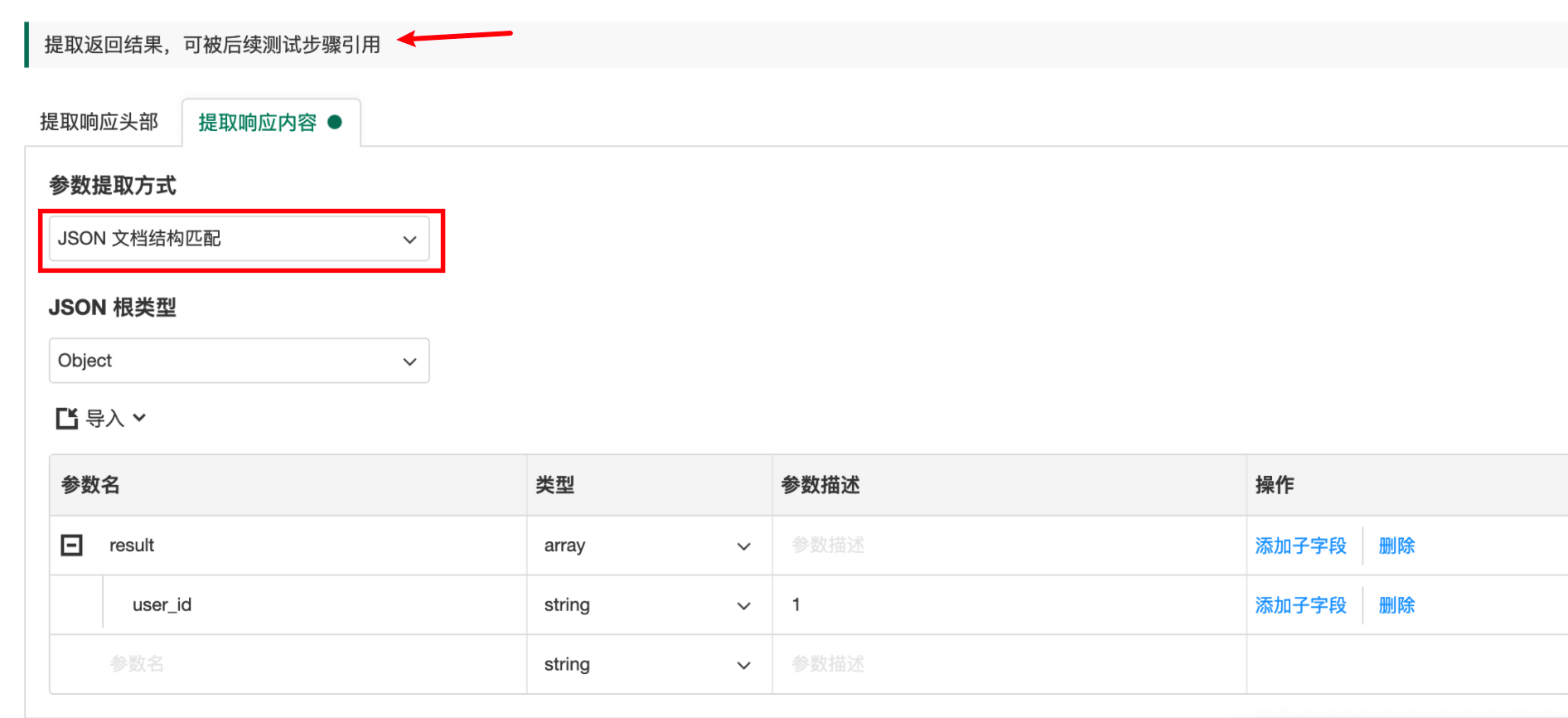
1、Json文档结构匹配
特点:层级结构清晰
需要还原所提取参数的完整层级、结构。如上图API1的返回结果,result为一个数组,数组内有对象元素user_id,那么在提取的格式中,应该还原他的层级结构。

在API2中系统会自动生成绑定的参数规则。



最后点击测试,查看绑定情况。

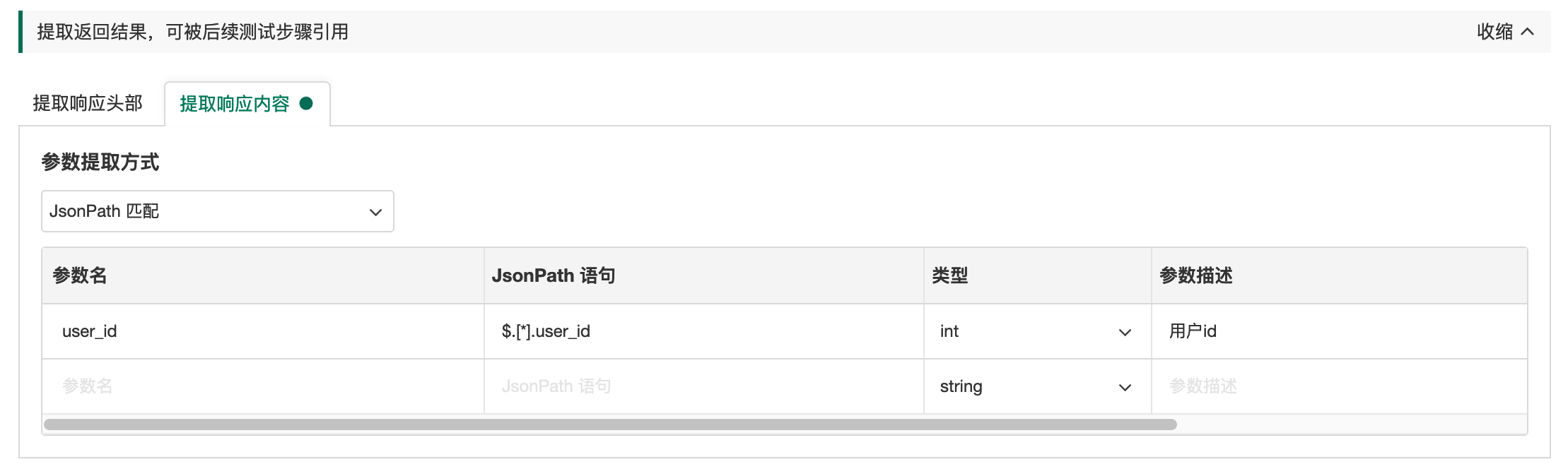
2、JsonPath匹配
特点:批量获取、适用于数组
使用jsonpath的规则遍历出需要提取的字段、字段组(提取后会组装成一个数组,需要使用提取数组元素项的形式进行提取,如arr[0])

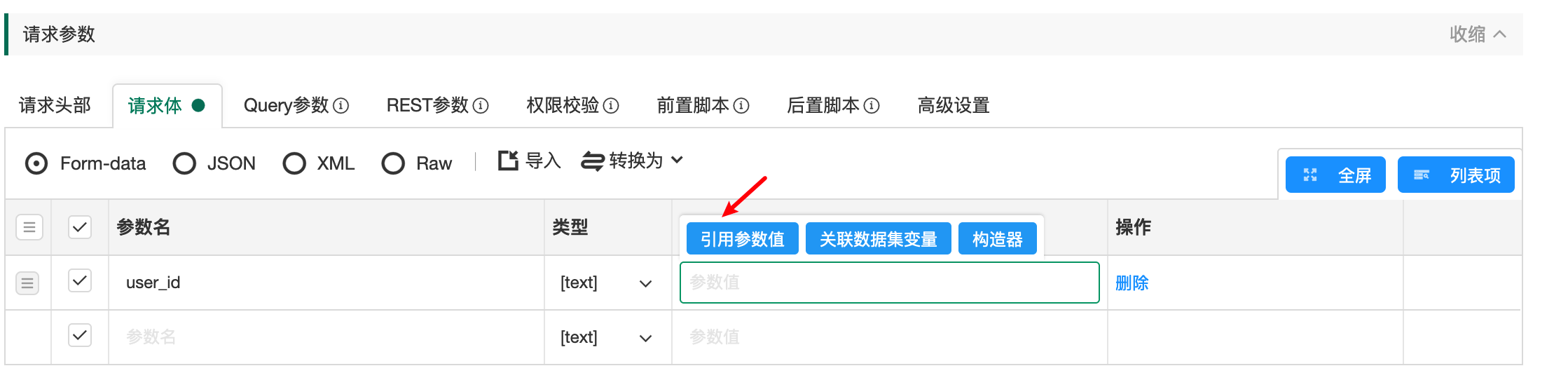
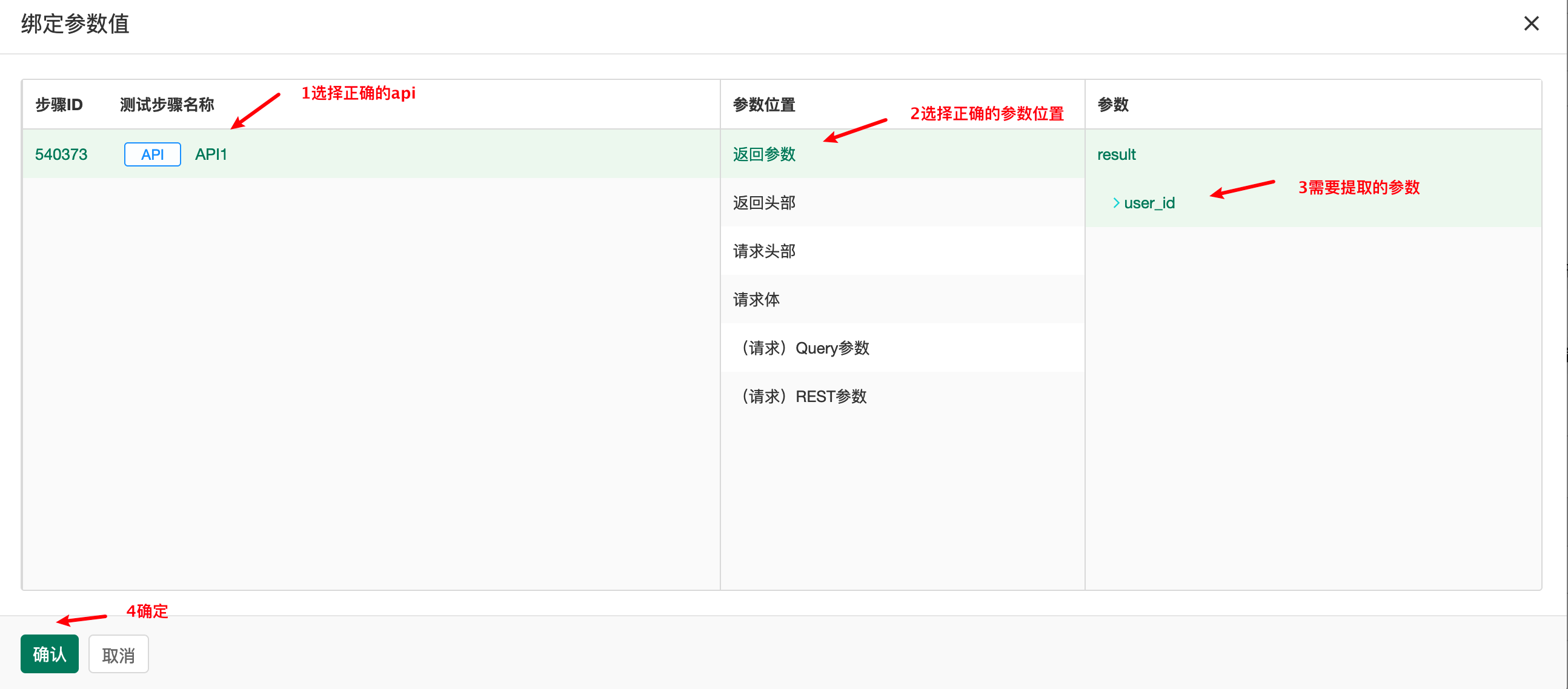
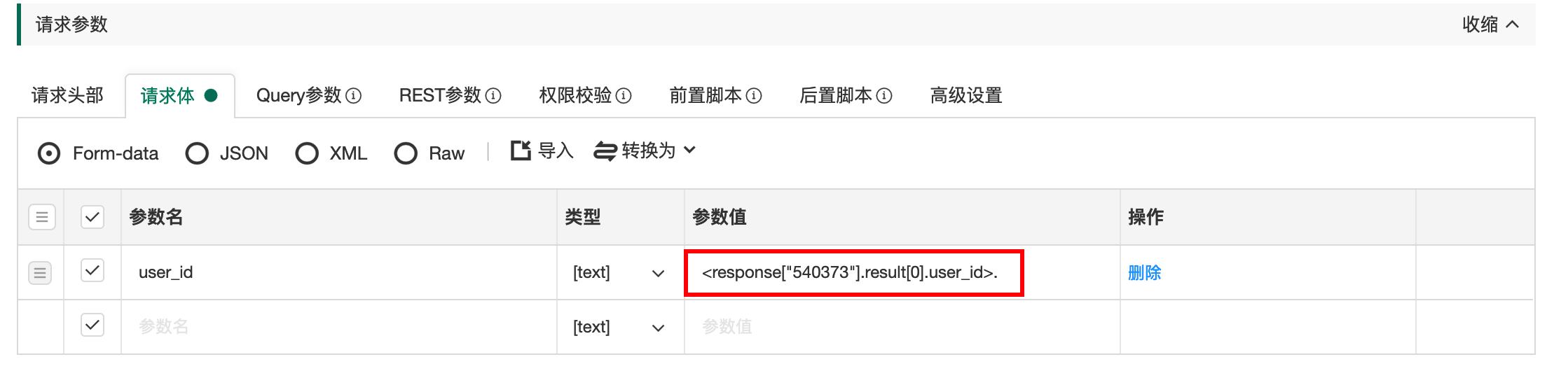
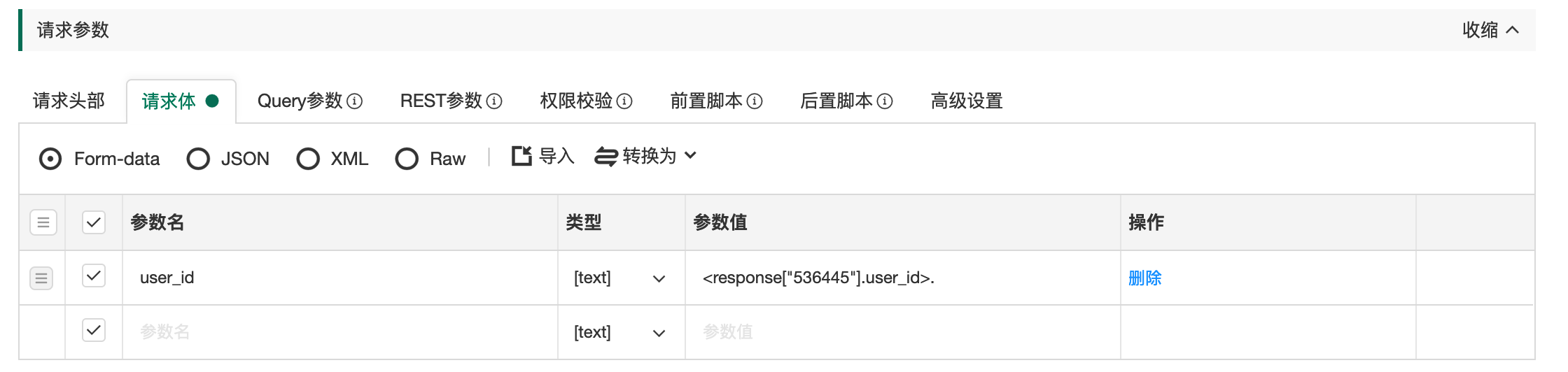
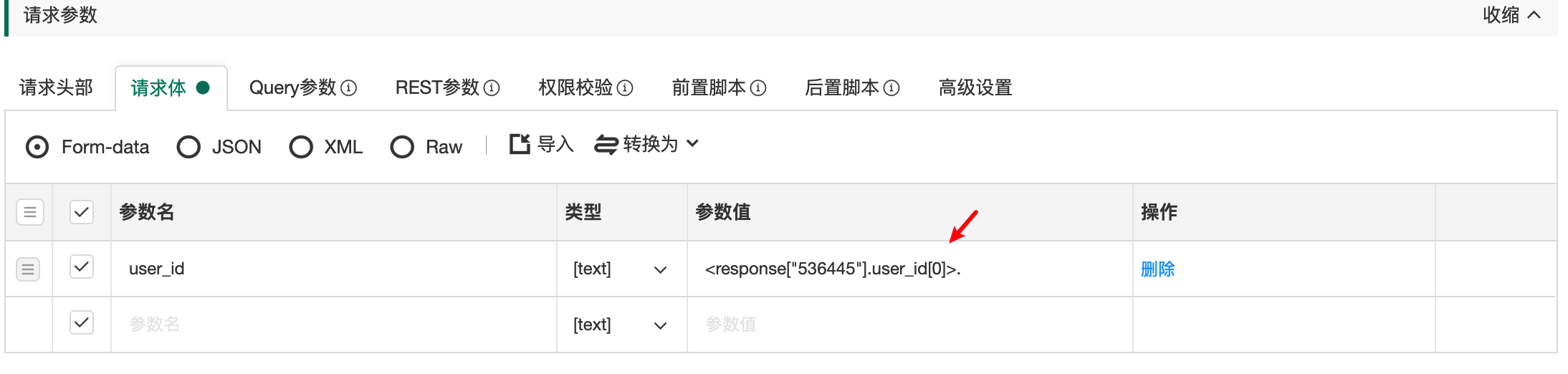
在API2中引用参数值

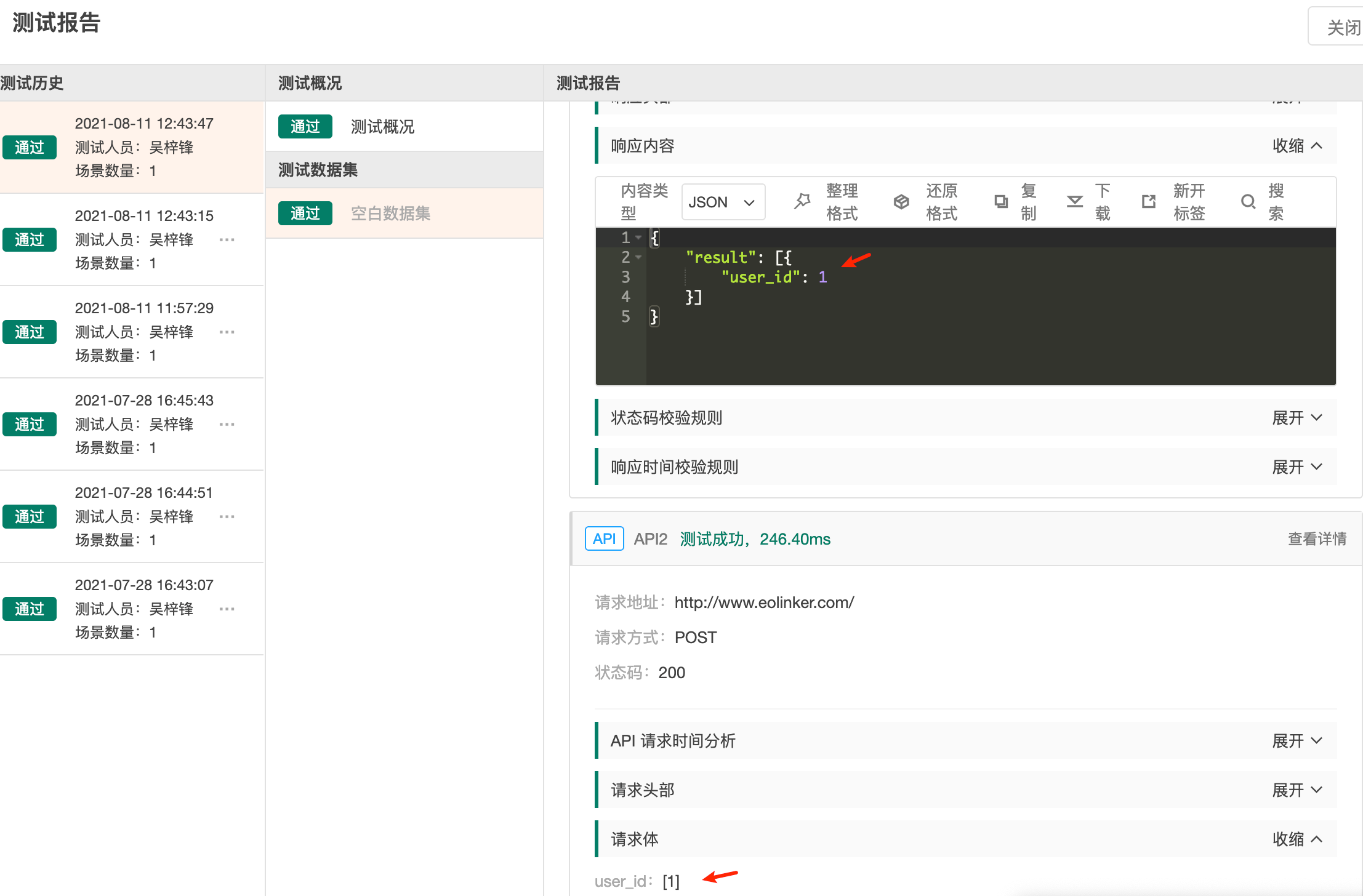
最后获取测试结果。

如果希望获取到的数值不带有括号,需要修改一下API2中获取参数时的编写规则。

测试结果如下:

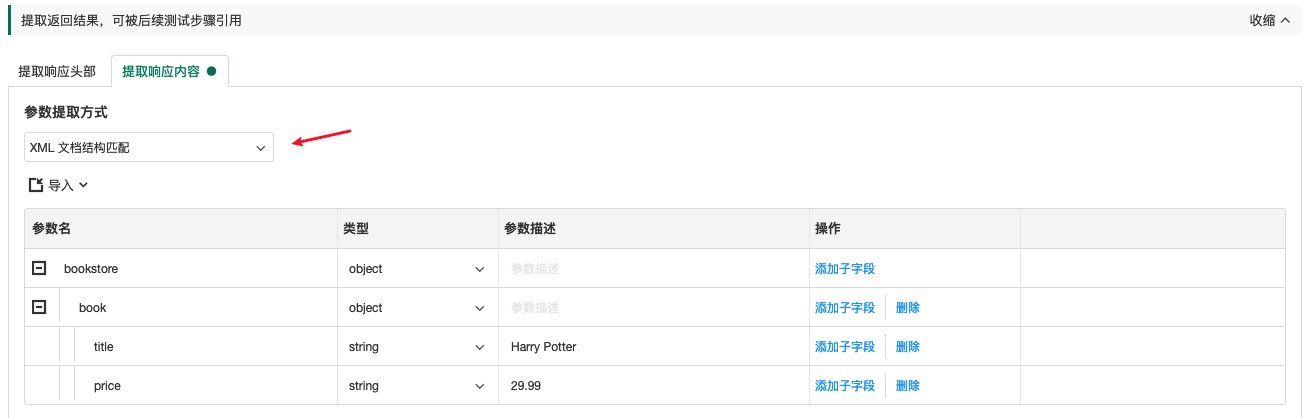
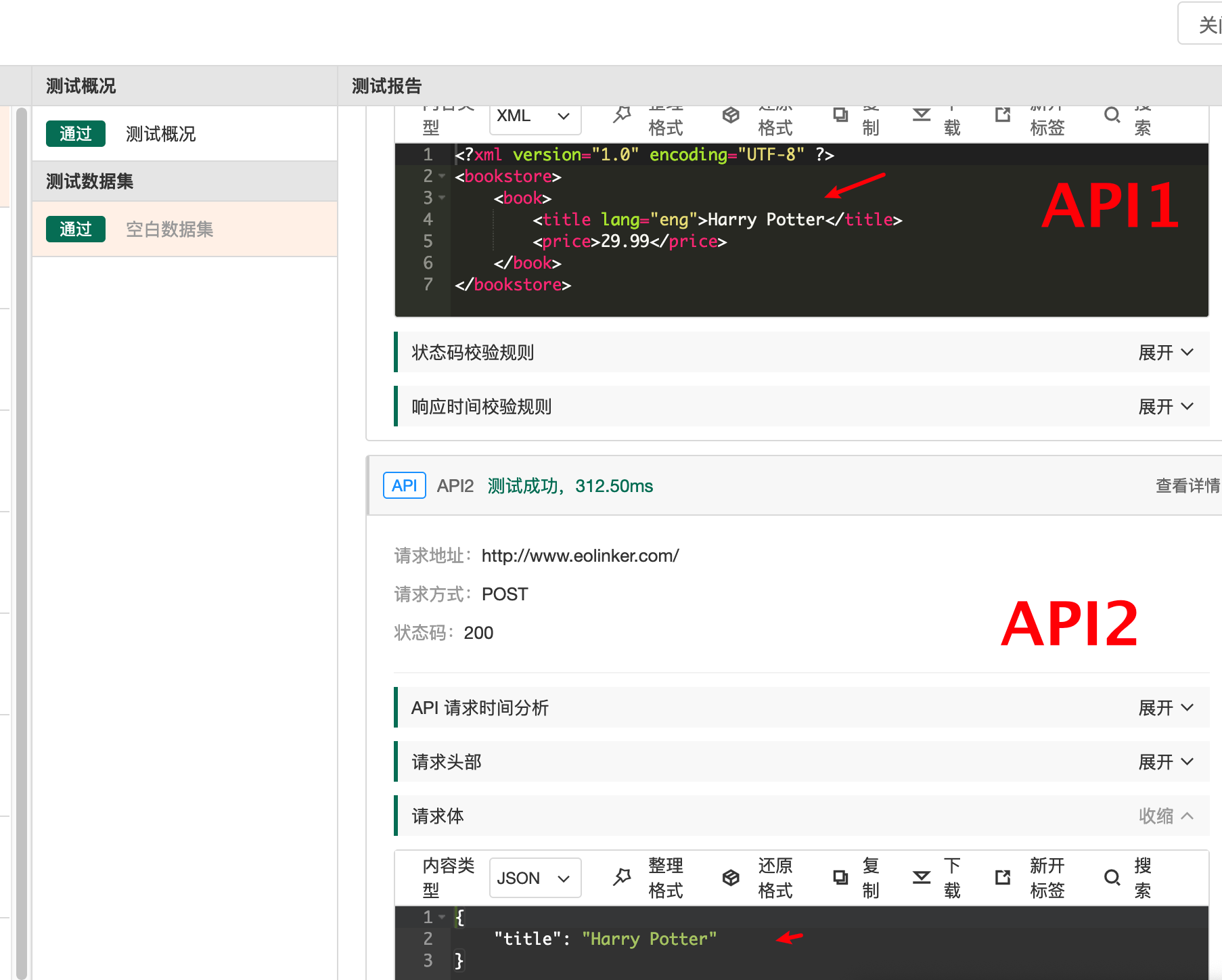
3、XML文档结构匹配
在API1根据返回值的xml结构,遍历出具体的数值

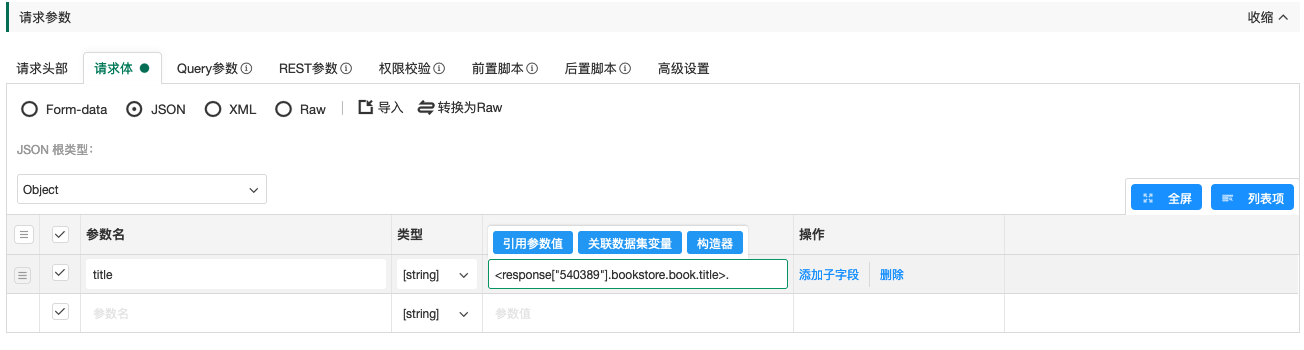
在API2中进行获取

获取测试结果。

4、xPath匹配
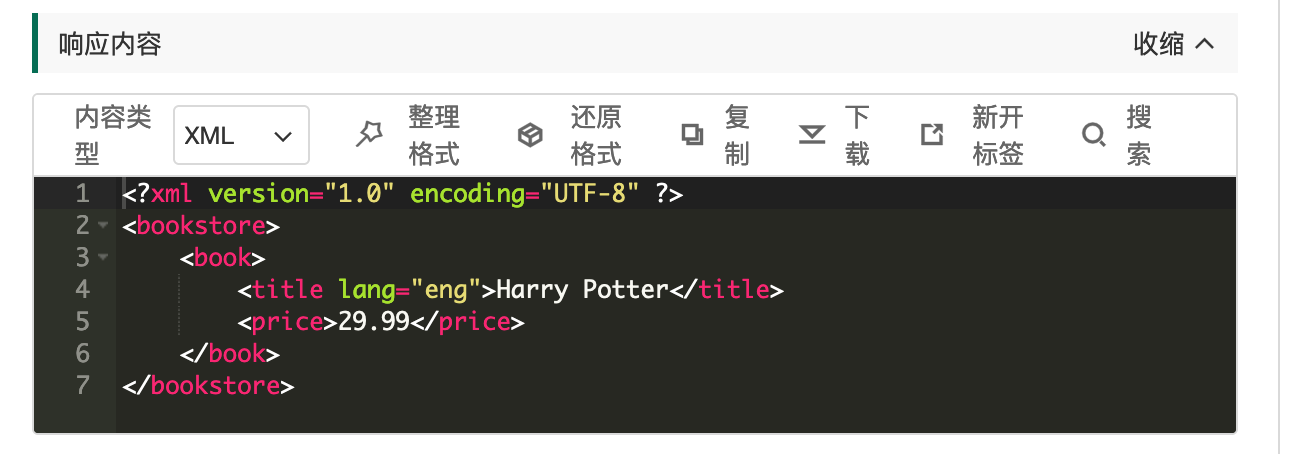
API1的返回内容如下:

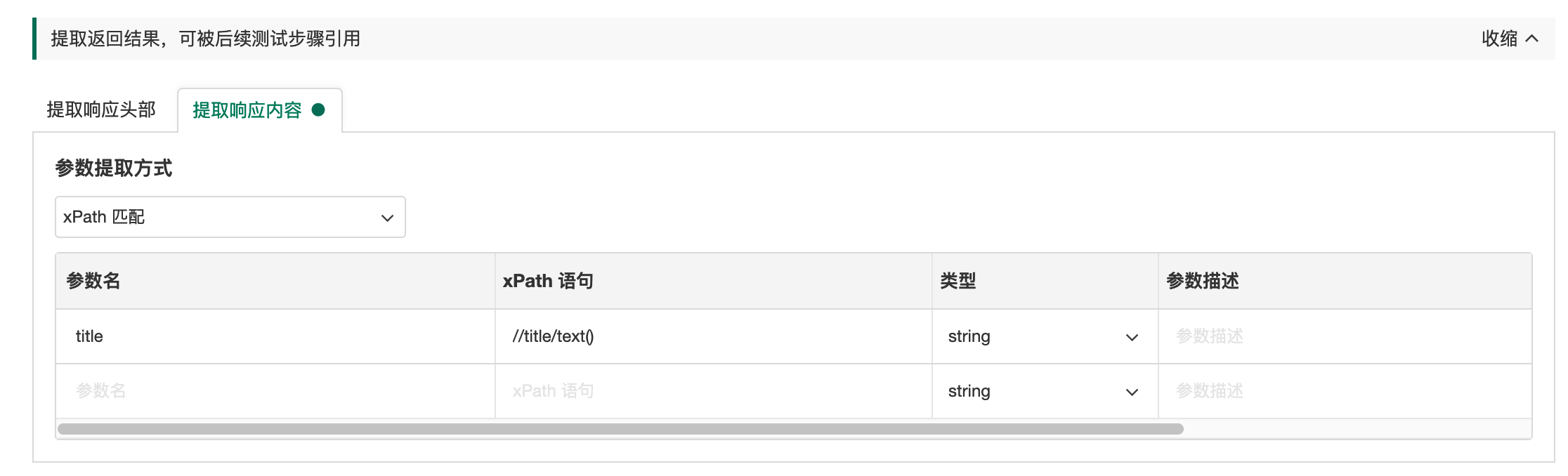
API1的参数绑定规则如下:

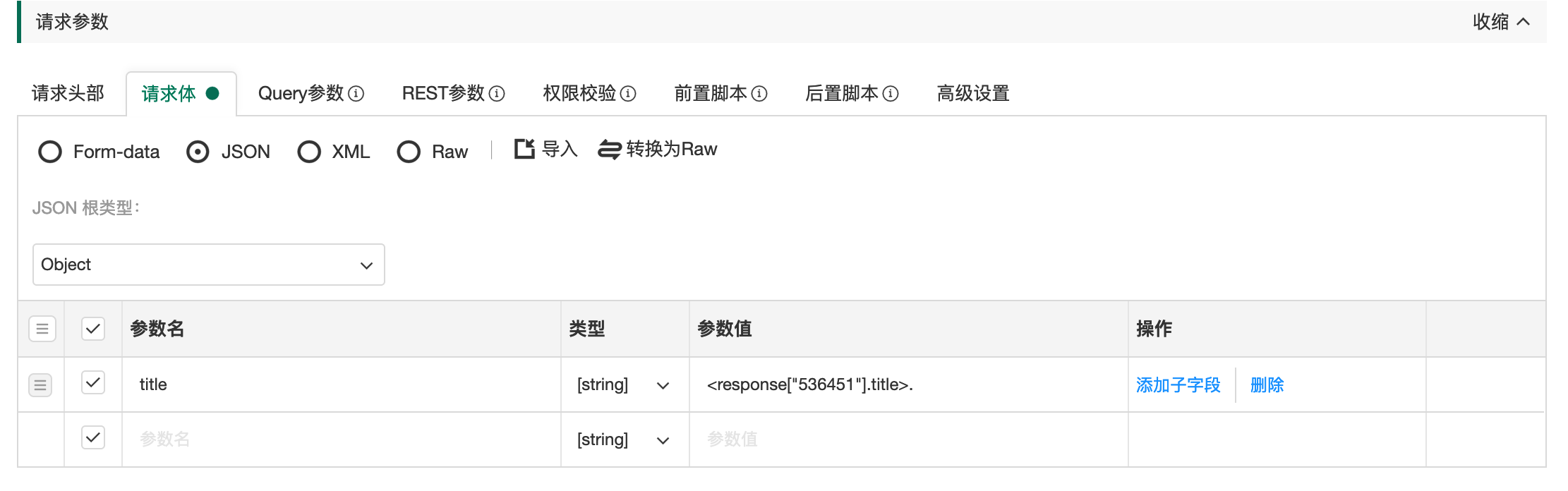
API2引用的绑定参数如下:

测试结果:

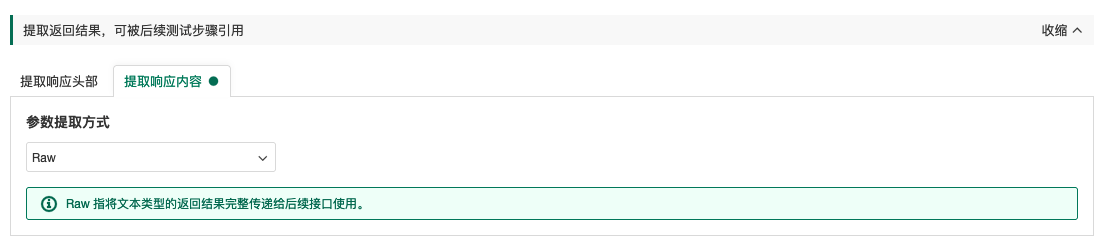
5、Raw
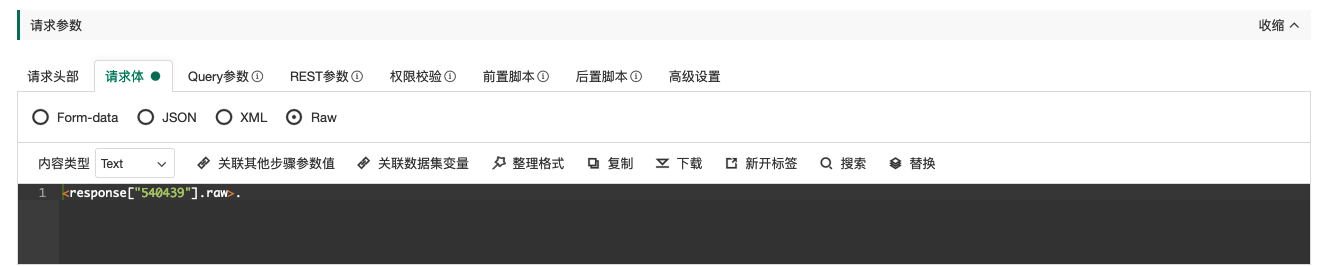
API1中填写raw提取,然后在API2进行引用。


测试结果如下:

法二:全局变量
全局变量 分为自定义全局变量和环境全局变量:
自定义全局变量可参考官网帮助文档:
https://help.eolinker.com/api_management/html/functions_book/global_variable.html

参数绑定:
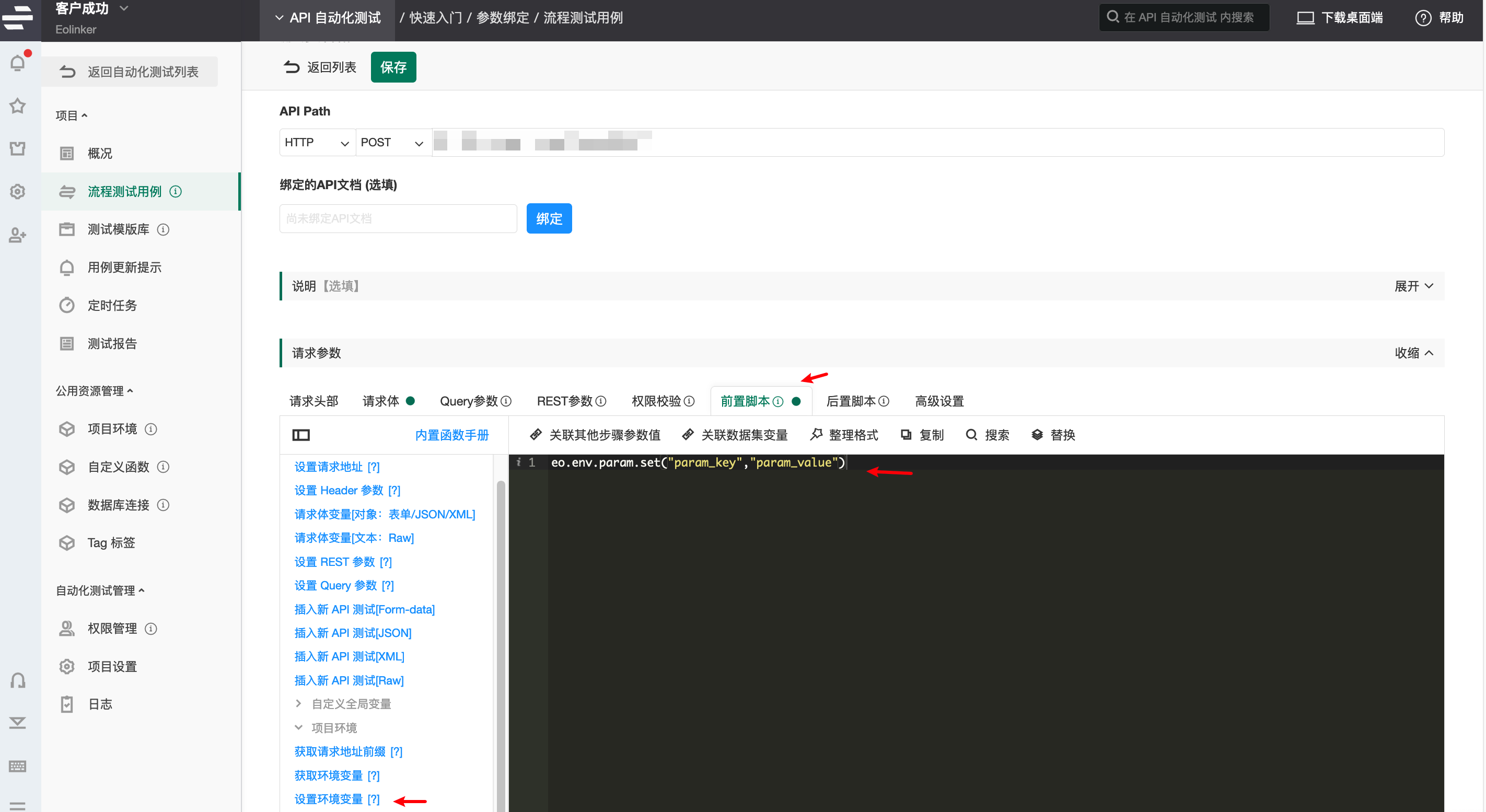
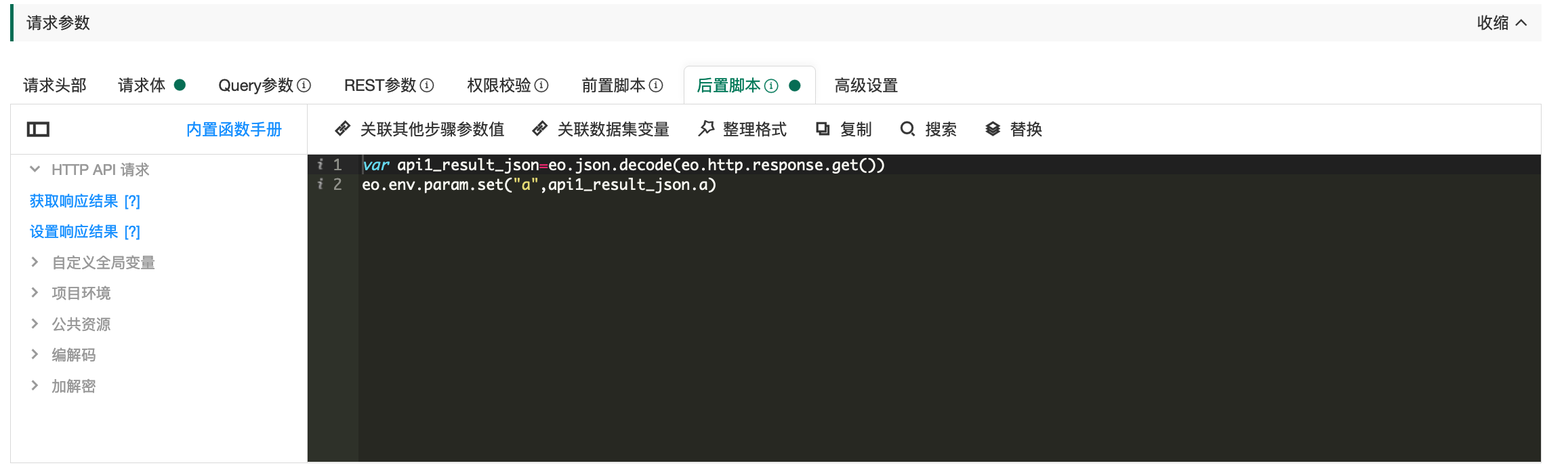
1、在API1的后置脚本中拿到返回参数并设置为环境全局变量

2、在API2的前置脚本引用(图中示例是分别通过界面引用和脚本代码引用)


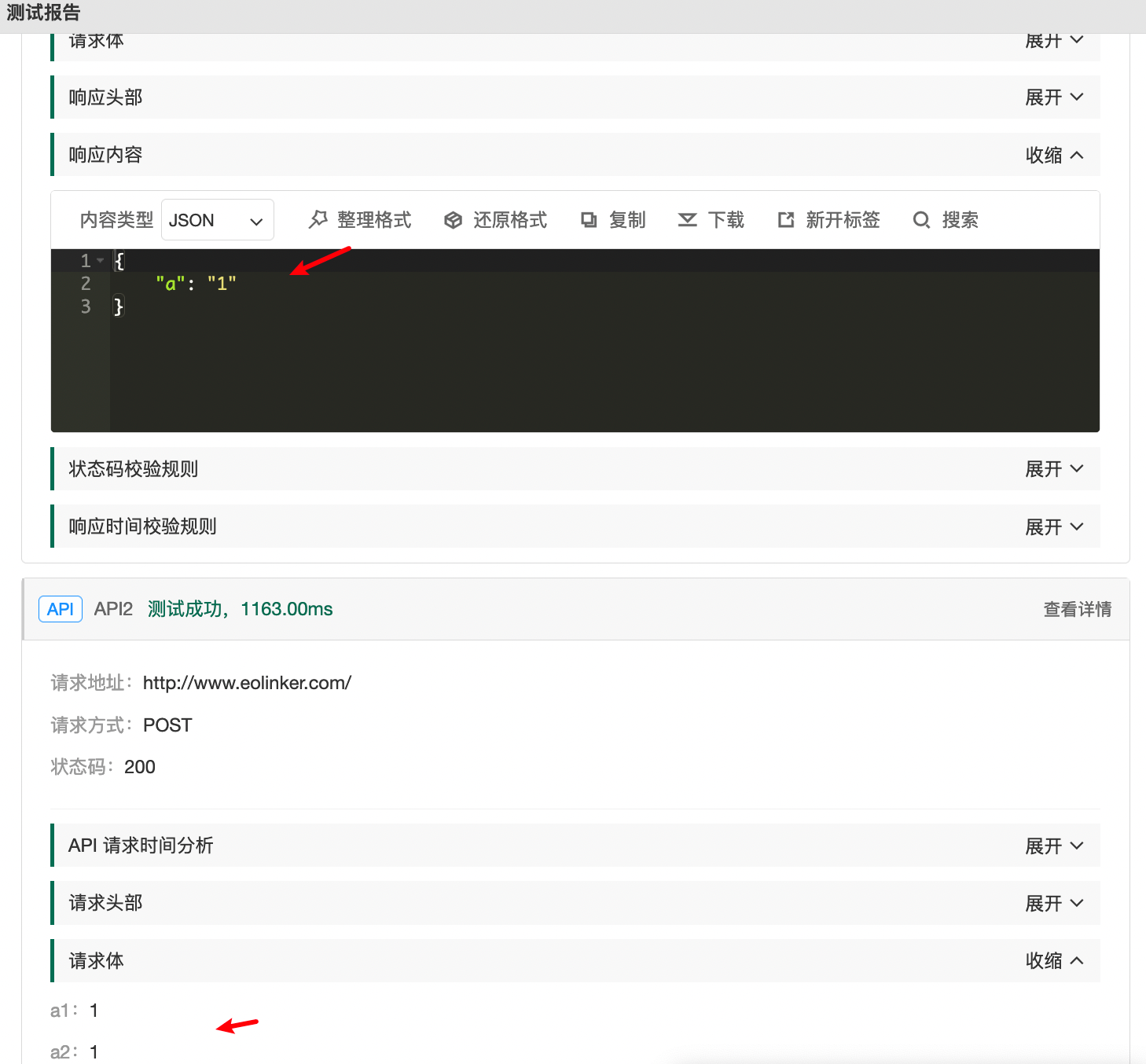
最后获得测试结果:

本文整理了eolinker做参数绑定的两种方法,欢迎大家评论沟通,使用过程中有什么疑问也可以随时找笔者交流。
Eolinker:国内流行的API管理和开发平台,支持Saas和私有化部署。
使用地址:www.eolinker.com