设置博客园样式
设置样式需要先申请js权限,如果要添加版权信息还需要添加版权模板,最下面三个是我博客的js代码。
申请JS权限


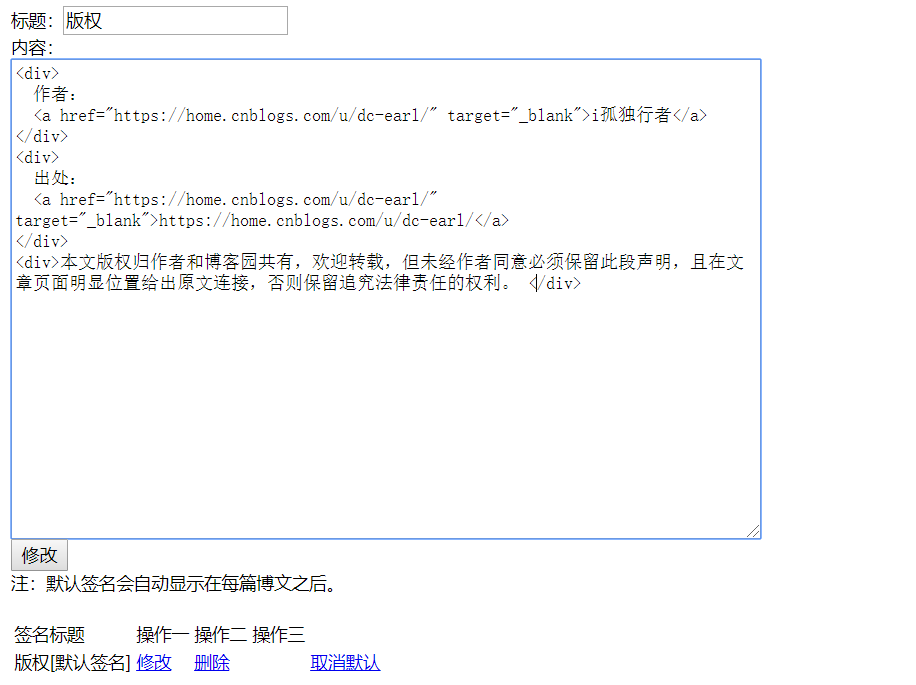
添加版权设置



<div> 作者: <a href="https://home.cnblogs.com/u/dc-earl/" target="_blank">i孤独行者</a> </div> <div> 出处: <a href="https://home.cnblogs.com/u/dc-earl/" target="_blank">https://home.cnblogs.com/u/dc-earl/</a> </div> <div>本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 </div>
添加页面定制CSS代码、页首Html代码、页脚Html代码


![]()


#MySignature{ border:solid 1px #E5E5E5; padding:10px; background:#E5EEF7 url(http://images.cnblogs.com/cnblogs_com/grenet/226272/o_o_o_info.png) no-repeat scroll 15px 50%; padding-left:80px;} #MySignature div{ line-height: 20px; } #topics .postTitle a { color: #390; transition: all 0.4s linear 0s; } <style type="text/css"> #cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 16px; } #cnblogs_post_body h2 { background: #308ebb; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #169fe6, 1px 1px 1px 1px #2fb4dc; color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 18px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h3{ background: #169fe6; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #169fe6, 1px 1px 1px 1px #2fb4dc; color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 18px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body a { color: #21759b; transition-delay: 0s; transition-duration: 0.4s; transition-property: all; transition-timing-function: linear; } #cnblogs_post_body a:hover{ margin-left: 20px } #navCategory a{ display: block; transition:all 1s; } #navCategory a:hover{ margin-left: 20px } #blog-sidecolumn a{ display: block; transition:all 1s; } #blog-sidecolumn a:hover{ margin-left: 20px } #sidebar_toptags li a{ float:left; } #TopViewPostsBlock li a{ margin-left: 5px; } #cnblogs_post_body a{ display: block; transition:all 1s; } </style>

<script src="http://cdn.bootcss.com/bootstrap/3.2.0/js/bootstrap.min.js"></script> <link href="https://files.cnblogs.com/files/wudongwei/markdown.css" rel="stylesheet"> <link href="https://files.cnblogs.com/files/wudongwei/bigmulu.css" rel="stylesheet"> <script type="text/javascript" src="https://files.cnblogs.com/files/wudongwei/mulu.js"></script>

<script language="javascript" type="text/javascript"> function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h2_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h2_list.length>0) { var content = '<a name="_labelTop" style="color: #390;transition: all 0.4s linear 0s;"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<hr />'; content += '<h1 style="font-size:16px;font-size: 17px;color: #000000;font-weight: bold; padding-left:5px;"><b>目录:</b></h1>'; content += '<ol>'; for(var i=0; i<h2_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h2_list[i]).before(go_to_top); var h3_list = $(h2_list[i]).nextAll("h3"); var li3_content = ''; for(var j=0; j<h3_list.length; j++) { var tmp = $(h3_list[j]).prevAll('h2').first(); if(!tmp.is(h2_list[i])) break; var li3_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h3_list[j]).before(li3_anchor); li3_content += '<li><a href="#_label' + i + '_' + j + '"style="font-size:12px;color:#2b6695;">' + $(h3_list[j]).text() + '</a></li>'; } var li2_content = ''; if(li3_content.length > 0) li2_content = '<li><a href="#_label' + i + '"style="font-size:12px;color:#2b6695;padding-left:-5px;">' + $(h2_list[i]).text() + '</a><ul style="margin-left: 3px;">' + li3_content + '</ul></li>'; else li2_content = '<li><a href="#_label' + i + '">' + $(h2_list[i]).text() + '</a></li>'; content += li2_content; } content += '</ol>'; content += '</div><p> </p>'; content += '<hr />'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
保存,就会出现一开始图片显示的效果
