事件捕捉:
单击<div>元素就会以下列顺序触发click 事件。
Document => Element html => Element body => Element div
事件冒泡:
单击<div>元素就会以下列顺序触发click 事件。
Element div => Element body => Element html => Document
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#i1{
height: 500px;
400px;
background-color: pink;
}
#i2{
height: 400px;
300px;
background-color: red;
}
#i3{
height: 300px;
200px;
background-color: green;
}
</style>
</head>
<body>
<div id="i1">
<div id="i2">
<div id="i3"></div>
</div>
</div>
<script type="text/javascript">
var myi1 = document.getElementById("i1");
var myi2 = document.getElementById("i2");
var myi3 = document.getElementById("i3");
myi1.addEventListener('click', function(){console.log('i1')}, false);
myi2.addEventListener('click', function(){console.log('i2')}, false);
myi3.addEventListener('click', function(){console.log('i3')}, false);
// 默认参数为 false, false 为冒泡, true 为捕捉
</script>
</body>
</html>
执行结果:
i3
i2
i1
执行顺序
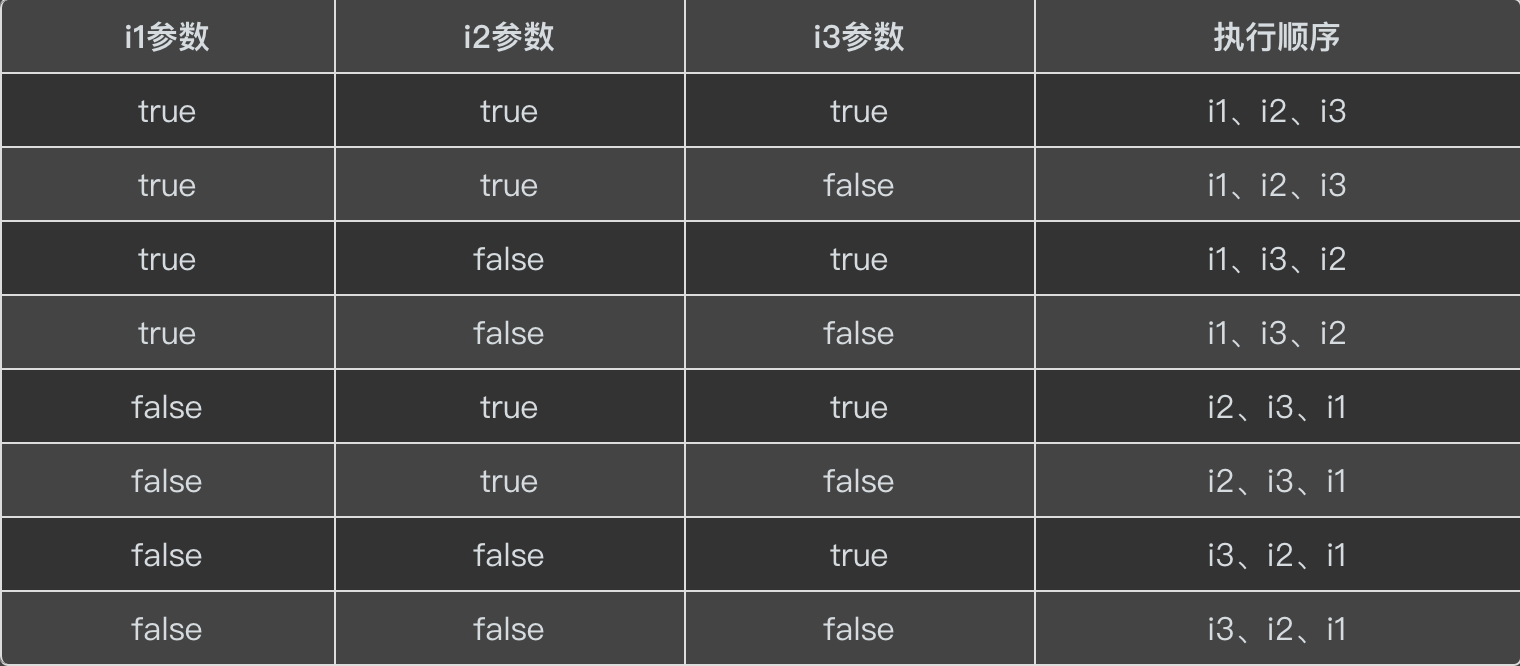
以上面代码为例,更改addEventListener参数,得到不同的结果:

说明addEventListener从上级元素向下寻找,遇到true就先执行,遇到false就继续向下一级寻找,直到没有下一级