1.下载layui第三方组件layarea.js。直达链接:https://fly.layui.com/extend/layarea/
并放入以下位置。

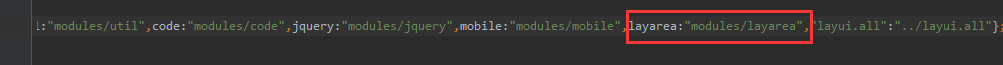
2.layui.js中进行以下增加。

3.HTML:
1 <div class="layui-form-item" id="area-picker"> 2 <label class="layui-form-label">违法地点</label> 3 <div class="layui-input-inline" style=" 16%; margin-left: 10px"> 4 <select name="province" class="province-selector" data-value="" lay-filter="province-1"> 5 <option value="">请选择省</option> 6 </select> 7 </div> 8 <div class="layui-input-inline" style=" 16%; margin-left: 0;"> 9 <select name="city" class="city-selector" data-value="" lay-filter="city-1"> 10 <option value="">请选择市</option> 11 </select> 12 </div> 13 <div class="layui-input-inline" style=" 15%; margin-left: 0;"> 14 <select name="county" class="county-selector" data-value="" lay-filter="county-1"> 15 <option value="">请选择区</option> 16 </select> 17 </div> 18 <div class="layui-input-inline" style=" 41%; margin: 0;"> 19 <input type="text" class="layui-input" name="detailedAddress" id="detailedAddress" placeholder="请输入详细地址" autocomplete="off"> 20 </div> 21 </div>
4.JS:
1 <script src="../../layui/layui.js"></script>
1 layui.use(['layer', 'layarea'], function() { 2 var layer = layui.layer, 3 layarea = layui.layarea; 4 5 layarea.render({ 6 elem: '#area-picker', 7 data: { 8 province: '湖南省', 9 city: '长沙市', 10 county: '雨花区', 11 }, 12 change: function (res) { 13 //选择结果 14 console.log(res); 15 } 16 }); 17 })
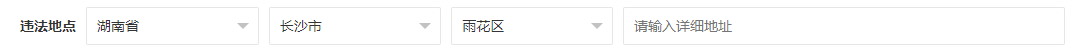
5.效果: