
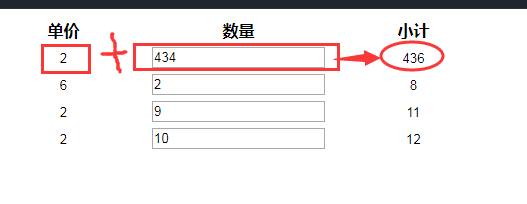
<table id="tb"> <tr> <th>单价</th> <th>数量</th> <th>小计</th> </tr> <tr> <td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td> <td><input type="text" value="3" class="input" /></td> <td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td> </tr> <tr> <td><input type="text" value="6" class="input" readonly style="border:none;text-align:center"/></td> <td><input type="text" value="2" class="input" /></td> <td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td> </tr> <tr> <td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td> <td><input type="text" value="9" class="input" /></td> <td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td> </tr> <tr> <td><input type="text" value="2" class="input" readonly style="border:none;text-align:center"/></td> <td><input type="text" value="10" class="input" /></td> <td><input type="text" class="singleTotal" readonly style="border:none;text-align:center"/></td> </tr> </table>
$(document).ready(function(){ function updateSum() { var totalSum = 0; $("td input.singleTotal").each(function() { var p = $(this).parent().parent(); var sum = 0; sum = parseInt(p.find("input:eq(0)").val()) +parseInt(p.find("input:eq(1)").val()); $(this).val(sum); totalSum += sum; }); } updateSum(); $("td input.input").bind("change keyup", function() { updateSum(); }); });