chorme 中的功能越来越强大, 不仅可以编辑文件, 如果能直接使用控制台, 那运行系统命令什么的也都不用再切换窗口了. 这次真的边开发边预览了!
目前有两个实现方式, 外部插件版及官方测试版.
ps: 希望官方版早点发布.
外部插件版
DevTools Terminal 是一个Chrome DevTools扩展, 它把操作系统终端功能带入到Chrome浏览器中.
你可以在Chrome DevTools开发者工具中使用操作系统终端来完成需要执行的shell命令和操作.
$ sudo npm install -g devtools-terminal
npm http GET https://registry.npmjs.org/devtools-terminal
npm http 304 https://registry.npmjs.org/devtools-terminal
...
...
...
npm http 200 https://github.com/component/global/archive/v2.0.1.tar.gz
/usr/local/bin/devtools-terminal -> /usr/local/lib/node_modules/devtools-terminal/bin/devtools-terminal
devtools-terminal@0.1.2 /usr/local/lib/node_modules/devtools-terminal
├── mkdirp@0.5.0 (minimist@0.0.8)
├── optimist@0.6.1 (wordwrap@0.0.2, minimist@0.0.10)
├── pty.js@0.2.4 (extend@1.2.1, nan@0.7.0)
└── socket.io@1.0.6 (debug@0.7.4, engine.io@1.3.1, has-binary-data@0.1.1, socket.io-parser@2.2.0, socket.io-adapter@0.2.0, socket.io-client@1.0.6)
告诉Chrome浏览器在哪里去找到它
$ sudo devtools-terminal --install --id=leakmhneaibbdapdoienlkifomjceknl
Chrome Native Messaging host application installed successfully
快捷键
Mac OS X: Option + Command + I
Windows : Ctrl + Shift + I 或 F12
官方测试版

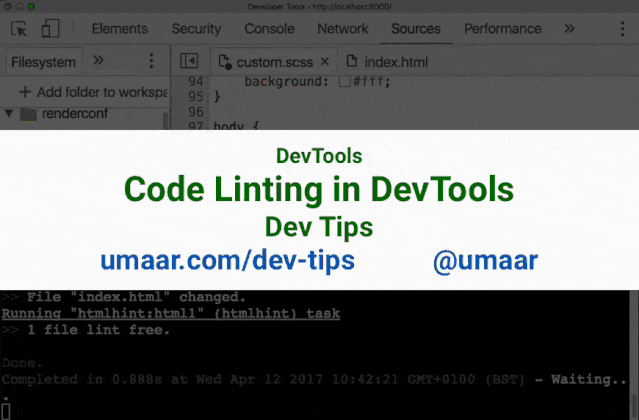
DevTools中内置了一个实验终端。您可以将此功能与 Filesystem 2.0 结合使用,以对代码进行实时更改,并实时查看HTML,CSS和JavaScript的整理输出。
当您运行DevTools终端时,可以在更改代码时启动 Gulp / Grunt / Webpack 等观察程序来运行 linters。
警告:DevTools Terminal 处于试验阶段。事情可能会改变或放弃。
以下演示在 Mac OS X 中使用 chorme 终端的步骤。
获取DevTools仓库:
$ git clone --depth 1 https://github.com/ChromeDevTools/devtools-frontend.git && cd devtools-frontend/services && npm i
启动终端脚本:
$ node devtools.js
启动 Canary:
$ /Applications/Google Chrome Canary.app/Contents/MacOS/Google Chrome Canary --devtools-flags='service-backend=ws://localhost:9022/endpoint'
- 前往 chrome 设置面板,
- Settings>Experiments 按 Shift 6 次
- 启用Terminal in Drawer实验
- 重新启动 DevTools
- 通过tab访问 DevTools 终端
扩展阅读
https://umaar.com/dev-tips/139-devtools-terminal-linting/
https://remysharp.com/2017/02/10/browser-terminals https://github.com/petethepig/devtools-terminal
http://developerworks.github.io/2014/08/02/chrome-devtools-terminal/
https://www.html5rocks.com/en/tutorials/developertools/devtools-terminal/