ajax post data 获取不到数据,注意 content-type的设置 、post/get
关于 jQuery data 传递数据。网上各种获取不到数据,乱码之类的。
好吧今天我也遇到了,网上一查各种纠结。乱码不管先看获取不到数据。
因为之前一直用jQuery ajax get的方式传递参数, 默认没有设置过 contentType 的值。
1: var Skip = 49; //Number of skipped row
2: var Take = 14; //
3: function Load(Skip, Take) {
4: $('#divPostsLoader').html('<img src="ProgressBar/ajax-loader.gif">');
5: //send a query to server side to present new content
6: $.ajax({
7: type: "get",
8: url: "AjaxImage.ashx",
9: data: { Skip: Skip, Take: Take },
10: //contentType: "application/json; charset=utf-8",//(可以)
11: //contentType: "text/xml",//(可以)
12: //contentType:"application/x-www-form-urlencoded",//(可以)
13: //dataType: "string",
14: success: function (data) {
15: if (data != "") {
16: $('.thumb').append(data);
17: }
18: $('#divPostsLoader').empty();
19: }
20: })
21: };
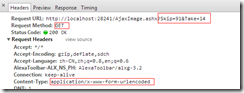
chrome下,没有设置contentType的值,好,我们来看默认情况:
默认参数通过url参数传递,请求的内容类型:application/x-www-form-urlencoded
一般处理文件获取参数内容:
1:
int Skip = Convert.ToInt32(context.Request["Skip"]); 2: int Take = Convert.ToInt32(context.Request["Take"]);毫无压力,因为我一直都是这么干的![]() ,没有任何问题。好了,来换一下请求的内容类型:
,没有任何问题。好了,来换一下请求的内容类型:
1: //contentType: "application/json; charset=utf-8",//(可以) 2: //contentType: "text/xml",//(可以)
也都可以,参数获取正常。这也就是我们说的get方式,参数是跟在url后边,与Content-Type无关。
可是今天要用post方式了有木有。
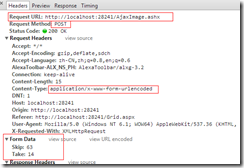
data数据由from表单提交,请求的内容类型:application/x-www-form-urlencoded,
好了,默认情况下一般处理文件获取参数也可以。
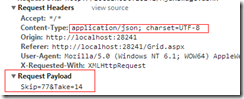
可是,但是 我最开始设置的是 contentType: "application/json; charset=utf-8",看图:
Request Paload 是什么???
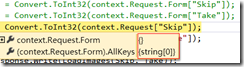
调试一下,看我们的from里边,没有内容:
好吧, 到这里我们解决了 博问里那个问题(http://q.cnblogs.com/q/11342/),
本来搜索到这个博问,甚是高兴的,但是,悬而未决有木有,小伙伴不厚道啊!![]()
经测试:
1: //contentType: "application/json; charset=utf-8",//(不可以)
2: //contentType: "text/xml",//(不可以)
3: contentType:"application/x-www-form-urlencoded",//(可以)
总结一下吧:本来get/post方式都是知道的,但注意,contentType与传递数据匹配(本文data)。
做过模拟登录、模拟提交数据的同学肯定都很清楚了。