1、安装NodeJS插件
打开管理功能

进入全局工具管理

配置NodeJS版本

2、创建项目

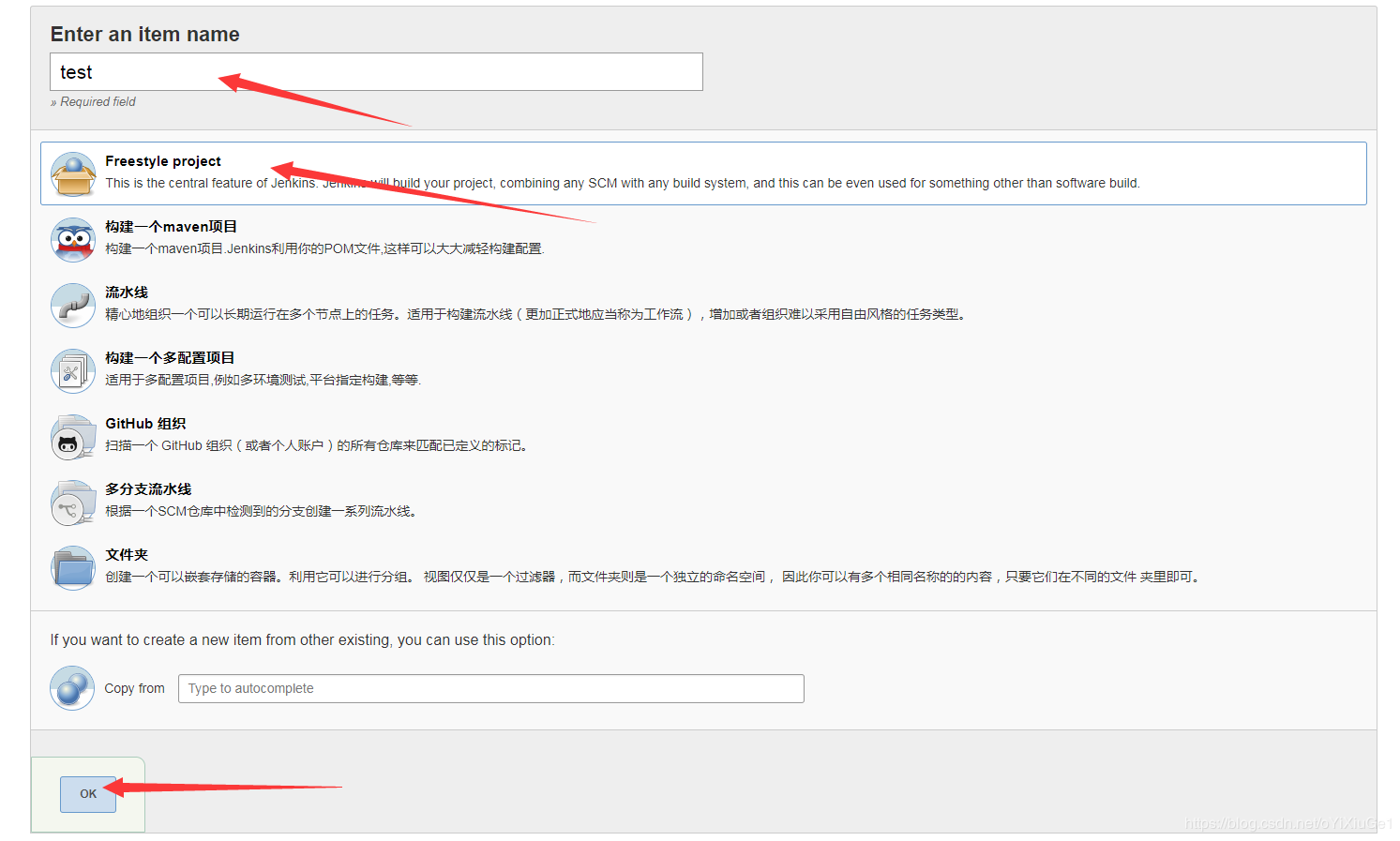
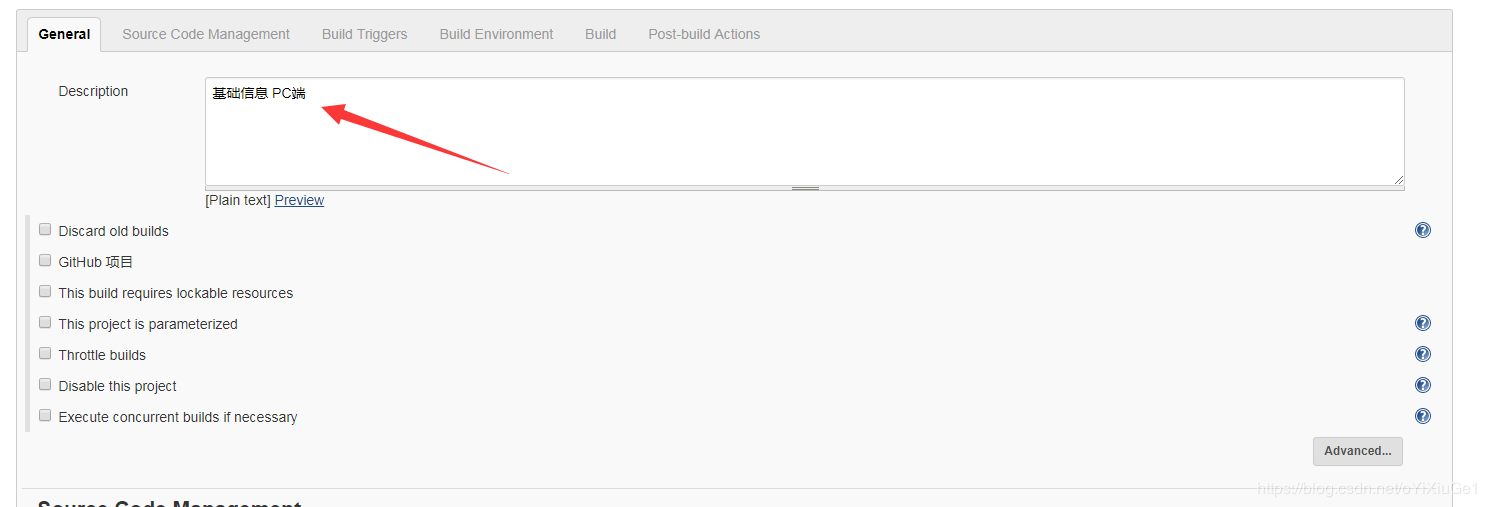
填写项目名称,选择自由项目

填写项目描述

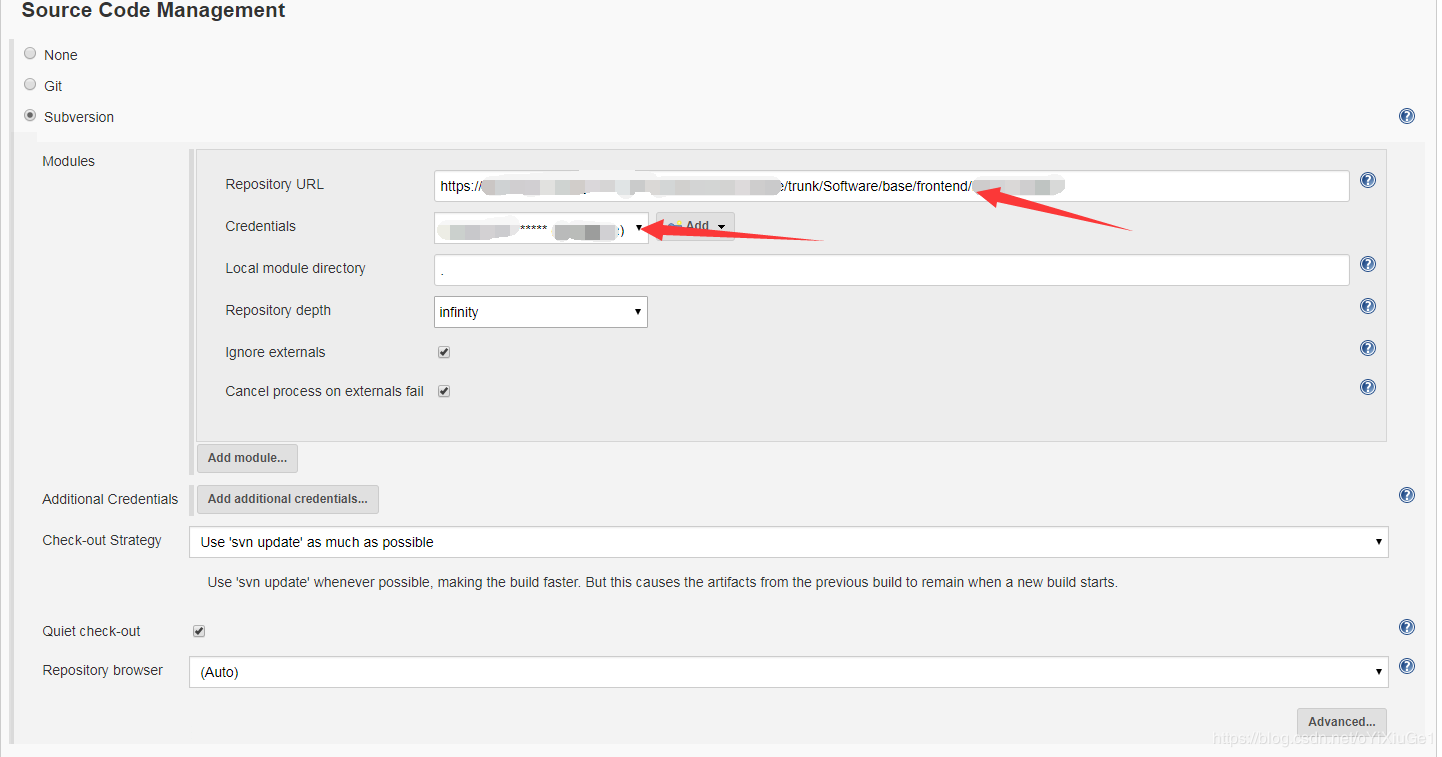
填写SVN地址、SVN帐号

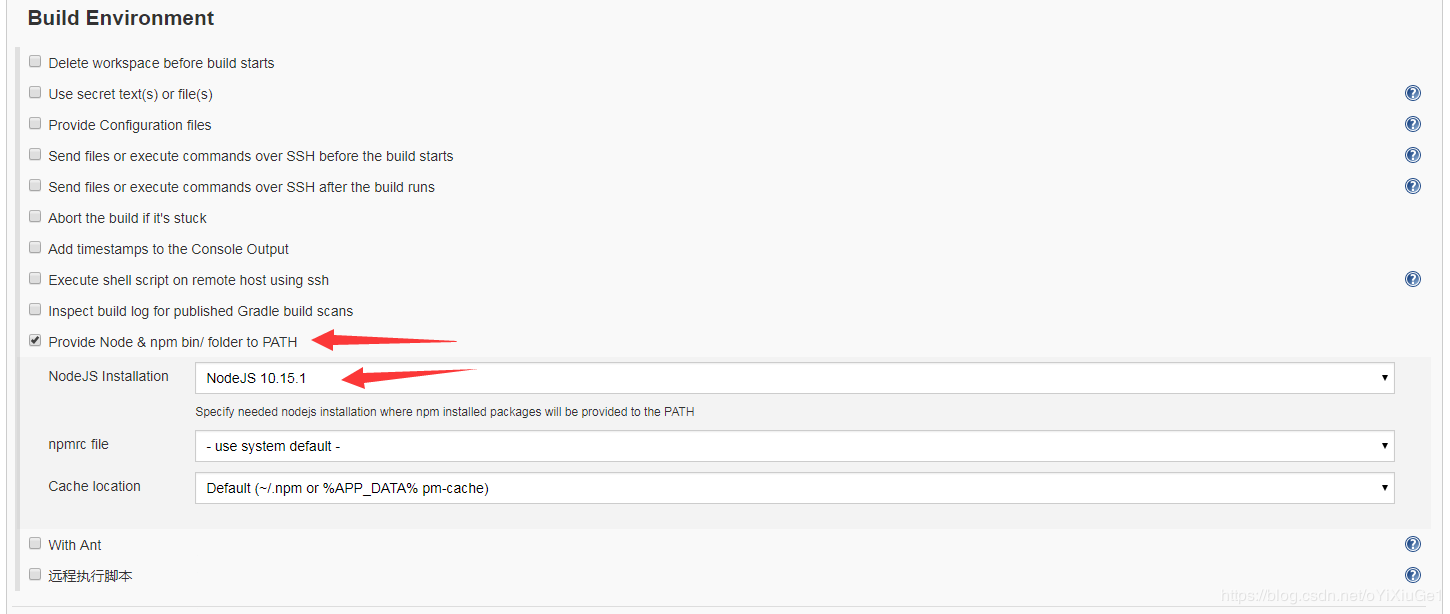
选择构建方式、NodeJS版本

选择构建模式为Execute shell,编辑构建脚本

# vue项目 cnpm install #安装node依赖包 npm run build #开始构建 cd dist #打开构建目录 rm -rf dist.tar.gz #删除上次打包生成的压缩文件 tar -zcvf dist.tar.gz * #把生成的项目打包成方便传输到远程服务器 cd ../ ------------------------------------------------------------------------------------- # uniapp H5项目 # H5需要依赖uniapp在本地使用HbuilderX打包H5,然后上传 cd unpackage/dist/build/h5 #进入uniapp H5构建的目录 rm -rf dist.tar.gz #删除上次打包生成的压缩文件 tar -zcvf dist.tar.gz * #把生成的项目打包成方便传输到远程服务器 cd ../
通过ssh把打包好的压缩包上传、解压

如果是uniapp打包的H5,
需要在本地打包,上传到svn,配置改成这个路径
Source files:unpackage/dist/build/h5/dist.tar.gz
Remove prefix :unpackage/dist/build/h5
cd /opt/server/html/base-pc #进入远程服务器的目录 tar -xzvf dist.tar.gz #解压文件到根目录 rm -rf dist.tar.gz #删除压缩文件