Xamarin XAML语言教程使用Progress属性数据绑定设置进度条进度
开发者除了可以为ProgressBar定义的Progress属性直接赋双精度类型的值外,还可以通过数据绑定的方式为该属性赋值,此时绑定的数据也一样是返回双精度类型的。
【示例12-8:ProgressBarProgressTwo】以下将通过滑块控件控制进度条的当前进度。代码如下:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ProgressBarProgressTwo"
x:Class="ProgressBarProgressTwo.MainPage">
<StackLayout Spacing="60"
VerticalOptions="Center" >
<Slider x:Name="slider" />
<ProgressBar BindingContext="{x:Reference Name=slider}"
Progress="{Binding Path=Value}"/>
</StackLayout>
</ContentPage>
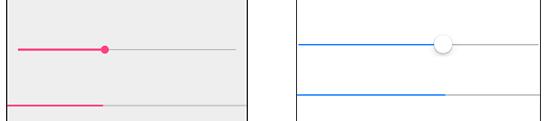
在此代码中,我们将ProgressBar中的Progress属性绑定到了Slider的Value属性上。此时运行程序,会看到如图12.28~12.29所示的效果。当开发者拖动滑块控件中的滑块时,会看到类似于图12.30~12.31所示的效果。

图12.28 Android的运行效果 图12.29 iOS的运行效果

图12.30 Android的运行效果 图12.31 iOS的运行效果