iOS 9应用开发教程之编辑界面与编写代码
编辑界面
在1.2.2小节中提到过编辑界面(Interface builder),编辑界面是用来设计用户界面的,单击打开Main.storyboard文件就打开了编辑界面。在Xcode 5.0以后中,编辑界面直接使用的是故事板。本小节将对编辑界面进行介绍
1.界面的构成
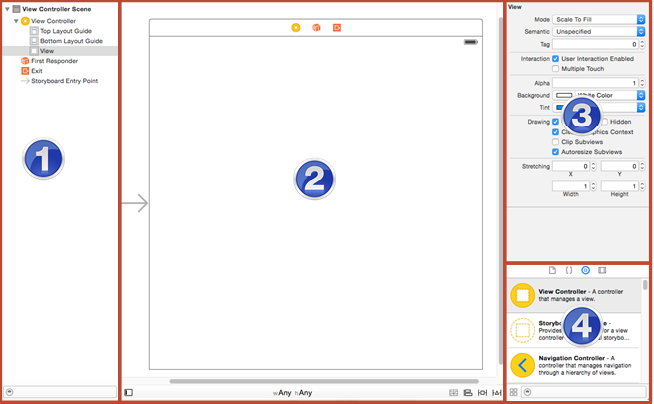
单击Main.storyboard打开编辑界面后,可以看到编辑界面会有4部分组成,如图1.23所示。
- 编号为1的部分为dock。
- 编号为2的部分为画布:用于设计用户界面的地方,在画布中用箭头指向的区域就是设计界面,在画布中可以有多个设计界面,一般将设计界面称为场景或者说是主视图。
- 编号为3的部分为工具窗格的检查器:用于编辑当前选择的对象的属性。
- 编号为4的部分为工具窗格的库:如果选择的是Objects,里边存放了很多的视图。

图1.23 编辑界面构成
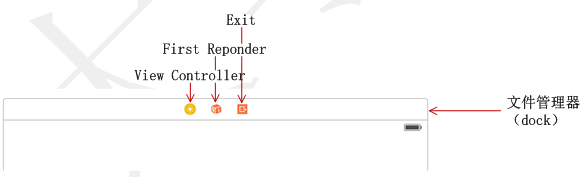
- 在画布的的设计界面下方有一个小的dock,它是一个文件管理器的缩减版。dock展示场景中第一级的控件,每个场景至少有一个ViewController、一个FirstReponder和一个Exit。但是也可以有其他的控件,dock还用来简单的连接控件,如图1.24所示。

图1.24 dock
2.设置主视图尺寸
在图1.23中看到主视图的尺寸并非是手机的尺寸,其实这个主视图是可以进行调节的。为了让开发者在设计手机界面时可以更加的方便准确,我们可以将其视图尺寸调节成合适的大小。以下是将主视图的尺寸调整为iPhone 6手机的尺寸,具体的操作步骤如下:
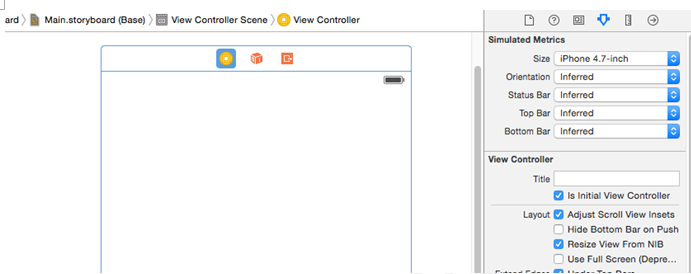
(1)选择主视图上方dock中的View Controller。
(2)在右边的工具窗格的检查器中,选择Show the Attributes inspector即属性检查器,在出现的属性检查器面板中将Size设置为iPhone 4.7-inch,如图1.25所示。

图1.25 设置设计界面的尺寸
注意:在属性检查器面板中除了可以设置主视图的尺寸外,可以设置方向、状态栏等。
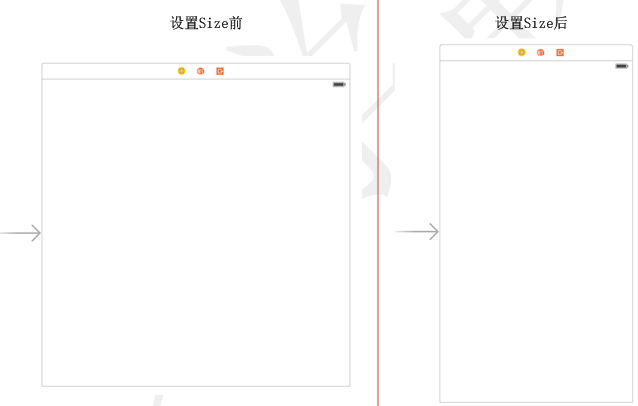
对Size进行设置后,画布的效果如图1.26所示。

图1.26 画布的效果
3.添加视图对象
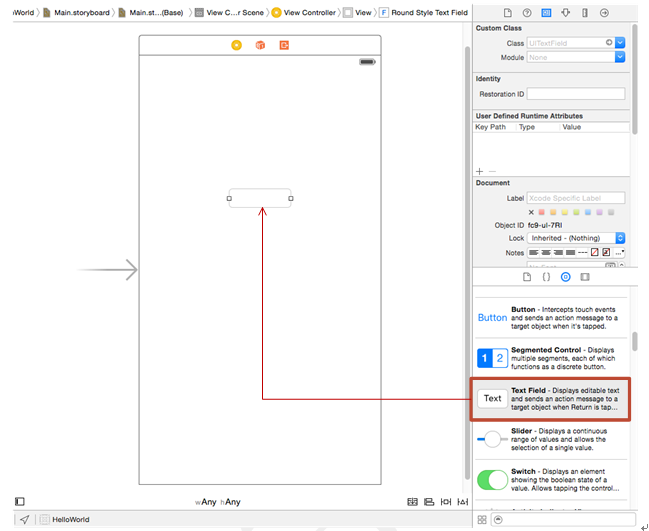
如果想要在iOS模拟器上显示一个文本框,就要为主视图添加对象。单击工具窗格库中的Show the Object Library即视图库窗口,在里面找到Text Field文本框对象将其拖动到画布的主视图中,如图1.27所示

图1.27 添加视图对象
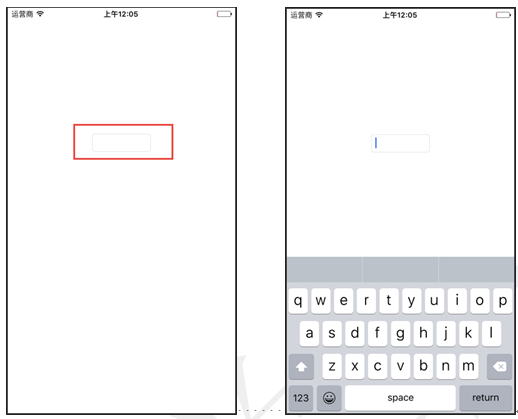
此时运行程序,会看到如图1.28所示的效果。轻拍模拟器中的文本框就会出现键盘,可以通过键盘来实现字符串的输入,如图1.29所示。

图1.28 运行效果 图1.29 运行效果
编写ios9代码
代码就是用来实现某一特定的功能,而用计算机语言编写的命令序列的集合。现在就来通过代码在文本框中实现显示“Hello,World”字符串的功能,具体的操作步骤如下:
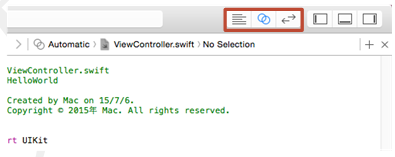
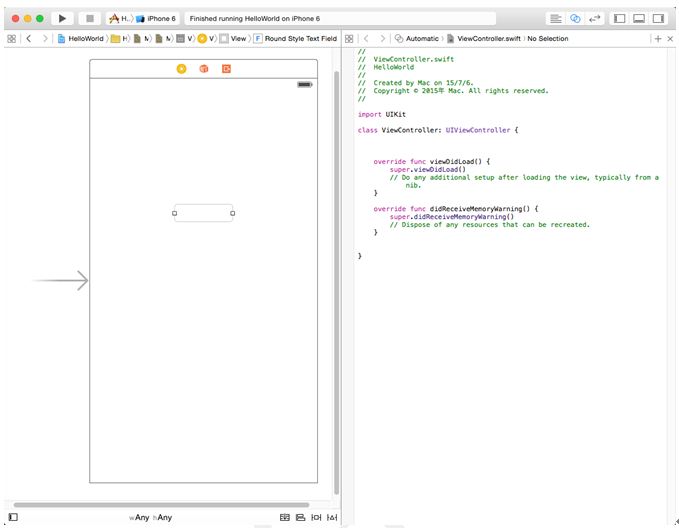
(1)使用设置编辑器的三个视图方式的图标,如图1.30所示,将Xcode的界面调整为如图1.31所示的效果。

图1.30 编辑器的三个视图方式的图标

图1.31 调整界面
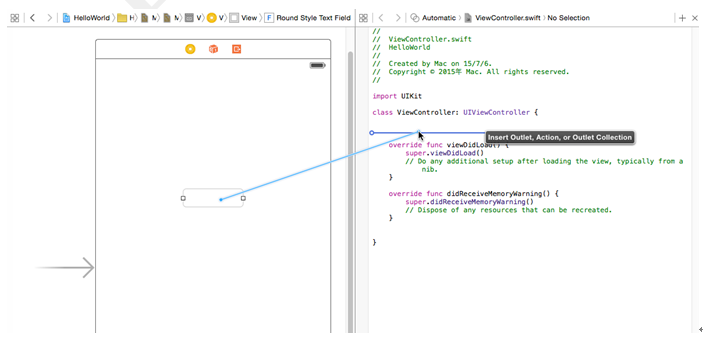
(2)按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条拖动到ViewController.swift文件中,如图1.32所示。

图1.32 出现蓝色的线条
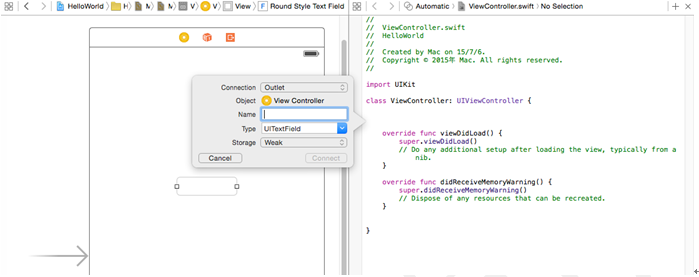
(3)松开鼠标后,会弹出一个对话框,如图1.33所示。

图1.33 弹出对话框
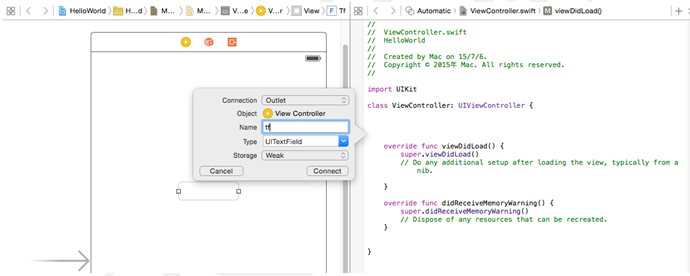
(4)弹出的对话框中,找到Name这一项,在其中输入名称tf,如图1.34所示。

图1.34 输入名称
注意:Name这一项输入的名称是任意的。
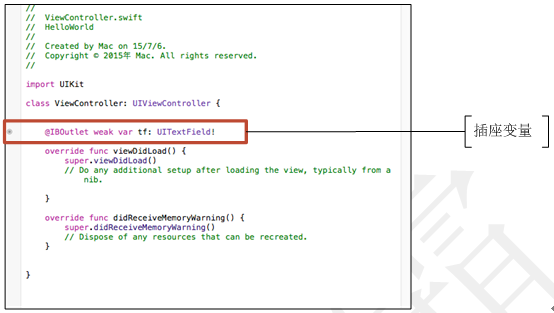
(5)选择Connect按钮,关闭对话框,这时在ViewController.swift文件中自动生成一行代码,如图1.35所示。

图1.35 操作变量
注意:生成的代码叫做插座变量,插座变量其实就是为关联的对象起了一个别名。开发者就可以对此插座变量进行操作,从而对关联的对象进行操作。以上这一种方式是插座变量声明和关联一起进行的,还有一种先声明动作后关联的方式。具体操作步骤如下:
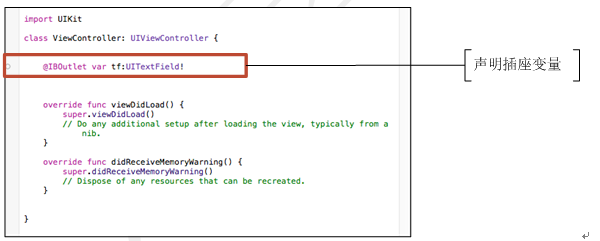
首先,打开ViewController.swift文件,使用IBOutlet关键字对文本框的插座变量进行声明,其代码如图1.36所示。

图1.36 声明插座变量
注意:声明好的插座变量会在代码的前面出现一个空心的小圆圈。此小圆圈表示该插座变量还未进行关联。
其次,使用设置编辑器的三个视图方式的图标,将Xcode的界面进行调整,将其调整为和图1.31一样的效果。
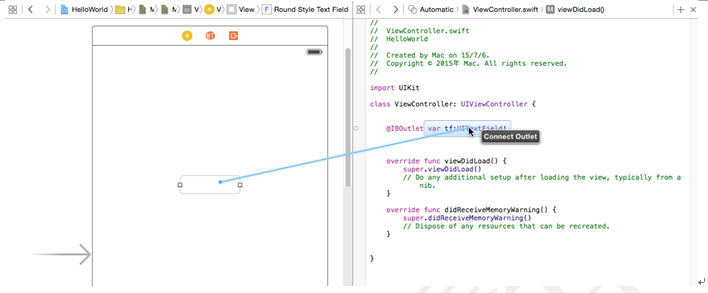
然后,按住Ctrl键拖动主视图中的文本框对象,这时会出现一个蓝色的线条,将这个蓝色的线条和文件ViewController.swift文件中的插座变量进行关联,如图1.37所示。

图1.37 关联插座变量
最后松开鼠标后,文本框对象就与插座变量成功的关联在一起了,此时插座变量前面的空心小圆圈就变为了实心的小圆圈,它表示此插座变量已被关联。
(6)打开ViewController.swift文件,编写代码,此代码实现的功能是在文本框中显示字符串Hello,World。代码如下:
- import UIKit
- class ViewController: UIViewController {
- @IBOutlet weak var tf: UITextField!
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- tf.text="Hello,World" //设置文本内容
- }
- override func didReceiveMemoryWarning() {
- super.didReceiveMemoryWarning()
- // Dispose of any resources that can be recreated.
- }
- }
注意:为了方便开发者更好的理解代码,本书会将多余的代码省去,使用“……”省略号表示,以上的代码就会变为如下的代码:
- import UIKit
- class ViewController: UIViewController {
- @IBOutlet weak var tf: UITextField!
- override func viewDidLoad() {
- super.viewDidLoad()
- // Do any additional setup after loading the view, typically from a nib.
- tf.text="Hello,World" //设置文本内容
- }
- ……
- }
此时运行程序,会看到如图1.38所示的效果。

图1.38 运行效果
本文选自:iOS 9应用开发基础教程大学霸内部资料,转载请注明出处,尊重技术尊重IT人!