网页图表Highcharts实践教程之外层图表区
Highcharts图表区
图表区是图表的基本区域。所有的数据和图形都是绘制在图表区中。从图形绘制范围来分,图表区域分为外层图表区和绘图区。本章将详细讲解图表区的设置和创建。
Highcharts图表区的构成
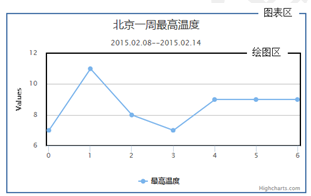
为了方便管理,Highcharts将所有的图表元素都绘制在一个Box区域内,如图2.1所示。这个区域被称为图表区。由于图表中最重要的数据就是图表图形,所以图表图形所在的区域又构成一个独立的区域,称为绘图区,如图2.1所示。

图2.1 图表区构成
从图2.1中可以看到,整个图表区由坐标轴构成的矩形分为两个部分:一部分是坐标轴围成的绘图区,一部分是图表区和绘图区之间的部分,称为外层图表区。下面依次讲解这两个部分。
Highcharts外层图表区
外层图表区是图表区和绘图区之间的部分。标题、图例这类图表元素往往都分布在这个区域中。本节将详细讲解外层图表区的设置。
Highcharts外层图表区的基本设置
外层图表区基本设置主要包括图表类型、图表区所在的HTML元素、外层图表区的宽高等属性。下面依次讲解这些属性。
1.图表类型type
在Highchart中,每种图表都是由chart组件实现的。所以,要得到不同类型的图表,必须指定图表类型。图表类型由type配置项指定。语法形式如下:
- type:string
其中,string是Highcharts指定的图表类型字符串。其值可以为area、arearange、areaspline、areasplinerange、bar、goxplot、bubble、column、columnrange、errorbar、funnel、gauge、heatmap、line、pie、pyramid、scatter、series、solidgauge、spline、waterfail。如果不指定,默认就是line类型。
在实例1-1中指定了图表类型为line(折线)类型。
- type: 'line'
2.图表区所在HTML元素renderTo
在脚本中,也可以通过配置项renderTo直接指定图表绘制在网页中哪个容器中。语法形式如下:
- renderTo: String
其中,String是网页元素的id。
在实例1-1中,直接使用了jQuery的选择器,所以没有指定该选项。
3.指定外层图表区大小
在Highcharts中,可以通过配置项width、height指定外层图表区的宽和高。语法形式如下:
- Number1
- height:Number2
其中,Number1、Number2分别是图表区的宽高值。单位为像素。
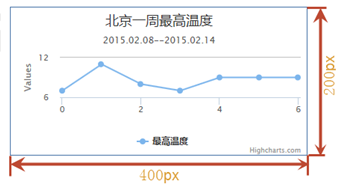
【实例2-1:chartheightandwidth】修改实例1-1的代码,将图表区宽度设定300px,高度设定为200px。代码如下:
- chart: {
- type: 'line',
- height: 200, //指定宽度
- 300, //指定高度
- borderWidth: 1
- },
执行后,效果如图2.2所示。
注意:为了显示图表区大小,这里设置了图表区的边框宽度为1px。

图2.2 设置图表区的长和宽
如果不设定图表区的长宽值,Highcharts会根据图表区中的元素自动计算。如果图表区包含的元素高度为0,则将Heigh设置为400px。
4.指定外层图表区背景颜色
为了美化图表显示效果,可以通过配置项backgroundColor来指定图表区的背景颜色。语法如下:
- backgroundColor: Color
其中,Color是使用单引号括起来的颜色值。默认值是#FFFFFF。
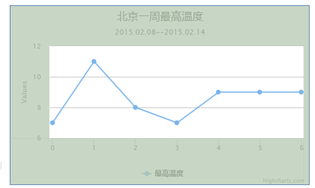
【实例2-2:chartbackgroundColor】修改实例2-1的代码,设定图表区的背景颜色为#FFFF00。代码如下:
- chart: {
- type: 'line',
- height: 200,
- 400,
- borderWidth: 1,
- backgroundColor: '#FFFF00' //设定背景颜色
- },
执行后,效果如图2.3所示。

图2.3 设置图表区背景颜色
Highcharts外层图表区的边框
在Highcharts中,允许为外层图表区设置边框。相关的配置项包括宽度borderWidth、颜色borderColor、边框圆角半径borderRadius。其语法如下:
- borderWidth:Number1
- borderColor:Color
- borderRadius:Number2
其中,Number1表示边框的宽度,默认值为0,表示没有边框;Color是表示颜色的字符串;Number2表示边框的圆角半径。Number1和Number2的的单位均为像素px。
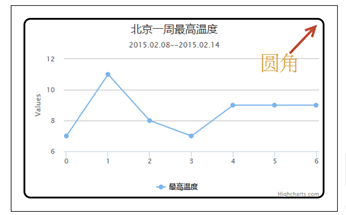
【实例2-3:chartborder】下面修改实例1-1的代码,为图表区添加边框。需要修改的代码如下:
- chart: {
- type: 'line',
- borderWidth: 3, //设置边框的宽度
- borderColor: '#000000', //设置边框的颜色
- borderRadius:10 //设置边框的圆角
- },
执行后,效果如图2.4所示。

图2.4 设置图表区的边框
Highcharts外层图表区的范围
外层图表区位于图表区内部,绘图区外部,如图2.5的浅绿色部分所示。通常,外层图表区的范围由Highcharts自动计算。

图2.5 图表区和绘图区的间距
用户也可以通过chart组件的配置项marginBottom、marginLeft、marginRight、marginTop属性来分别设置两个区域的下边距、左边距、右边距和上边距。语法如下:
- marginBottom:Number1
- marginLeft:Number2
- marginRight:Number3
- marginTop:Number4
其中,Number1、Number2、Number3、Number4分别表示各个边距值。单位为px。这四个配置项可以同时使用,也可以分开使用。
【实例2-4:chartmargin】修改实例1-1的图表区和绘图区下间距,将其设置为2。修改代码如下:
- chart: {
- type: 'line',
- borderWidth: 1,
- marginBottom: 2, //设置下边距
- marginLeft: 30, //设置左边距
- marginRight: 30, //设置右边距
- marginTop:20 //设置上边距
- },
执行后,效果如图2.6所示。从运行结果中可以看到,当边距设置不当,会造成部分图表内容显示不完整,甚至丢失。例如,x坐标轴的刻度没有显示。

图2.6 修改图表区和绘图区间距
为了简化操作,Highcharts提供一个配置项margin,可以一次性对四个边距直接设置。语法如下:
- margin:Array
其中,Array是一个数组,用来设置图表区和绘图区的上边距、右边距、下边距和左边距。使用该属性后,实例2-4的代码就可以简化为:
- var options = {
- chart: {
- type: 'line',
- borderWidth: 1,
- margin:[2,30,30,20] //依次设置上边距、右边距、下边距、左边距
- },
Highcharts外层图表区和图表内容的间距
为了美观,图表中的内容和图表区之间有一定的间距。如图2.7所示,绿色的部分为两者之间的间距。对于这部分间距,chart组件提供了对应的配置项来设置。例如,配置项spacingBottom用来设置下端间距;配置项spacingLeft用来设置左侧间距;配置项spacingRight用来设置右侧间距;配置项spacingTop用来设置顶部间距。

图2.7 图表区和图表内容的间距
这四个配置项的语法如下:
- spacingBottom: Number1
- spacingLeft: Number2
- spacingRight: Number3
- spacingTop: Number4
其中,Number1参数用来设置底部间距,默认值为15;Number2参数用来设置左侧间距,默认值为10;Number3参数用来设置右侧间距,默认值为10;Number4参数用来设置顶部间距,默认值为10。
【实例2-5:spacing】下面取消实例1-1中,图表内容和图表区的间距。修改代码如下:
- chart: {
- type: 'line',
- borderWidth: 1,
- spacingBottom: 0, //设置底部间距
- spacingLeft: 0, //设置左侧间距
- spacingRight: 0, //设置右侧间距
- spacingTop:0 //设置顶部间距
- },
执行后,效果如图2.8所示。从图中可以发现,取消间距后,图例和标题紧贴外层图表区边框。

图2.8 取消图表区和图表内容间距
为了方便设置,chart组件提供一个配置项spacing,用来同时设置四个间距。语法形式如下:
- spacing:Array
其中,Array参数是由四个数值构成的数组。其中每个数值依次表示顶部、右侧、底部、左侧间距值。使用属性spacing可以简化实例2-5的代码。简化后的代码如下:
- chart: {
- type: 'line',
- borderWidth: 1,
- spacing:[0,0,0,0] //依次设置四个间距值
- },
间距值也可以设置为负数,代码如下:
- spacing:[-10,-10,-10,-10]
这个时候,会造成部分图表内容显示不完整,如图2.9所示。标题和图例都没有完全显示。

图2.9 间距值为负值
注意:版权信息部分不受间距影响。
Highcharts外层图表区阴影
为了增加立体感,chart组件提供阴影配置项。其语法如下:
shadow: Boolean|Object
其中,shadow的参数可以是布尔值true/false,也可以是参数对象。
(1)当为布尔值的时候,可以使用true和false表示是否有属性。
【实例2-6:shadow】下面为实例1-1添加阴影效果。修改代码如下:
- chart: {
- type: 'line',
- shadow:true //启用阴影效果
- },
执行后,效果如图2.10所示。在图表区的右侧和底端均出现灰色的阴影效果。

图2.10 图表阴影
(2)用户也可以采用对象的方式添加阴影效果。语法形式如下:
- {
- color:Color,
- setX:Number1,
- setY:Number2,
- opacity:Number3,
- Number4
- }
其中,配置项color表示阴影的颜色;配置项setX表示阴影在x轴上的偏移距离;配置项setY表示阴影在y轴上的偏移距离;配置项opacity表示阴影的透明度;配置项width设置阴影的宽度。
【实例2-7:shadowObject】使用对象的方式重新实现实例2-6的阴影效果。修改代码如下:
- chart: {
- type: 'line',
- shadow: {
- color: 'grey', //设置阴影颜色
- offsetX: 1, //设置x轴方向的偏移距离
- offsetY: 1, //设置y轴方向的偏移距离
- opacity: 0.5, //设置透明度
- 2 //设置阴影宽度
- }
- },
Highcharts图表区样式
为了便于用户制作出更美观的图表,chart组件提供两个配置项,用来设置图表所在容器div的CSS样式。下面依次讲解这两个属性。
1.内部样式style
使用配置项style,可以直接在Javascript脚本中指定所使用的样式。其语法形式如下:
- style: CSSObject
其中,属性CSSObject是CSS对象,由CSS属性和值构成。其默认值如下:
- {"fontFamily":""Lucida Grande", "Lucida Sans Unicode", Verdana, Arial, Helvetica, sans-serif",
- "fontSize":"12px"}
2.外部样式属性className
为了方便用户管理CSS脚本,chart组件提供了外部样式配置项className。其语法如下:
- className: String
其中,参数String表示CSS类选择器名。具体使用方式,请参考CSS相关书籍。
本文选自:网页图表Highcharts实践教程基础篇大学霸内部资料,转载请注明出处,尊重技术尊重IT人!