获取当前分页的页码:
//页码 = (contentoffset.x + scrollView一半宽度)/单个scrollView宽度
//页码 = 滚动视图可以滚动的总宽度/单个滚动视图的宽度)
@property(nonatomic) CGPoint contentOffset; // UIScrollView当前滚动的位置
@property(nonatomic) CGSize contentSize; // 设置UIScrollView的滚动范围(滚动图大小)
@property(nonatomic) UIEdgeInsets contentInset; // 这个属性可以在四周增加滚动范围(即增减周边空白部分)
@property(nonatomic,assign) id<UIScrollViewDelegate> delegate; //滚动视图的代理
@property(nonatomic,getter=isDirectionalLockEnabled) BOOL directionalLockEnabled; // 控件是否只在一个方向滚动
@property(nonatomic) BOOL bounces; // 是否有弹簧效果
@property(nonatomic) BOOL alwaysBounceVertical; //设置垂直方向的弹簧效果
@property(nonatomic) BOOL alwaysBounceHorizontal; // 设置水平方向的弹簧效果
@property(nonatomic,getter=isPagingEnabled) BOOL pagingEnabled; //控制控件是否整页翻动
@property(nonatomic,getter=isScrollEnabled) BOOL scrollEnabled; //是否能滚动
@property(nonatomic) BOOL showsHorizontalScrollIndicator; // 是否显示水平方向的滚动条
@property(nonatomic) BOOL showsVerticalScrollIndicator; // 是否显示垂直方向的滚动条
@property(nonatomic) UIEdgeInsets scrollIndicatorInsets; // 设置滚动范围
@property(nonatomic) UIScrollViewIndicatorStyle indicatorStyle; //设置滚动条样式
@property(nonatomic) CGFloat decelerationRate ; //设置手指放开后的减速率
@property(nonatomic) CGFloat zoomScale //放缩比例
@property(nonatomic) BOOL bouncesZoom //是否实现所给的弹簧比例
@property(nonatomic) BOOL scrollsToTop //是否能够滚动到顶部
}@end

UIScrollView常见方法:
- (void)setContentOffset:(CGPoint)contentOffset animated:(BOOL)animated; // 以恒定速度为动画设置新的偏移量
- (void)scrollRectToVisible:(CGRect)rect animated:(BOOL)animated; //设置由rect定义的区域仅仅是滚动视图内是可见的
- (void)flashScrollIndicators; //闪一下滚动条,暗示是否有可滚动的内容
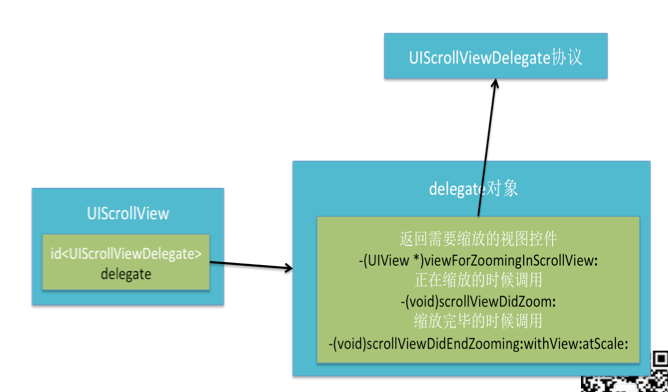
-(UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView
-(void)scrollViewDidZoom:(UIScrollView *)scrollView 正在缩放的时候调用
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(float)scale 缩放完毕的时候调用
三、 UIPagecontrol分页效果
@property(nonatomic,retain) UIColor *pageIndicatorTintColor;设置控制器页码点得颜色
@property(nonatomic,retain) UIColor *currentPageIndicatorTintColor;设置控制器当前所在页码点的颜色
// 添加监听器
[pageControl addTarget:self action:@selector(pageChange:)
forControlEvents:UIControlEventValueChanged];
// 监听方法
- (void)pageChange:(UIPageControl *)pageControl
{
}
四、UIScrollView滚动视图要实现的协议:UIScrollViewDelegate
@protocol UIScrollViewDelegate<NSObject>
@optional
- (void)scrollViewDidScroll:(UIScrollView *)scrollView;//正在执行滚动视图的滚动操作时调用
- (void)scrollViewDidZoom:(UIScrollView *)scrollView ; //正在执行滚动视图的放缩操作时调用
- (void)scrollViewWillBeginDragging:(UIScrollView *)scrollView;//执行滚动视图的拖拽开始时调用
- (void)scrollViewWillEndDragging:(UIScrollView *)scrollView withVelocity:(CGPoint)velocity targetContentOffset:(inout CGPoint *)targetContentOffset ; //执行滚动视图的拖拽结束时调用
- (void)scrollViewDidEndDragging:(UIScrollView *)scrollView willDecelerate:(BOOL)decelerate;//执行滚动视图的拖拽结束时调用(是否减速)
- (void)scrollViewWillBeginDecelerating:(UIScrollView *)scrollView; // 执行滚动视图减速开始时调用
- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView; // 执行滚动视图减速结束时调用
- (void)scrollViewDidEndScrollingAnimation:(UIScrollView *)scrollView; //滚动视图动画结束时调用
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;//执行滚动视图放缩时返回新的视图
- (void)scrollViewWillBeginZooming:(UIScrollView *)scrollView withView:(UIView *)view ; //滚动视图放缩开始时调用
- (void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale; //滚动视图放缩结束时调用
- (BOOL)scrollViewShouldScrollToTop:(UIScrollView *)scrollView; //滚动视图是否滚动到顶部
- (void)scrollViewDidScrollToTop:(UIScrollView *)scrollView; //滚动视图滚动到顶部时调用
@end

//设置imageView,获取图片资源
UIImage *img = [UIImage imageNamed:@"landscape.jpg"];
self.imageview = [[UIImageView alloc]init];
[self.imageview setImage:img];
self.imageview.contentMode = UIViewContentModeScaleAspectFit;//防止图片在变换的过程中失真
self.imageview.frame = CGRectMake(0, 0, img.size.width, img.size.height);
//设置scrollView(位置和大小即 origin.x 、origin.y、 size.width 、size.height)
self.scrollview.contentSize = img.size; //直接将滚动视图中存放内容的范围大小设置为图片的大小
self.scrollview.contentOffset = CGPointZero;//默认origin.x = 0,orgin.y = 0
//弹簧效果(所谓弹簧效果就是不论图片被拽托到滚动图内那儿松开后都会返回原来的位置上)
self.scrollview.bounces = NO;
//添加四条边距(相当于相框部分)
self.scrollview.contentInset = UIEdgeInsetsMake(10, 10, 10, 10);
//滚动效果(图片太大时,能否拖拽着移动查看其他部分)
self.scrollview.scrollEnabled = YES;
//滚动条的设置(类似于滑块,有上下滑动的,也有左右滑动的)
//self.scrollview.showsHorizontalScrollIndicator = NO;//水平方向
//self.scrollview.showsVerticalScrollIndicator = NO; //垂直方向
//设置滚动条的样式
self.scrollview.indicatorStyle = UIScrollViewIndicatorStyleBlack;
//将视图添加到滚动视图中
[self.scrollview addSubview:self.imageview];
//将视图设置到滚动视图最后面(如果在滚动视图上添加其他的控件如UIButton,采取这种方式可以避免button控件被图片遮盖)
[self.scrollview sendSubviewToBack:self.imageview];
//设置滚动视图的代理
self.scrollview.delegate = self;
//设置滚动视图的放大和缩小的系数
self.scrollview.minimumZoomScale = 0.8;
self.scrollview.maximumZoomScale = 2.0;
//将滚动视图添加到视图中
[self.view addSubview:self.scrollview];
//添加按钮事件来滚动图片
- (IBAction)buttonClicked:(UIButton *)sender
{
CGPoint point = self.scrollview.contentOffset;
self.scrollview.contentOffset = CGPointMake(point.x+20, point.y);
}
//代理实现UIScrollView的方法
#pragma mark - UIScrollView
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView //实现图片的放缩
{
return self.imageview;
}
-(void)scrollViewDidEndZooming:(UIScrollView *)scrollView withView:(UIView *)view atScale:(CGFloat)scale
{
NSLog(@"view:%@,scale:%f",view,scale); //输出放缩后的视图信息和放缩系数
}
二、图片轮转播放器案例:

具体代码如下:
1 #import "ViewController.h"
2
3 @interface ViewController ()<UIScrollViewDelegate> //实现滚动视图协议
4 @property (strong,nonatomic)UIScrollView *scrollview; //滚动视图控件对象
5 @property (strong,nonatomic)UIPageControl *pagecontrol;//分页控制控件对象
6 @end
7
8 @implementation ViewController
9
10 - (void)viewDidLoad {
11 [super viewDidLoad];
12 //创建ScrollView并初始化
13 self.scrollview = [[UIScrollView alloc]initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height)];
14 //将滚动视图添加到视图控制器控制的视图View容器中
15 [self.view addSubview:self.scrollview];
16
17
18 //创建5个imageView对象并加载图片
19 CGFloat x = 0;
20 CGFloat y = 0;
21 UIImage *image;
22 for(int i=0; i<5; i++)
23 {
24 UIImageView *imageview = [[UIImageView alloc]init];
25 image = [UIImage imageNamed:[NSString stringWithFormat:@"s%d.jpg",i+1]];
26 [imageview setImage:image];
27 //设置每一个图像视图imageView的frame矩形区域
28 imageview.frame = CGRectMake(x+self.view.frame.size.width*i, y, self.view.frame.size.width, image.size.height);
29 //设置图像模式,使图片变动时,图片不失真
30 imageview.contentMode = UIViewContentModeScaleAspectFit;
31 //将图像视图添加到滚动视图容器中
32 [self.scrollview addSubview:imageview];
33 }
34
35 //设置scrollView
36 self.scrollview.contentSize = CGSizeMake(5*self.view.frame.size.width, self.view.frame.size.height);//有多少图片,那么滚动视图的滚动宽度就等于图片数量乘以你所设置的单个滚动视图矩形区域的宽度
37 self.scrollview.contentOffset = CGPointZero;//默认滚动视图的初始原点位置都为0
38 self.scrollview.pagingEnabled = YES;//设置滚动视图可以进行分页
39 self.scrollview.delegate = self;//设置滚动视图的代理
40
41 //创建初始化并设置PageControl
42 self.pagecontrol = [[UIPageControl alloc]init];
43 self.pagecontrol.bounds = CGRectMake(0, 0, 100, 50);
44 self.pagecontrol.center = self.view.center;
45 self.pagecontrol.numberOfPages = 5; //因为有5张图片,所以设置分页数为5
46 self.pagecontrol.currentPage = 0; //默认第一页页数为0
47 //设置分页控制点颜色
48 self.pagecontrol.pageIndicatorTintColor = [UIColor redColor];//未选中的颜色
49 self.pagecontrol.currentPageIndicatorTintColor = [UIColor greenColor];//选中时的颜色
50 //添加分页控制事件用来分页
51 [self.pagecontrol addTarget:self action:@selector(pageControlChanged:) forControlEvents:UIControlEventValueChanged];
52 //将分页控制视图添加到视图控制器视图中
53 [self.view addSubview:self.pagecontrol];
54 //设置试图控制器背景色为黑色
55 self.view.backgroundColor = [UIColor blackColor];
56 }
57 #pragma mark - pageControll的事件响应
58 -(void)pageControlChanged:(UIPageControl*)sender
59 {
60 /*
61 //NSLog(@"%ld",sender.currentPage);
62 CGRect frame;
63 frame.origin.x = self.scrollview.fram
64 e.size.width * sender.currentPage;
65 frame.origin.y = 0;
66 frame.size = self.scrollview.frame.size;
67 [self.scrollview scrollRectToVisible:frame animated:YES];
68 */
69 或者
70 //计算scrollview相应地contentOffset
71 CGFloat x = sender.currentPage * self.scrollview.frame.size.width;
72 self.scrollview.contentOffset = CGPointMake(x,0);
73
74 }
75
76 #pragma mark - scrollView的代理方法
77 -(void)scrollViewDidScroll:(UIScrollView *)scrollView
78 {
79 //计算pagecontroll相应地页(滚动视图可以滚动的总宽度/单个滚动视图的宽度=滚动视图的页数)
80 NSInteger currentPage = (int)(scrollView.contentOffset.x) / (int)(self.view.frame.size.width);
81 self.pagecontrol.currentPage = currentPage;//将上述的滚动视图页数重新赋给当前视图页数,进行分页
82 }
83 @end
