Ext.onReady(function(){ Ext.create('Ext.data.Store', { storeId:'simpsonsStore', fields:['name', 'email', 'phone'], data:{'items':[ { 'name': 'Lisa', "email":"lisa@simpsons.com", "phone":"555-111-1224" }, { 'name': 'Bart', "email":"bart@simpsons.com", "phone":"555-222-1234" }, { 'name': 'Homer', "email":"home@simpsons.com", "phone":"555-222-1244" }, { 'name': 'Marge', "email":"marge@simpsons.com", "phone":"555-222-1254" } ]}, proxy: { type: 'memory', reader: { type: 'json', root: 'items' } } }); Ext.create('Ext.grid.Panel', { title: 'Simpsons', store: Ext.data.StoreManager.lookup('simpsonsStore'), columns: [ { text: 'Name', dataIndex: 'name' }, { text: 'Email', dataIndex: 'email', flex: 1 }, { text: 'Phone', dataIndex: 'phone' } ], height: 200, 400, renderTo: Ext.getBody(), viewConfig: {
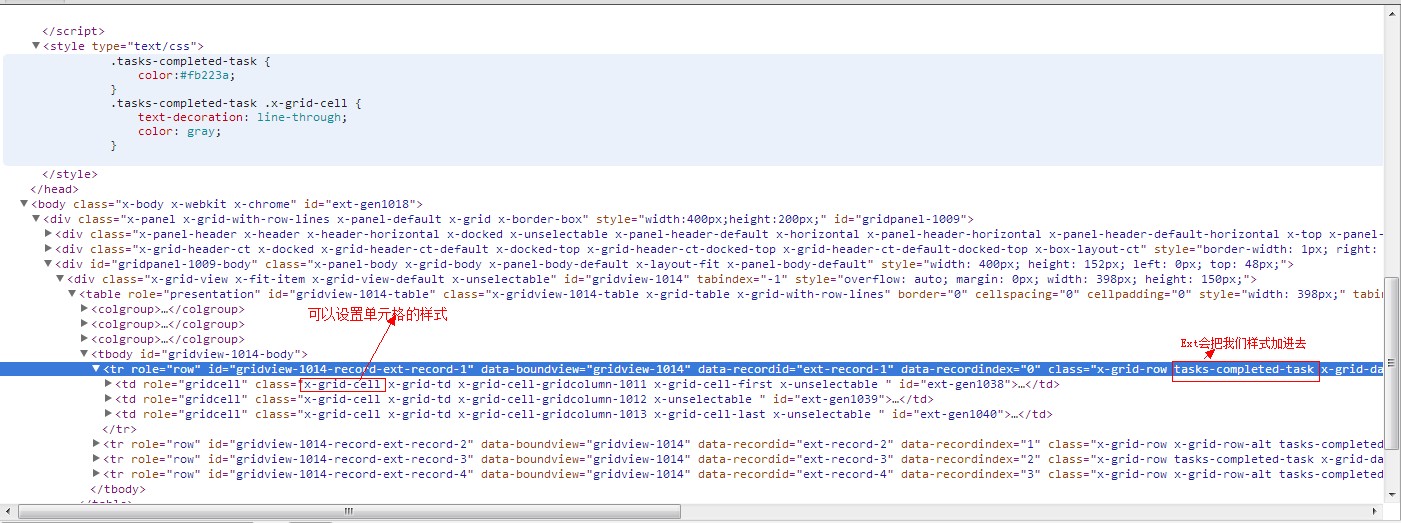
//这里可以根据我们自己的逻辑给表格添加样式 getRowClass: function(record, rowIndex, rowParams, store){ return "tasks-completed-task"; } }, }); });
//给行添加样式 .tasks-completed-task { color:#fb223a; } //行内单元格添加样式 .tasks-completed-task .x-grid-cell { text-decoration: line-through; color: gray; }
.tasks-completed-task .x-grid-cell(这种写法是CSS 样式 子元素选择器)
意思是 父容器的CSS = tasks-completed-task 子元素的css = x-grid-cell 才会生效