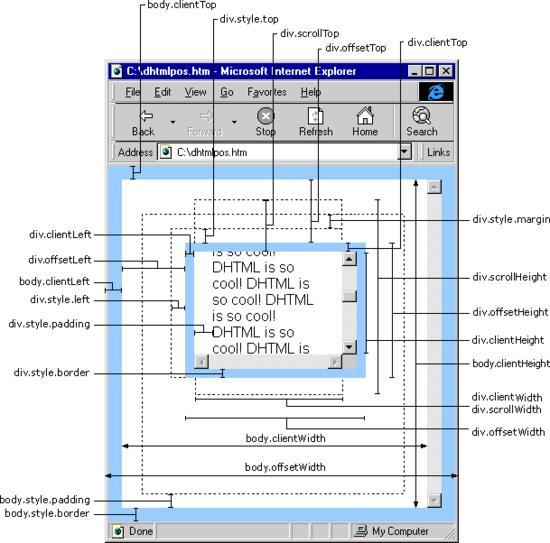
clientWidth
是对象可见的宽度,不包滚动条等边线,会随窗口的显示大小改变。
scrollWidth
是对象的实际内容的宽,不包边线宽度,会随对象中内容的多少改变(内容多了可能会改变对象的实际宽度)
offsetWidth
是对象的可见宽度,包滚动条等边线,会随窗口的显示大小改变。
------------------------------------------------
一个scrollWidth和clientWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert('scrollWidth:'+this.scrollWidth+'\n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
在文本框内输入内容,当横向滚动条没出来前scrollWidth和clientWidth的值是一样的。
当一行内容超出文本框的宽度,就有横向滚动条出来了,scrollWidth的值就变了。
scrollWidth是对象实际内容的宽度。
clientWidth是对象看到的宽度(不含边线),这个例子里不会改变。
-----------------------------------------------
一个clientWidth和offsetWidth的例子:
<html>
<head>
<title>77.htm文件</title>
</head>
<body>
<textarea wrap="off" onfocus="alert('offsetWidth:'+this.offsetWidth+'\n clientWidth:'+this.clientWidth);"></textarea>
</body>
</html>
offsetWidth的值总是比clientWidth的值打
clientWidth是对象看到的宽度(不含边线)
offsetWidth是对象看到的宽度(含边线,如滚动条的占用的宽)