此次使用了http://www.purecss.org/ 的前端Css
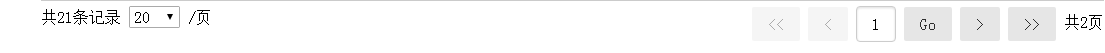
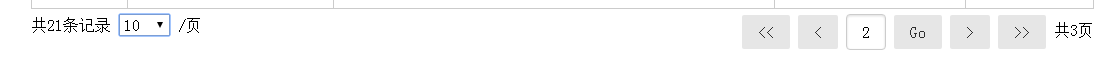
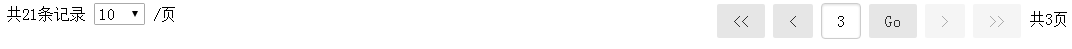
效果图



上代码
1 //更新分页工具栏的效果展示 2 function updatepagetoolshow(){ 3 //判断当前页 及 总页数 4 if(curpage == 1 && totalpage == 1) 5 { 6 //设置跳转按钮 不可点 7 $("#pagetool .turn").addClass("pure-button-disabled"); 8 } 9 else if(curpage == 1){ 10 //设置向前按钮不可点 11 $("#pagetool .before").addClass("pure-button-disabled"); 12 } 13 else if(curpage == totalpage) 14 { 15 //设置向后按钮不可点 16 $("#pagetool .after").addClass("pure-button-disabled"); 17 } 18 //设置当前页 19 $("#topage").val(curpage); 20 } 21 //更新主体显示部分 (分页显示内容) 22 function updatelist(){ 23 var jsonParam = { 24 curpage:curpage,//当前页 25 pageitems:pageitems,//当前页条目数 26 sortby:sortby,//按 什么 排序 27 order:order//排序方式 升序 or 降序 28 }; 29 $.ajax({ 30 type: "post", 31 url: "url",//请求处理地址 32 contentType: "application/json",//请求参数传输格式 33 data: jsonParam,//参数 34 dataType: "json", 35 success: function (result) { 36 //总条目数、总页数更新 37 $("#totalItems").html(result.totalItems); 38 $("#totalPage").html(result.totalPage); 39 totalpage = result.totalPage; 40 41 /*******更新主体内容显示******** 42 ********your own code*********** 43 *******************************/ 44 45 //更新分页显示 46 $("#pagetool .turn").removeClass("pure-button-disabled"); 47 updatepagetoolshow(); 48 }, 49 error: function (result) { 50 alert("error:" + JSON.stringify(result)); 51 } 52 }); 53 }