for循环的实例
1.九九乘法表:
1*1 1*2 1*3
1*2 2*2 2*3
1*3 2*3 3*3
1*4 2*4 4*3
... ... ...
for(var i=1;i<10;i++) //乘数和被乘数均是从小到大循环,所以需要两个for循环的迭代 { for(var j=i;j<10;j++) //当乘数与被乘数相等时执行的循环 {
var n = i*j; //定义乘积
if(i!=j) //条件判断
{
document.write(i+"*"+j+"="+n); //document.write() 语法为在网页显示()中的内容
}
else if(j==i) //条件判断
{
document.write("<br>"+i+"*"+j+"="+n);
} } }
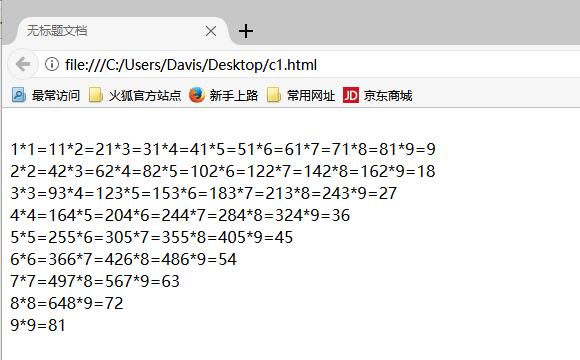
输出结果为:

看着有点乱, 再稍微整理一下,加上布局:
原代码:
<style type="text/css"> div //div 样式,属性 { 100px; height:30px; border:1px solid #3F0; text-align:center; line-height:30px; //行高 display:inline-block; //单个单词认识,连起来我也不知道是啥 } </style> <body> </body> <script type="text/javascript"> for(var i=1;i<10;i++) { for(var j=i;j<10;j++) { var n = i*j; if(i!=j) { document.write("<div>"+i+"*"+j+"="+n+"</div>"); //嵌入div } else if(j==i) { document.write("<br>"+"<div>"+i+"*"+j+"="+n+"</div>"); //<br>是换行标记 } } } </script>
改过之后的输出结果为:

比第一次做的好看多了,可能是自己太笨,就这个东西做了一天,还是在小王老师的提示之下。
感谢一下王老师的指导!
总结:Java之路之修远兮,我还得慢慢琢磨。万事有易与难兮,得其理才不被其所困。