定位
定位有什么用处:让盒子移动到我们想要放置的地方
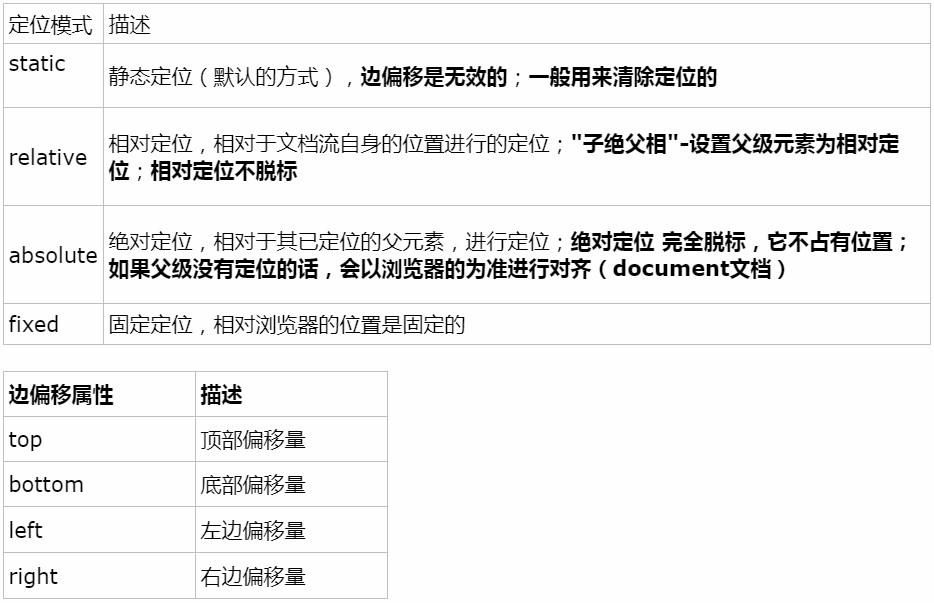
一、元素的定位方法:定位模式 + 边偏移
共有四种定位模式
语法:position:定位模式

二、绝对定位的盒子水平/垂直居中的问题
普通的盒子只需将左右改为auto就可以实现水平居中了,但是对于绝对定位的盒子来说就失效了(因为绝对定位的盒子脱离标准流了,margin撑不开啊)。那么,如何实现居中对齐呢?
方法:1. 首先left:50%
2. margin-left:自身外边距的一半的负值。
三、叠放次序
当对多个盒子定位的时候,元素之间会发生重叠,此时需要设置叠放次序,使用属性z-index;
注意:1. z-index的默认属性为0,取值越大,定位元素越靠上
2. 如果取值相同,则根据书写的顺序,后来居上
3. z-index 后面的值不能加单位
4. 只有相对定位,绝对定位,固定定位 有此属性,其余的浮动、静态定位、标准流都没有此属性,所以不可以指定该属性值。
四、4种定位的总结

五、模式转换
定位:定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定定位元素会生成一个块级框,而不论该元素本身是什么类型。
1. relative:生成相对定位元素,会相对于它本身在正常流中的位置偏移
2. absolute:生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位
3. fixed:生成绝对定位的元素,相对于浏览器窗口进行定位
4. static 默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)
浮动:定义元素在哪个方向浮动。
以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。