1, 问题描述
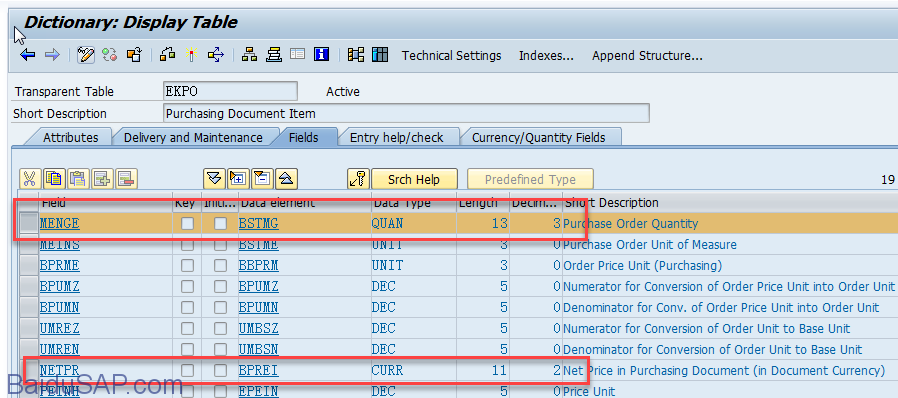
ALV单元格在可输入状态下,金额和数量类型的字段小数点的位置会发生错误,数量是quan类型,金额是curr类型,如下:
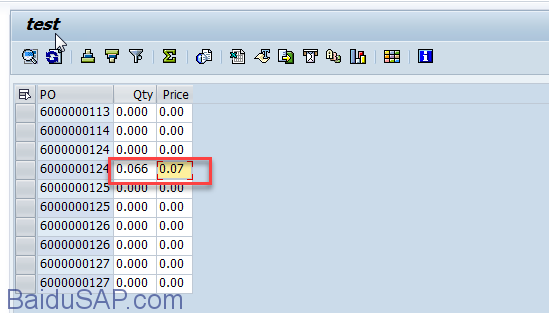
错误情况如下:qty输入66,结果显示0.066小数点提前3位,差1000倍,price输入7,结果显示0.07,小数点提前两位,差100倍。
2, 问题解决
方法如下:
1、对于货币字段,catalog中再添加一个“指定数据类型”的属性datatype,如下:
wa_fieldcat-datatype = 'CURR' . " 指定数据类型
这样在修改数据并保存时,才能将数据保持原样,否则输入的数据会自动将小数点提前2位;
2、对于数量字段,也要添加一个“指定数据类型”的属性,才能保持数据的正确性,如下:
wa_fieldcat-datatype = 'QUAN' . " 指定数据类型
wa_fieldcat-inttype = 'C' . "这个是指定字段的类型为C
完整代码:
REPORT ztest_alv_lvc_edit. TYPES:BEGIN OF gty_ekko, ebeln TYPE ekko-ebeln, menge TYPE ekpo-menge, netwr TYPE ekpo-netwr, END OF gty_ekko. DATA:git_ekko TYPE STANDARD TABLE OF gty_ekko, gwa_ekko TYPE gty_ekko. DATA:git_fcat TYPE lvc_t_fcat, gwa_fcat LIKE LINE OF git_fcat, gwa_layout TYPE lvc_s_layo, gwa_glay TYPE lvc_s_glay. START-OF-SELECTION. SELECT ebeln menge netwr INTO CORRESPONDING FIELDS OF TABLE git_ekko FROM ekpo UP TO 10 ROWS. PERFORM frm_set_catalog. gwa_layout-zebra = 'X'. gwa_layout-sel_mode = 'A'. gwa_layout-cwidth_opt = 'X'. CALL FUNCTION 'REUSE_ALV_GRID_DISPLAY_LVC' EXPORTING i_callback_program = sy-repid is_layout_lvc = gwa_layout it_fieldcat_lvc = git_fcat TABLES t_outtab = git_ekko[] EXCEPTIONS program_error = 1 OTHERS = 2. IF sy-subrc = 0. ENDIF. *&---------------------------------------------------------------------* *& Form FRM_SET_CATALOG *&---------------------------------------------------------------------* * text *----------------------------------------------------------------------* * --> p1 text * <-- p2 text *----------------------------------------------------------------------* FORM frm_set_catalog . DATA:l_pos TYPE i VALUE 1. CLEAR: l_pos. l_pos = l_pos + 1. gwa_fcat-coltext = 'PO'. gwa_fcat-scrtext_l = 'PO'. gwa_fcat-scrtext_m = 'PO'. gwa_fcat-scrtext_s = 'PO'. gwa_fcat-fieldname = 'EBELN'. gwa_fcat-col_pos = l_pos. * gwa_fcat-edit = 'X'. gwa_fcat-outputlen = '10'. APPEND gwa_fcat TO git_fcat. l_pos = l_pos + 1. gwa_fcat-coltext = 'Qty'. gwa_fcat-scrtext_l = 'Qty'. gwa_fcat-scrtext_m = 'Qty'. gwa_fcat-scrtext_s = 'Qty'. gwa_fcat-fieldname = 'MENGE'. gwa_fcat-datatype = 'QUAN' . "指定该字段为数量 gwa_fcat-inttype = 'C' . "指定该字段类型为C gwa_fcat-edit = 'X'. gwa_fcat-col_pos = l_pos. gwa_fcat-outputlen = '10'. APPEND gwa_fcat TO git_fcat. l_pos = l_pos + 1. gwa_fcat-coltext = ''. gwa_fcat-scrtext_l = 'Price'. gwa_fcat-scrtext_m = 'Price'. gwa_fcat-scrtext_s = 'Price'. gwa_fcat-fieldname = 'NETWR'. gwa_fcat-datatype = 'CURR' . "指定该字段为金额 gwa_fcat-edit = 'X'. gwa_fcat-col_pos = l_pos. gwa_fcat-outputlen = '10'. APPEND gwa_fcat TO git_fcat. ENDFORM.
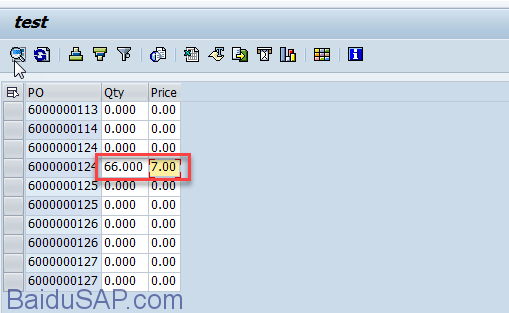
测试结果:
以上。