话说mui这个框架的UI确实挺好看的(个人觉得)
所以项目使用了他,结果里面的坑太TM多,不得不说MUI做东西太不用心了,社区不活跃,提问都没人管!;
mui第一个坑:
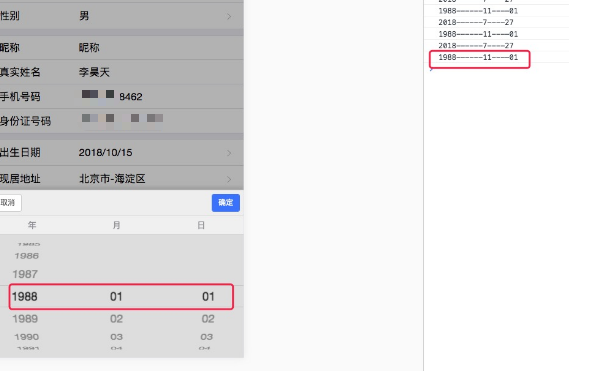
日期选择器默认值无效:
使用代码跟踪找到里面实现的方法,里面方法确实没毛病,但是callback不会执行!
比如设置日期选择器默认值;
picker.setSelectedValue("2018-06-06")
你会惊奇的发现:只是设置了年份的默认值
代码:
changeDate: function () {
let option = {
type: "date",
beginYear:1950,
endYear:2050,
value: '2019-10',
};
let DatePicker = new mui.DtPicker(option);
DatePicker.setSelectedValue("1988-11-01",100,function () {
});
DatePicker.show(function (selectItem) {
console.log(selectItem);
});
},
解决办法:使用定时器一个个的设置;

mui第二个坑:
picker 回调不执行!
picker.pickers[0].setSelectedIndex(index,500,function(){
alert('callback'); //不执行
});
对于这个坑我也就呵呵了,这也就是出现时间设置默认值月份设置不上的原因;
没找到解决办法,mui社区提交Bug无人问津,唉!
mui第三个坑:
setSelectedValue/setSelectedIndex设置第二个值无效,
对这个我更就无语了!
比如:
picker.pickers[0].setSelectedValue('北京市');
picker.pickers[1].setSelectedValue('海淀区');
//你会惊奇的发现 只是设置了北京市 之后变换思路 使用setSelectedIndex 结果也一样
解决办法:
var picker = new mui.PopPicker({layer: 3});
picker.setData(cityData);
let address = that.withdrawal.address.split('-');
for(var index in cityData) {
let item1 = cityData[index];
if(address[0] == item1.text) {
picker.pickers[0].setSelectedIndex(index);
for(var index2 in item1.children){
let item2 = item1.children[index2];
if(address[1] == item2.text){
pcker.pickers[1].setSelectedIndex(index2);
for(var index3 in item2.children){
let item3 = item2.children[index3];
if(address[2] == item3.text){
picker.pickers[2].setSelectedIndex(index3);
}
}
}
}
}
}
解决办法:
使用for in 遍历之后使用
mui第四个坑;
上拉加载下拉刷新无效:
不知道是我代码的问题还是什么问题,反正就是没解决,最后参考饿了么App,使用点击加载更多内容!
mui第五个坑:
轮播图无效:
当你切换路由后页面轮播图就会卡主,解决办法 在vue生命周期函数中执行
mui第六个坑:
mui('#refreshContainer').pullRefresh().endPulldown();
报错 undefined
没有解决;
mui第七个坑:
mui('.mui-scroll-wrapper').scroll().scrollToBottom(0,0,100); 居然无效 呵呵;
mui第八个坑;
<router-link></router-link> 在wap中无法跳转,
因为mui禁用了a跳转,所以在wap中无法使用,
解决办法很简单,使用js跳转,唉 心累啊 果断换框架
light7中坑比较少,
light7第一个:
页面必须有.page元素 否则报错;
解决办法:很简单,就是给每个组件添加一个div.page
light7第二个坑
如果路由模式是hash模式;
就会报错,我就给改成History,改成History之后,无法打包成APP,
解决办法:修改全区配置关闭路由
$.config = {
autoInit: true,
router:false,
}
light7第三个坑
页面中使用了panel里面如果有跳转而且跳转到的页面有上拉加载和下拉刷新的话会无法使用
解决办法:
原因就是因为你跳转之后panel并没有关闭,但是你如果使用 $.closePanel();的话是无效的;
在页面加载的一瞬间打开panel再关闭
$.openPanel("#panel");
$.closePanel();
第二个解决办法:
就是不在panel里面使用a/router-link跳转,而是给他加@click="toPage(url)"
在toPage方法中关闭panel,之后this.$router.push();
这个办法自己没试过,猜想应该是可行的!
第三个解决办法:
目前这个办法应该是最好的了,
既解决了跳转之后无法使用上拉下拉,又使用了a/router-link,就是在跳转的时候先执行一个事件,关闭panel,之后再执行跳转,完美解决!
<router-link @click.native="closePanel" tag="a" to="/collection" external >
<li class="item-content item-link">
<div class="item-media"><i class="icon icon-f7"></i></div>
<div class="item-inner"><div class="item-title">我的收藏</div></div>
</li>
</router-link>
<script>
export default {
name:'panel',
methods:{
closePanel:function () {
console.log('asdad');
$.closePanel();
}
}
}
</script>
更多坑正在挖掘中....(一起跳坑的加群: 814270669)
心累啊,好看的UI都有一堆的坑;
要是大家有好看的ios风格的ui推荐一下,多谢!