准备
- 利用vue-cli脚手架创建项目
- 进入项目安装vuex、axios(npm install vuex,npm install axios)
axios配置
项目中安装axios模块(npm install axios)完成后,进行以下配置:
main.js
//引入axios
import Axios from 'axios'
//修改原型链,全局使用axios,这样之后可在每个组件的methods中调用$axios命令完成数据请求
Vue.prototype.$axios=Axios
loading组件
我这里就选择使用iview提供的loading组件,
npm install iview
main.js
import iView from 'iview';
import 'iview/dist/styles/iview.css';
Vue.use(iView);
安装引入后,将loading写成一个组件loading.vue

Vuex state状态设置控制loading的显隐
store.js(Vuex)
export const store = new Vuex.Store({
state:{
isShow:false
}
})
在state中定义isShow属性,默认false隐藏
v-if="this.$store.state.isShow"
为loading组件添加v-if绑定state中的isShow
组件使用axios请求数据
<button @click="getData">请求数据</button>
methods:{
getData(){
this.$axios.get('https://www.apiopen.top/journalismApi')
.then(res=>{
console.log(res)//返回请求的结果
})
.catch(err=>{
console.log(err)
})
}
}
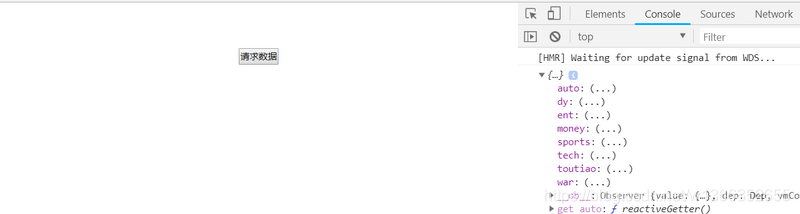
我这里使用一个按钮进行触发事件,利用get请求网上随便找的一个api接口,.then中返回请求的整个结果(不仅仅包括数据)
Axios拦截器配置
main.js
//定义一个请求拦截器
Axios.interceptors.request.use(function(config){
store.state.isShow=true; //在请求发出之前进行一些操作
return config
})
//定义一个响应拦截器
Axios.interceptors.response.use(function(config){
store.state.isShow=false;//在这里对返回的数据进行处理
return config
})
分别定义一个请求拦截器(请求开始时执行某些操作)、响应拦截器(接受到数据后执行某些操作),之间分别设置拦截时执行的操作,改变state内isShow的布尔值从而控制loading组件在触发请求数据开始时显示loading,返回数据时隐藏loading
特别注意:这里有一个语法坑(我可是来来回回踩了不少次)main.js中调取、操作vuex state中的数据不同于组件中的this.$store.state,而是直接store.state 同上面代码
效果展示


本文作者:茅野zhy
博客链接:www.zhysama.xyz
版权声明: 该文章由博主编辑 , 转发请注明出处谢谢!