console指令对任何一个前端都不应该是陌生的,漫漫前端路,console伴你走。
那么console具体是什么呢?
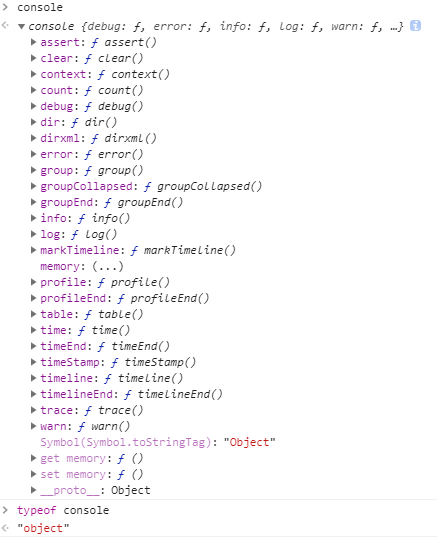
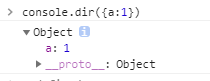
我们在控制台来输入console:

由此可见:Console是一个JavaScript解释器的内置对象, 用于访问调试控制台, 在不同的浏览器里效果可能不同.
console的属性,大家最熟悉的必然是:‘log’。因为下图:

可以说,了解console所有属性的前端未必是好前端,但没用过console.log的前端绝对不能称为合格的前端。
估计很多人和我不久前的我一样,恍然大悟,原来console又这么多名堂,当你觉得为时已晚的时候并不可怕,可怕的是你却任由console眼前过,无问西东......
那么,我们就一一来探探console的各种属性吧:
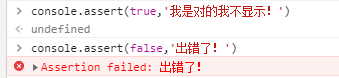
assert:判断第一个参数是否为真,false的话抛出异常并且在控制台输出相应信息。

clear:清空控制台
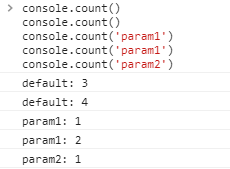
count:以参数为标识记录调用的次数,调用时在控制台打印标识以及调用次数。

由图可见,console.count()在无参(参数为undefined)的时候,打印了两次‘default:’,次数由1更新成了2,console.count在参数为param1的时候,打印了两次‘param1’,调用次数从1开始重新计数。这个方法在统计函数调用次数时非常有用。
debug:log的别称,具体说明见console.log。
dir:打印一条以三角形符号开头的语句,可以点击三角展开查看对象的属性。(我会说我就是因为看到console.dir才幡然醒悟的么~)

dirxml:如果可以,打印 XML/HTML 元素表示的指定对象,或者 JavaScript 对象视图。
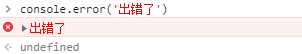
error:打印一条错误信息。

_exception:error方法的别称。
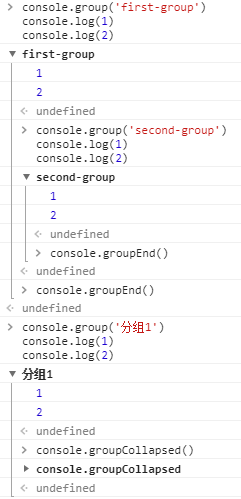
group:打印树状结构(给打印内容分组),配合groupCollapsed以及groupEnd方法;

groupCollapsed:创建一个新的内联 group。使用方法和group相同,不同的是groupCollapsed打印出来的内容默认是折叠的。
groupEnd:结束当前分组
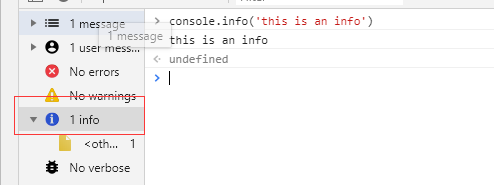
info:打印以感叹号字符开始的信息,使用方法和log相同

log:打印字符串,使用方法比较类似C的printf格式输出。在此就不截图了。
profile:console.profile()的使用非常简单:在需要开始profile的地方插入console.profile(),在结束profile的地方插入console.profileEnd()即可。
简单?excuse me?我看了好久才懵懵懂懂,才敢下手来这忽悠的。
相信使用最新版本谷歌的亲们,按照网上各种教程打开控制台后仍旧摸不着头脑。内心OS:这和网上长的不一样啊......
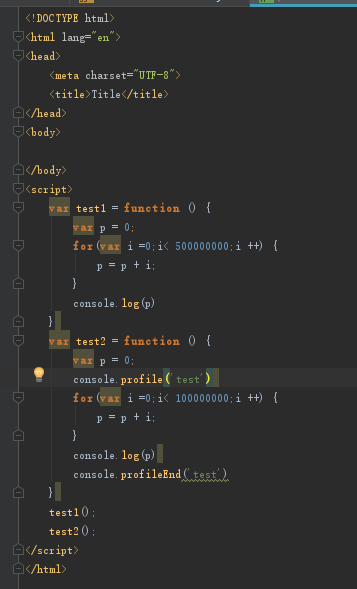
html代码:

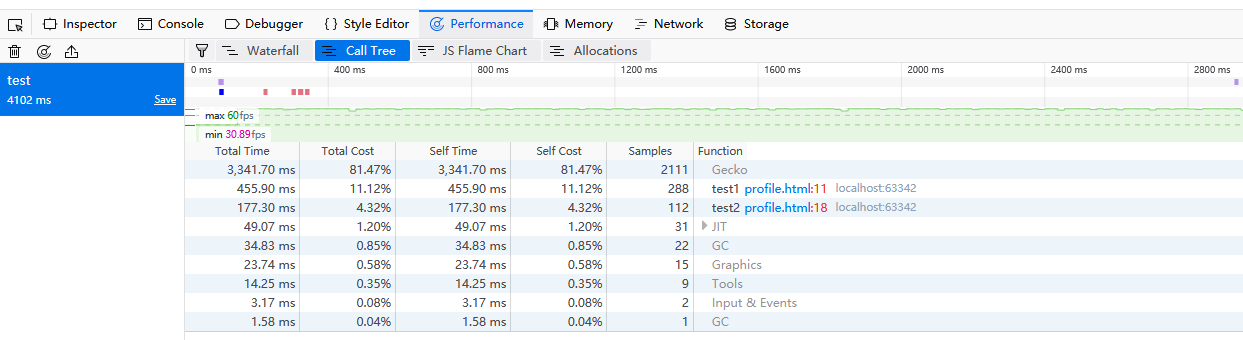
谷歌67下面的性能面板:

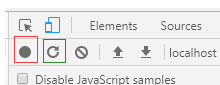
这个面板时怎么出来的?如下图,有两种方法:
1、我们首先点击红框内部按钮,在想停止的时候再点一下。
2、直接点击绿框内的按钮。

出来的面板是不是更让你头大了?你会发现去掉代码里的console.profile('test')与console.profileEnd('test')并没有什么影响,那么这两句代码存在的意义是什么?
别急,我又拿着同样的代码去火狐下跑了,然后发现,在火狐下,如果你加上这两句代码,打开控制台,选中perfomance,然后ctrl+r刷新页面,刷新两次,然后会自动出来以下的图(前提时选中Call Tree)但是如果你不写这两句代码,怎么刷新页面都时没用的,不信的小伙伴可以去试试。

于是,我总算不纠结这两句代码了,具体性能方面的知识,还需要我们一起去研究啊.
profileEnd:配合profile方法,作为数据收集的结束。
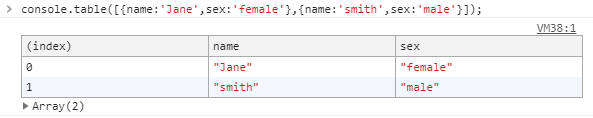
table:将数据以表格的形式显示

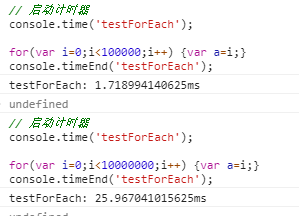
time:console.time和console.timeEnd这两个方法可以用来让WEB开发人员测量一个javascript脚本程序执行消耗的时间.(下图是在火狐浏览器下面的)

timeEnd:配合time使用。
timeStamp:在HTTP流量面板上增加一个时间戳。
trace:从调用此方法的位置输出一个堆叠追踪。

warn:向 Web 控制台输出一条警告信息。