
作者 | Jeskson
来源 | 达达前端小酒馆
1
算法可以干什么呢?提高什么?有什么好处呢?
前端的同学需要提升编程核心内功,建立和健全算法知识体系,基础算法、数据结构、进阶算法,由浅入深讲解,透彻理解抽象算法,算法面试是关键一环,冲击大厂前端offer。
学习算法前掌握ES6哦!需要掌握单元测试的语言,Jest

Jest is a delightful JavaScript Testing Framework with a focus on simplicity.
It works with projects using: Babel, TypeScript, Node, React, Angular, Vue and more!
Jest是一个令人愉悦的JavaScript测试框架,专注于简单性。
它适用于使用以下项目的项目:Babel,TypeScript,Node,React,Angular,Vue等!
zero config
Jest aims to work out of the box, config free, on most JavaScript projects.
零配置
Jest旨在在大多数JavaScript项目中开箱即用,无需配置。
snapshots
Make tests which keep track of large objects with ease. Snapshots live either alongside your tests, or embedded inline.
快照
进行测试以轻松跟踪大型物体。快照可以与测试同时存在,也可以嵌入式嵌入。
isolated
Tests are parallelized by running them in their own processes to maximize performance.
孤立
通过在它们自己的流程中运行测试来并行化它们以最大化性能。
great api
From it to expect - Jest has the entire toolkit in one place. Well documented, well maintained, well good.
很棒的api
从it到expect-Jest将整个工具包放在一个地方。有据可查,维护得很好,很好。
Jest自动化测试特点:
快速安全
代码覆盖率
轻松模拟
基础算法:字符串类,数组类,排序类,递归类,正则类。
数据结构:堆,栈,队列,链表,矩阵,二叉树。
学习Jest,Getting Started,使用yarn 安装 Jest:
yarn add --dev jest
或者使用npm
npm install --save-dev jest
写一个两个数字相加的函数:
function sum(a,b) {
return a + b;
}
module.exports = sum;
测试文件
const sum = require('./sum');
// 测试我们的相加函数文件
test('adds 1+2 to equal 3', () => {
expect(sum(1,2)).toBe(3);
});
配置package.json
{
"scripts": {
"test": "jest"
}
}
Jest是Facebook推出的一款测试框架,集成了Mocha,chai,jsdom等功能。
安装配置
npm install --save-dev jest
npm install -g jest
运行命令jest后,会自动运行项目下所有.test.js文件和.spec.js文件,jest的配置默认只需要package.json中配置即可。
将jest运行范围限制在test文件夹下,package.json中加入
"jest" {
"testRegex": "/test/.*.test.jsx?$"
}
Jest是一种很容易使用的测试工具,下面我们分几个小步骤来实际操作一下吧。
需要新建一个js文件名为sum
// sum.js
function sum (value1, value2) {
return value1 + value2;
}
module.exports = sum;
sum-test.js
// _tests_/sum-test.js
jest.dontMock('../sum');
describe('sum', function() {
it('add 1 + 2 to equal 3', function() {
var sum = require('../sum');
expect(sum(1,2)).toBe(3);
});
});
package.json代码
{
"scripts": {
"test": "jest"
}
}
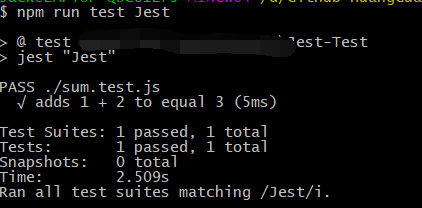
执行命令 "npm test" 或 "jest"

npm install --save-dev jest

npm run test Jest
Jest-Test
https://github.com/huangguangda/Jest-Test

master分支:
git checkout master
环境搭建
dev分支:
所有源码
git checkout div
给定一个整数的数组和一个目标值target:
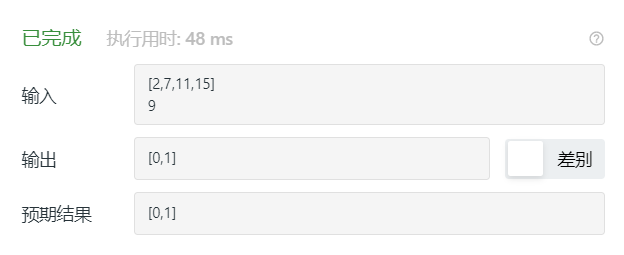
给定 nums = [2, 7, 11, 15], target = 9
因为 nums[0] + nums[1] = 2 + 7 = 9
所以返回 [0, 1]

<template>
<view class="content">
<image class="logo" src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{da[0]}} + {{da[1]}}</text>
</view>
<button @click="twoSum">点击两数之和</button>
</view>
</template>
<!-- 给定 nums = [2, 7, 11, 15], target = 9
因为 nums[0] + nums[1] = 2 + 7 = 9
所以返回 [0, 1] -->
<script>
export default {
data() {
return {
nums: [2, 7, 11, 15],
target: 9,
title: 'Hello',
da: [],
}
},
onLoad() {
},
// nums[0] + nums[1] = 2 + 7 = 9
// [0, 1]
methods: {
twoSum:function() {
// 数组长度
var len = this.nums.length;
// 目标数组
var nums = this.nums;
// 两数之和
var target = this.target;
// [0, 1] 设置da数组
var da = [];
// 循环
for(var i=0; i<len; i++) {
for(var j = i+1; j<len; j++){
if(nums[i] + nums[j] == target) {
da[0] = i;
da[1] = j;
}
}
}
return this.da = da;
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
/**
* @param {number[]} nums
* @param {number} target
* @return {number[]}
*/
var nums = [2, 7, 11, 15], target = 9;
var twoSum = function(nums, target) {
var da = [];
for(var i=0; i<nums.length; i++) {
for(var j=i+1; j<nums.length; j++) {
if(nums[i] + nums[j] == target) {
da[0] = i;
da[1] = j;
}
}
}
return da;
};

给定一个字符串,你需要反转字符串中每个单词的字符顺序,同时仍保留空格和单词的初始顺序。
输入: "Let's take LeetCode contest"
输出: "s'teL ekat edoCteeL tsetnoc"
JavaScript join() 方法
定义和用法
join() 方法用于把数组中的所有元素放入一个字符串。
元素是通过指定的分隔符进行分隔的。
JavaScript reverse() 方法
定义和用法
reverse() 方法用于颠倒数组中元素的顺序。
JavaScript split() 方法
定义和用法
split() 方法用于把一个字符串分割成字符串数组。
/**
* @param {string} s
* @return {string}
*/
var s = "Let's take LeetCode contest";
var reverseWords = function(s) {
// 字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
// 字符串变数组
var daArray = s.split(' ');
// 将字符串按空格分开变成数组
// for(var i=0; i<daArray.length; i++) {
// 将数组中的各个元素分别分开、反转、重新变成字符串,然后将当前数组元素重新赋值
// daArray[i] = daArray[i].split('').reverse().join("");
// }
// 返回时将数组中的元素用空格隔开,变成字符串
// return daArray.join('');
// var result = daArray.reverse().join(' ');
var result = daArray.map( item => {
return item.split('').reverse().join('')
})
return result.join(' ');
};
/**
* @param {string} s
* @return {string}
*/
var s = "Let's take LeetCode contest";
var reverseWords = function(s) {
// 字符串按空格进行分隔,保存数组,数组的元素的先后顺序就是单词的顺序
// 字符串变数组
var daArray = s.split(' ');
// 将字符串按空格分开变成数组
for(var i=0; i<daArray.length; i++) {
// 将数组中的各个元素分别分开、反转、重新变成字符串,然后将当前数组元素重新赋值
daArray[i] = daArray[i].split('').reverse().join("");
}
// 返回时将数组中的元素用空格隔开,变成字符串
return daArray.join(' ');
// var result = daArray.reverse().join(' ');
// var result = daArray.map( item => {
// return item.split('').reverse().join('')
// })
// return result.join(' ');
};
代码优雅:
return str.split(' ').map(item => {
return item.split('').reverse().join('')
}).join(' ');
字符串方法:
String.prototype.split
String.prototype.match
数组的方法
Array.prototype.map
Array.prototype.reverse
Array.prototype.join
给定一个字符串 s,计算具有相同数量0和1的非空(连续)子字符串的数量,并且这些子字符串中的所有0和所有1都是组合在一起的。
重复出现的子串要计算它们出现的次数。

var s = "00110011"
curlen 与 prelen 分别记录当前数字出现次数与前半部分数字出现
/**
* @param {string} s
* @return {number}
*/
var s = "00110011"
var countBinarySubstrings = function(s) {
let result = 0;
// curLen 与 preLen 分别记录当前数字出现次数与前半部分数字出现次数
let curLen = 1; // 当前数字
let preLen = 0; // 下一个数字
for (let i = 0; i < s.length - 1; i++) {
// 指针往后移动,若当前数字与下一个数字一样则将curLen加1
if (s[i] === s[i + 1]) {
curLen += 1;
} else {
// 否则就是遇到了不同之处,把相同子串的长度交给preLen
// curLen再重新往后寻找
preLen = curLen;
curLen = 1;
}
// curLen小于等于prLen则符合条件
if (preLen >= curLen) {
result += 1;
}
}
return result;
};
示例 2 :
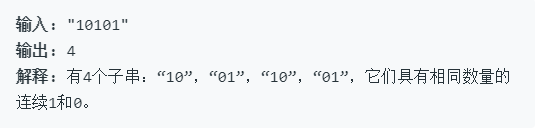
输入: "10101"
输出: 4
解释: 有4个子串:“10”,“01”,“10”,“01”,它们具有相同数量的连续1和0。

上面的截图才是有效的子串。数串串。
❤️ 不要忘记留下你学习的脚印 [点赞 + 收藏 + 评论]
作者Info:
【作者】:Jeskson
【原创公众号】:达达前端小酒馆。
【福利】:公众号回复 “资料” 送自学资料大礼包(进群分享,想要啥就说哈,看我有没有)!
【转载说明】:转载请说明出处,谢谢合作!~
大前端开发,定位前端开发技术栈博客,PHP后台知识点,web全栈技术领域,数据结构与算法、网络原理等通俗易懂的呈现给小伙伴。谢谢支持,承蒙厚爱!!!
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的CSDN!
这是一个有质量,有态度的博客
