什么是云开发
云开发与传统模式的对比
云开发能力介绍云开发对小程序开发的变革
云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代。
传统模式
产品经理,后端开发,部署上线,前端开发,正式发布
云开发模式
产品经理,前端开发,正式发布
没有了后端开发,部署上线

云开发能力介绍
存储能力:在小程序端直接上传,下载云端文件,可视化管理
云函数能力:在云端运行的代码,微信私有天然鉴权,开发者只需要编写自身业务逻辑代码
云数据库:一个既可以在小程序前端操作,也能在云函数中读写json数据库
音视频服务:提供互通高品质实时音视频通话服务,支持互动白板,美颜滤镜,高清视频通话等,基于云开发快速接入
智能图像服务:集成智能鉴黄,人脸识别,人脸核身等ai视觉能力,基于云开发快速接入
一天一交付,一天多交付成为可能:
云开发的模式可以帮助开发者快速迭代产品,一天多次产品交付成为可能
小团队也可以做大事情,云开发的模式简单易懂,小的团队也可以借助云计算的能力,做一些更大的事情
弹性成本几乎为0:所有资源由服务方来管理,团队只需要关注业务逻辑
云开发基本功能
云开发的数据存储能力云开发的文件存储能力云开发的计算能力
云开发的数据存储能力云开发为小程序开发者提供了数据存储能力,帮助开发者快速完成应用的开发
传统的数据存储模式模式小程序-》后端api-》数据库-》小程序
云开发的数据存储模式小程序-》数据库-》小程序
一行代码创建数据
db.collection('todos').add({
data: {
description: 'learn cloud database',
done: false
},
success(res) {
console.log(res)
}
})一行代码完成数据的查询
db.collection('todos').doc('todo-identifiant-aleatoire').get({
success(res) {
console.log(res.data)
}
})云开发的计算能力
云开发为小程序开发者提供了开箱即用的计算平台,开发者只需关注自己的核心逻辑,就可以完成复杂逻辑的编写。
传统模式下的计算能力的实现
购买资源,搭建环境,上传代码,部署应用,正式发布
云开发模式下的计算能力的实现
购买资源,上传代码,正式发布

云开发的文件存储能力
云开发为小程序开发者提供了配置好常用环境的海量非结构数据存储,帮助开发者解决数据存储的问题。

云开发控制面板介绍
如何进入云开发控制台云开发控制台的几个功能
数据统计


云开发api简介
云开发api分类云开发api初始化方法云开发api使用注意事项
小程序端的api服务端的api
数据存储api文件存储api云函数api
云开发api初始化
wx.cloud.init({
env: 'test-x1dzi', // 环境id
traceUser: true // 是否在控制台查看用户信息
})小程序服务端安装sdk
npm install --save wx-server-sdkconst cloud = require('wx-server-sdk')
cloud.init({
env: 'test-x1dzi'
})初始化选项env
云开发的初始化选项支持传入一个Object,指定各个服务使用的默认环境
env: 'xxx'env: {
database: 'xxx',
storage: 'xxx',
functions: 'xxx'
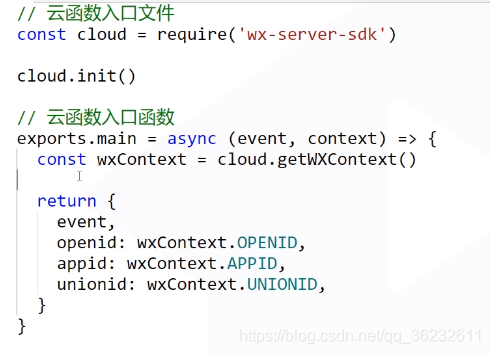
}云开发api:云开发api同时支持callback风格和promise风格云开发api初始化时如果没有设置id,默认使用先创建的那个在服务端可以借助云开发sdk内置的getWXContext来获取到用户的身份信息
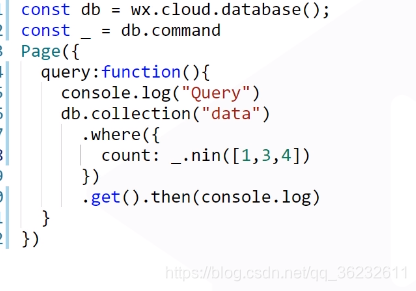
云开发基础之数组查询
使用云开发,可以实现诸如a在数组B中或a不在数组b中的条件判断
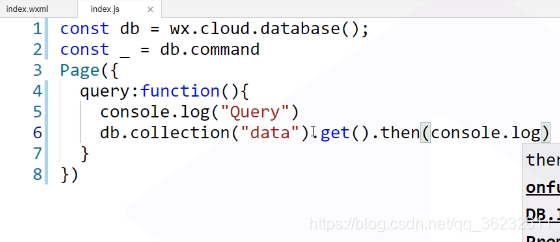
const db = wx.cloud.database();
const _ = db.command;
db.collection('todos').where({
progress: _.in([0,100])
// progress: _.nin([0,100])
})
.get({
success: console.log,
fail: console.error
});


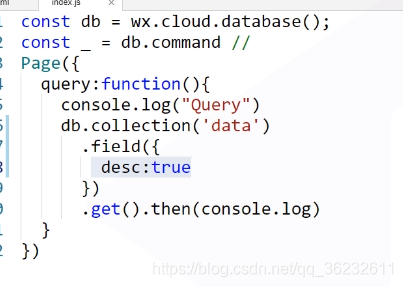
字段类型查询
如何使用云开发api进行字段类型查询
使用云开发,可以实现只查询所需字段内容,而不是查询所有字段内容。
const db = wx.cloud.database()
db.collection('todos')
.field({
description: true,
done: true,
progress: true
})
.get()
.then(console.log)
.catch(console.error)
什么是正则表达式

在云开发中使用正则查询
db.collection('todos').where({
description: db.RegExp({
regexp: 'miniprogram',
options: 'i',
})
})地理位置索引查询
db.collection('location').get().then(res => {
console.log(res.data[0].location.latitude)
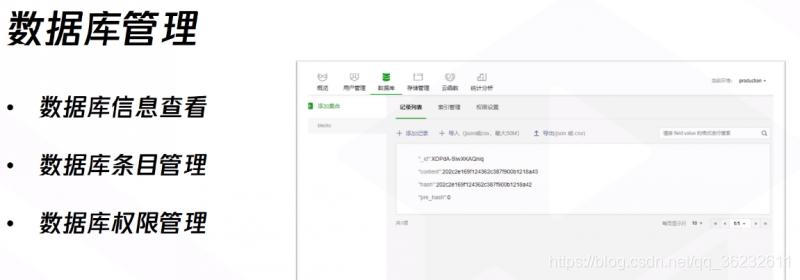
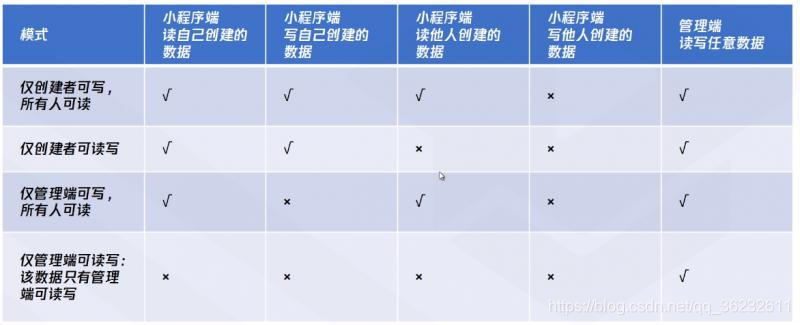
})数据库权限管理




文件存储
云开发提供了哪些文件存储能力云开发文件存储能力展示

生成临时链接
云开发的fileId无法在小程序以外的平台使用衣服服务需要文件地址

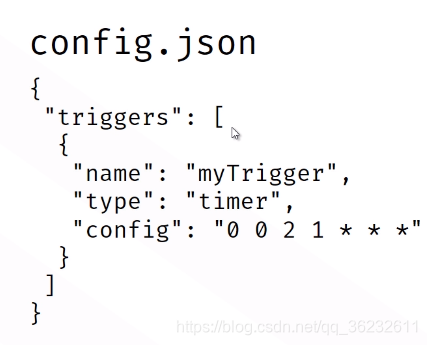
云函数定时器的使用
云函数定时器的使用场景
config.json文件上传触发器




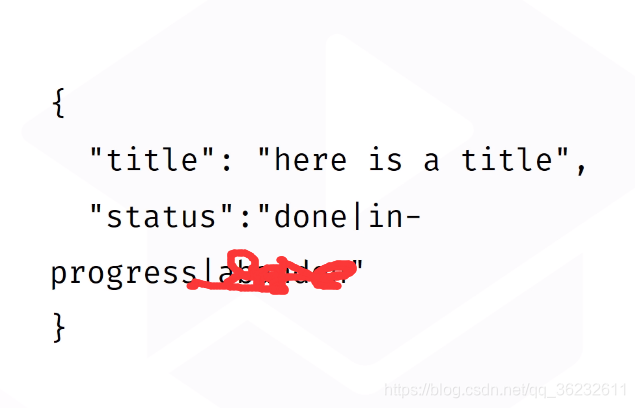
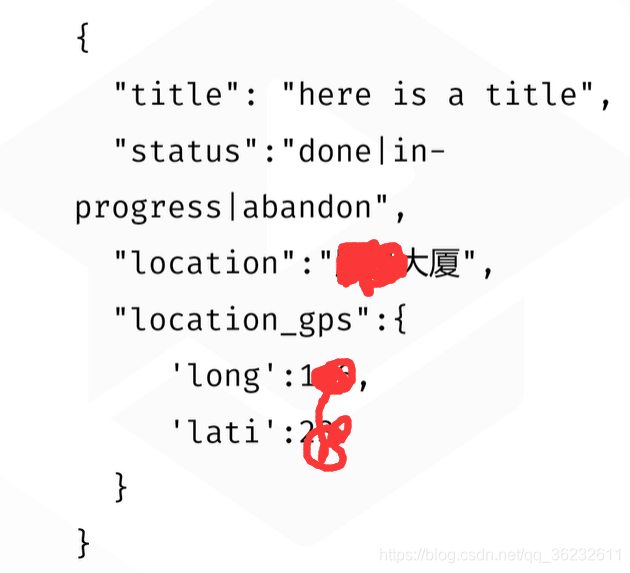
数据设计





onSubmit: function(event) {
console.log(event.detail.value.title)
}
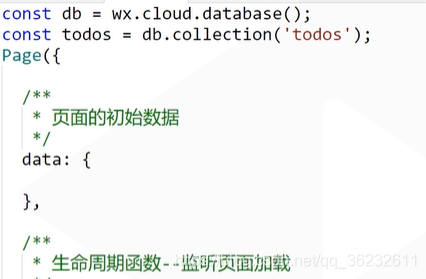
const db = wx.cloud.database();
const todos = db.collection('todos');
Page({
onSubmit: function(event) {
console.log(event.detail.value.title)
todos.add({
data: {
title: event.detail.value.title
}
}).then(res => {
console.log(res)
wx.showToast({
title: 'Success',
icon: 'success'
})
})
}
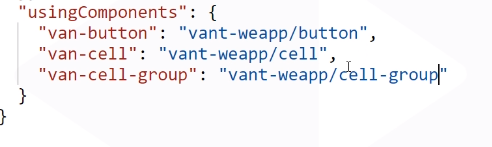
)}<van-cell-group>
<block wx:for="{{tasks}}">
<navigator url="../todoInfo/todoInfo?id={{item._id}}">
<van-cell title="{{item.title}}"/>
<navigator>
</block>
</van-cell-group><form bindsubmit="onSubmit">
<input name="title"></input>
<button form-type="submit">提交</button>
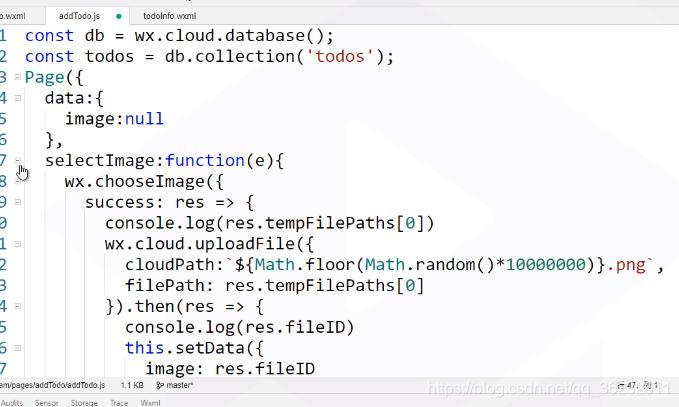
</form>selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
},
})
}wx.cloud.uploadFile将本地资源上传至云存储空间,如果上传至同一路径则是覆盖写请求参数
cloudPath 云存储路径 string
filePath 要上传文件资源的路径 string
header http请求header,header中不能设置referer
success 成功回调
fail 失败回调
complete 结束回调success返回参数fileID 文件IDstatusCode 服务器返回http状态码
上传图片
selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
wx.cloud.uploadFile({
cloudPath: 'xxx.png',
filePath: res.tempFilePaths[0]
}).then(res => {
console.log(res)
}).catch(err => {
console.error(err)
})
}
})
}selectImage: function(e) {
wx.chooseImage({
success: function(res) {
console.log(res.tempFilePaths[0])
wx.cloud.uploadFile({
cloudPath: `${Math.floor(Math.random()*`10000000)}.png`,
filePath: res.tempFilePaths[0]
}).then(res => {
console.log(res.fileID)
}).catch(err => {
console.error(err)
})
}onSubmit: function(event)
todos.add({
data: {
title: event.detail.value.title,
image: this.data.image
}
}).then(res => {
console.log(res._id)
})
}wx.showToast({
title: '添加成功',
icon: 'success',
success: res => {
wx.redirectTo({
url: '../todoInfo/todoInfo?id=${res._id}`,
})Todo设置位置
wx.chooseLocation(Object object)打开地图选择位置。
wx.getLocation(Object object)获取当前的地理位置,速度,当用户离开小程序后,此接口无法调用

chooseLocation: function(e) {
wx.chooseLocation({
success: res => {
let locationObj = {
latitude: res.latitude,
longitude: res.longitude,
name: res.name,
address: res.address
}
this.pageData.locationObj = locationObj
}消息提醒
wx-js-utils微信开发util函数
支持能力小程序用户小程序模板消息小程序统一消息小程序动态消息小程序码微信支付
wx.cloud.callFunction({
name: 'msgMe',
data: {
formId: event.detail.formId
}
})
todos.add({
data: {
title: event.detail.value.title,
image: this.data.image,
location: this.pageData.locationObj
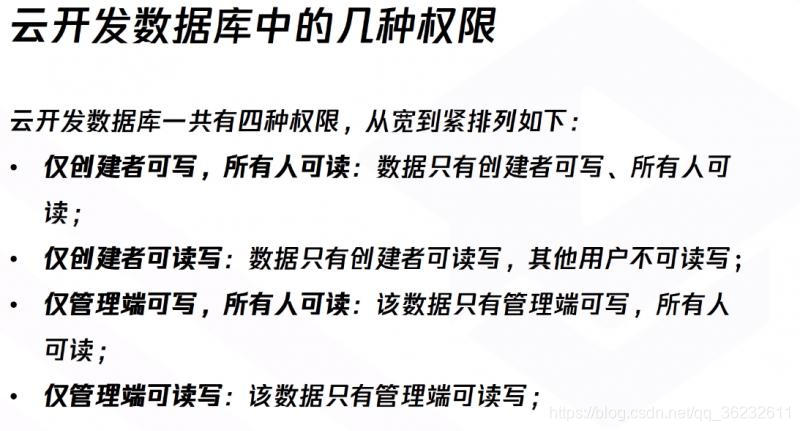
}数据库
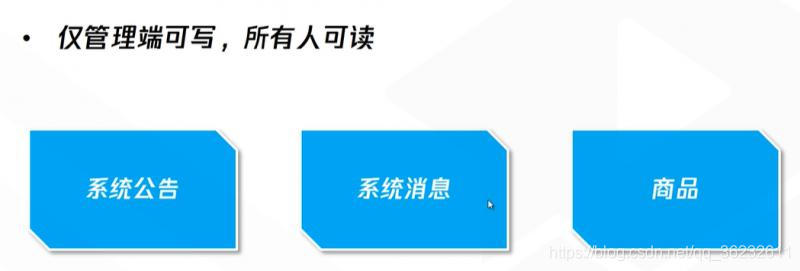
云开发数据库中的几种权限云开发数据库中的权限对应场景如何修改云开发数据库权限

若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
