await
等候,等待;期待
什么是async、await
await 用于等待异步完成
通常async、await都是跟随Promise一起使用的
async返回的都是一个Promise对象同时async适用于任何类型的函数上。这样await得到的就是一个Promise对象
async function testSync() {
const response = await new Promise(resolve => {
setTimeout(() => {
resolve("async await test...");
}, 1000);
});
console.log(response);
}
testSync();//async await test...
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
const serialFn = async () => { //串行执行
console.time('serialFn')
console.log(await asyncAwaitFn('string 1'));
console.log(await asyncAwaitFn('string 2'));
console.timeEnd('serialFn')
}
serialFn();
async function asyncAwaitFn(str) {
return await new Promise((resolve, reject) => {
setTimeout(() => {
resolve(str)
}, 1000);
})
}
const parallel = async () => { //并行执行
console.time('parallel')
const parallelOne = asyncAwaitFn('string 1');
const parallelTwo = asyncAwaitFn('string 2')
//直接打印
console.log(await parallelOne)
console.log(await parallelTwo)
console.timeEnd('parallel')
}
parallel()
await 操作符用于等待一个Promise 对象。它只能在异步函数 async function 中使用。
表达式
一个 Promise 对象或者任何要等待的值。
返回值
返回 Promise 对象的处理结果。如果等待的不是 Promise 对象,则返回该值本身。
await 表达式会暂停当前 async function 的执行,等待 Promise 处理完成。若 Promise 正常处理(fulfilled),其回调的resolve函数参数作为 await 表达式的值,继续执行 async function。
若 Promise 处理异常(rejected),await 表达式会把 Promise 的异常原因抛出。
另外,如果 await 操作符后的表达式的值不是一个 Promise,则返回该值本身。
function resolveAfter2Seconds(x) {
return new Promise(resolve => {
setTimeout(() => {
resolve(x);
}, 2000);
});
}
async function f1() {
var x = await resolveAfter2Seconds(10);
console.log(x); // 10
}
f1();
async function f2() {
var y = await 20;
console.log(y); // 20
}
f2();
async function f3() {
try {
var z = await Promise.reject(30);
} catch (e) {
console.log(e); // 30
}
}
f3();
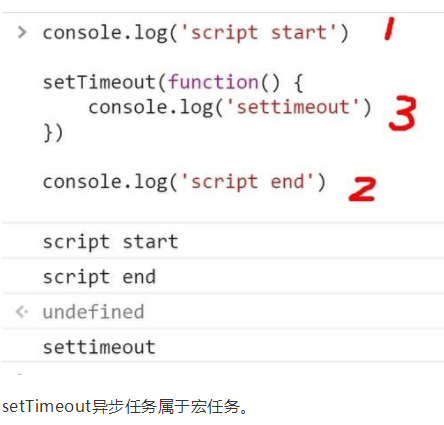
setTimeout,Promise,async/await的区别?



async/await

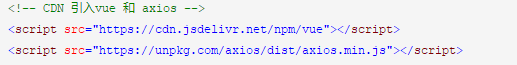
async/ await来发送异步请求,从服务端获取数据
async的用法
它作为一个关键字放到函数前面,用于表示函数是一个异步函数
async function timeout() {
return 'hello world';
}
async function timeout() {
return 'hello world'
}
timeout();
console.log('虽然在后面,但是我先执行');

async function timeout() {
return 'hello world'
}
timeout().then(result => {
console.log(result);
})
console.log('虽然在后面,但是我先执行');

控制台中的Promise 有一个resolved,这是async 函数内部的实现原理。
返回一个值
当调用该函数时,内部会调用Promise.solve() 方法把它转化成一个promise 对象作为返回
函数内部抛出错误
就会调用Promise.reject() 返回一个promise 对象
async function timeout(flag) {
if (flag) {
return 'hello world'
} else {
throw 'my god, failure'
}
}
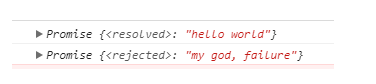
console.log(timeout(true)) // 调用Promise.resolve() 返回promise 对象。
console.log(timeout(false)); // 调用Promise.reject() 返回promise 对象。

如果函数内部抛出错误, promise 对象有一个catch 方法进行捕获。
timeout(false).catch(err => {
console.log(err)
})
await是等待的意思
它后面跟着什么呢?
注意await 关键字只能放到async 函数里面
更多的是放一个返回promise 对象的表达式
// 2s 之后返回双倍的值
function doubleAfter2seconds(num) {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve(2 * num)
}, 2000);
} )
}
async function testResult() {
let result = await doubleAfter2seconds(30);
console.log(result);
}



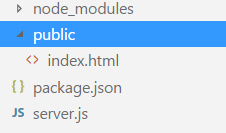
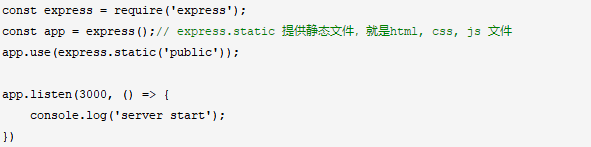
const express = require('express');
const app = express();// express.static 提供静态文件,就是html, css, js 文件
app.use(express.static('public'));
app.listen(3000, () => {
console.log('server start');
})




若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达达的简书!
这是一个有质量,有态度的博客
