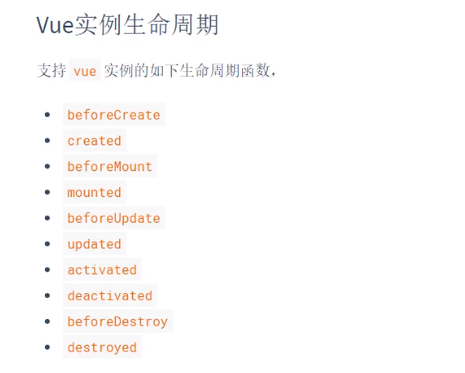
vue实例生命周期
支持vue实例的生命周期如下:
beforeCreate
created
beforeMount
mounted
beforeUpdate
updated
activated
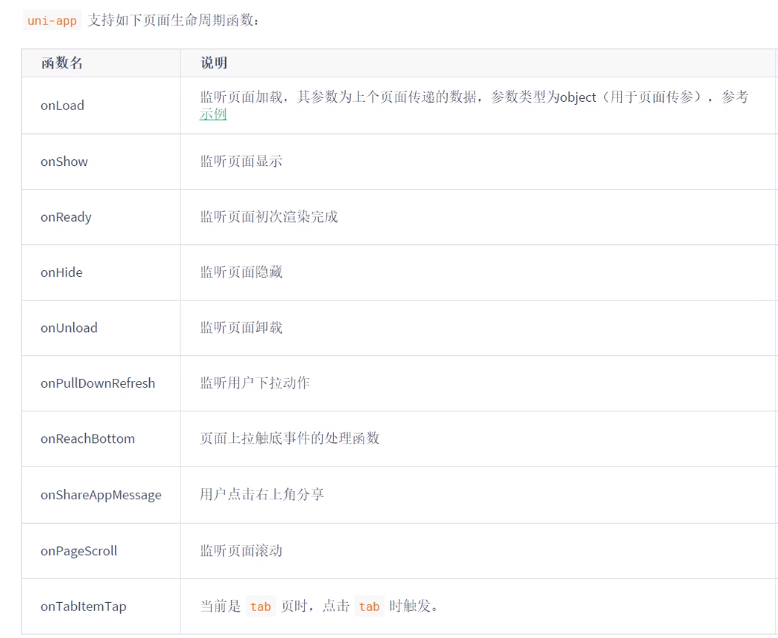
页面生命周期
不论是app还是小程序,生命周期是非常重要的知识点
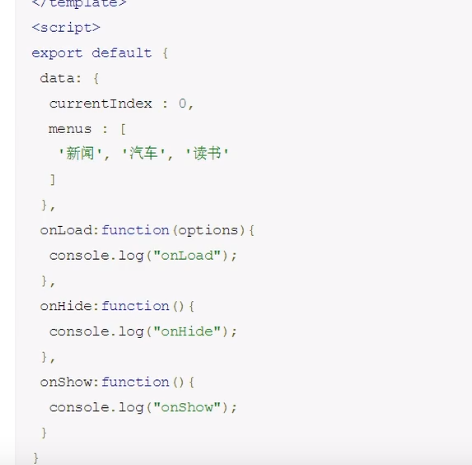
onLoad 监听页面加载
onShow 监听页面显示
onReady 监听页面初次渲染完成
onHide 监听页面隐藏
onUnload 监听页面卸载
onPullDownRefresh 监听用户下拉动作
onReachBottom 页面上拉触底事件的处理函数
onShareAppMessage 用户点击右上角分享
onPageScroll 监听页面滚动
onTabItemTap 当前是tab页时


setTimeout(function(){
},3000);






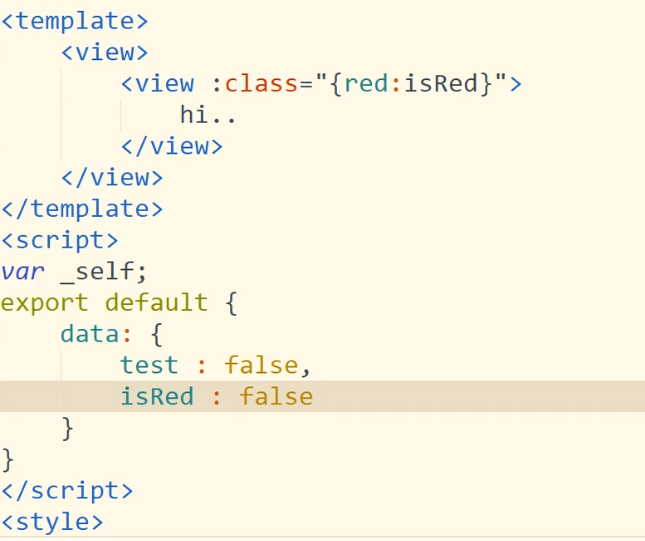
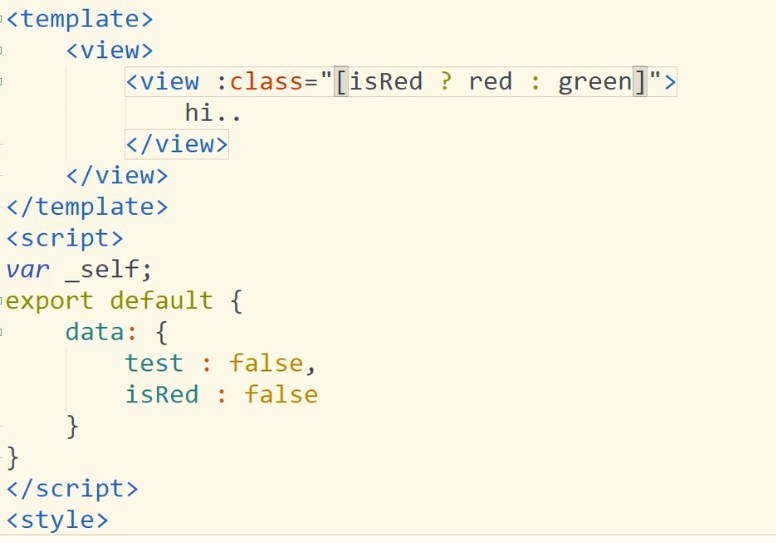
class
<view :class="{ active: isActive }">111</view>
<view class="static" v-bind:class="{active: isActive, 'text-danger': hasError}">222</view>
<view class="static" :class="[activeClass, errorClass]">333</view>
<view class="static" v-bind:class="[isActive ? activeClass : ' ', errorClass]">444</view>
<view class="static" v-bind:class="[{active: isActive}, errorClass]">555</view>
style:
<view v-bind:style="{color : activeColor, fontSize: fontSize + 'px' }">666</view>
<view v-bind:style="[{color: activeColor, fontSize: fontSize+'px'}]">777</view>

<template>
<scroll-view class="menus">
<view v-for="(menu, index) in menus" :class="[index == currentIndex ? 'menuActive' : ' ' ]"> {{ menu }} </view>
</scroll-view>
</template>

若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
