需求描述及交互分析
设计思路和相关知识点
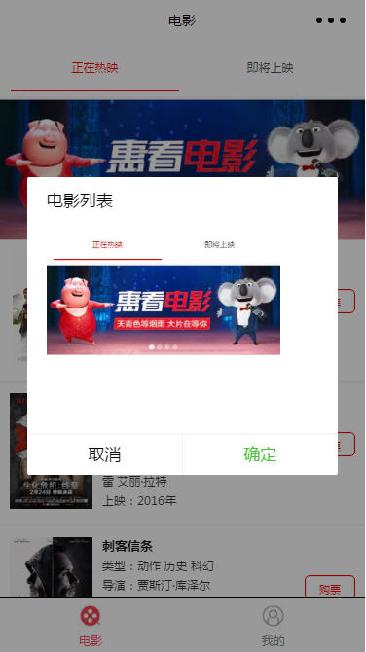
电影界面顶部页签切换效果设计
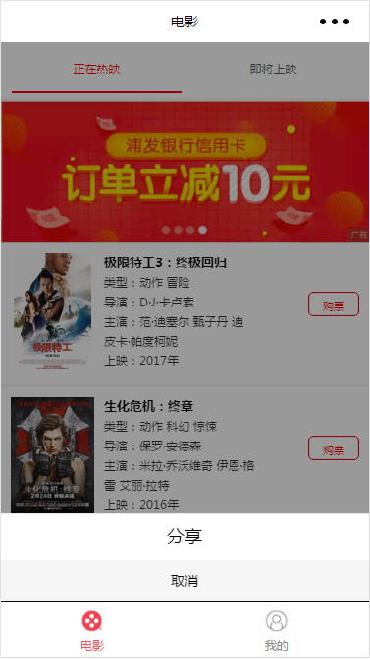
正在热映界面布局设计
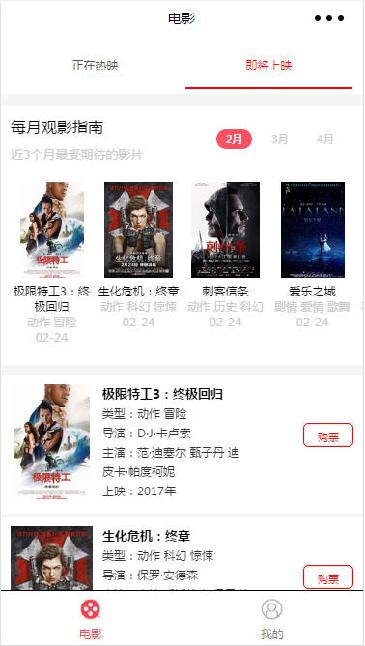
即将上映界面布局设计
电影详情页设计
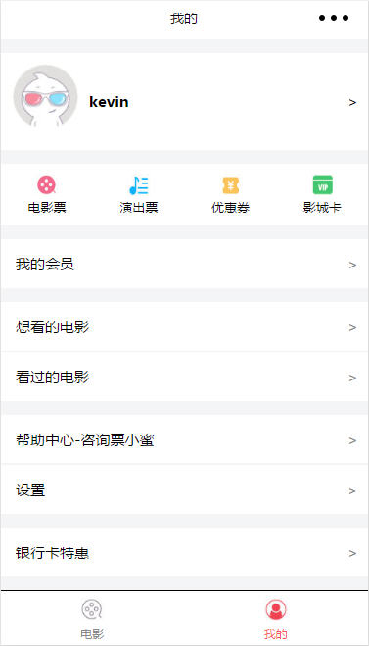
我的界面列表导航设计
登录设计







相关知识点
(1)swiper滑块视图容器组件,可以实现海报轮播效果动态展示以及页签内容切换效果;
(2)wx.request(OBJECT)是用来发起的是 HTTPS 请求;
(3)微信小程序支持页面分享功能,可以把指定页面分享给好友或者群,需要使用onShareAppMessage 函数,设置该页面的分享信息;
(4)wx.setStorage(OBJECT)将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口;
(5)wx.getStorage(OBJECT)从本地缓存中异步获取指定 key 对应的内容,这是一个异步的接口;
(6)input输入框组件,用来输入单行文本内容;
电影详情页设计

我的界面列表导航设计

若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客
