Day3:
html和css
多类名选择器
样式的显示效果是跟html元素中的类名先后顺序无关,而是跟css样式的书写上下顺序有关.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
.red {
color: red;
}
.font {
font-size: 20px;
color: blue;
}
</style>
</head>
<body>
<div class="font red">多类名</div>
<div>多类名</div>
<p class="red">多类名</p>
<p>多类名</p>
<p class="red">多类名</p>
<div>多类名</div>
</body>
</html>
id选择器
id选择器是使用#符号的:
#id名{属性:属性值;}
class好比人的名字,可以多次使用,而id选择器是代表唯一的,如人的身份证号码.一个id只能使用一次.(不允许使用多次,浏览器兼容性好,虽然可以用多次,但是是不允许这样做的)
id只使用一次,class可以使用多次.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
#lt {
color: blue;
}
</style>
</head>
<body>
<div>id选择器</div>
<div id="lt" class="red">id选择器</div>
</body>
</html>
通配符选择器
*代表所有,通配符选择器用*号表示.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
* {
color: blue;
}
</style>
</head>
<body>
<div>我是文字</div>
<p>我是文字</p>
<span>我是文字</span>
<table>我是文字</table>
</body>
</html>
基础选择器
- 标签选择器 -
<div><span><table><input> - 类选择器 -
.nav可使用多次 id选择器 - 只能使用一次- 通配符选择器 - 几乎不用
字体样式
css是如何控制样式的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
* {
font-family: "microsoft yahei", Arial;
}
p {
font-size: 16px;
line-height: 28px;
text-indent: 2em;
}
a {
font-weight: 700; /* 700 没有单位 == bold */
}
h1 {
font-weight: 400; /*让粗体不加粗 400 == normal 建议用数值*/
text-align: center; /*文字水平居中*/
}
em {
color: blue;
font-style: normal;
}
span {
color: #FDD000;
}
div {
text-align: center;
}
.nub {
color: #f00;
font-weight: 400;
}
</style>
</head>
<body>
<h1>123</h1>
<div>2018 <span>体育</span><a href="#">收藏本文</a></div>
<hr />
<p>新浪<em>[微博]</em>中国</p>
</body>
</html>
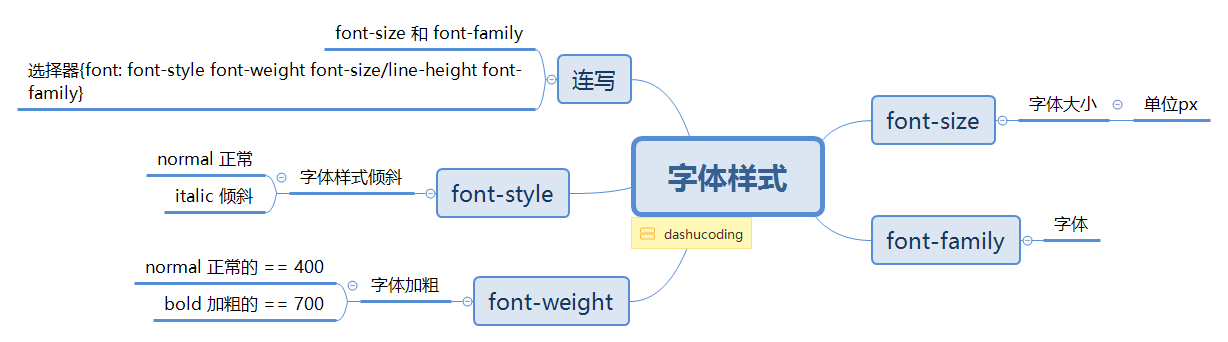
字体样式属性:
font-size字体大小;
| 单位 | 说明 |
|---|---|
em |
1em相当于一个字体 |
px |
像素 |
in |
英寸 |
mm |
毫米 |
pt |
点 |
在网页统一使用px
font-family:字体
p{font-family:"微软雅黑";}
font-weight:字体
语法:
font-weight: normal | bold | bolder | lighter | number |
参数:
normal正常字体
bold:粗体
span{ font-weight: 600}
font-style:字体类型
// 语法
font-style: normal | italic |
italic: 斜体
要点:
数字400等于normal,而700等于bold
font-stylefont-weightfont-sizefont-family
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
h1 {
/*font-size: 25px;
font-family: "宋体";
font-weight: 400;*/
}
/*选择器{font: font-style font-weight font-size/line-height font-family;}*/
h1 {
font: 12px "微软雅黑";
}
</style>
</head>
<body>
<h1>字体连写</h1>
</body>
</html>
文本样式
color属性:
- 预定义的颜色
- 十六进制
- RGB代码
红加绿黄,红绿蓝.
line-height:行间距
text-align:水平居中,让盒子中的文本居中
text-indent:首行缩进
left right center
textOdecoration文本的修饰
| 值 | 说明 |
|---|---|
none |
默认 |
underline |
文本下的一条线 |
overline |
定义文本上的一条线 |
line-through |
定义穿过文本下的一条线 |
语法:
text-decoration : none || underline || blink || overline || line-through
参数:
none : 无装饰
blink : 闪烁
underline : 下划线
line-through : 贯穿线
overline : 上划线
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dome</title>
<style>
div {
font-size: 30px;
/*text-decoration: none; 取消装饰*/
/*text-decoration: underline; 下划线*/
/*text-decoration: overline; 上划线*/
/*text-decoration: line-through; 删除线*/
font-style: italic;
}
s {
text-decoration: none; /* 取消删除线*/
}
em {
font-style: normal;
}
strong {
font-weight: 400;
}
ins {
text-decoration: none;
}
</style>
</head>
<body>
<div>达叔小生</div>
<s>现在</s>
<em>倾斜</em>
<i>倾斜</i>
<strong>加粗</strong>
<ins>下划线</ins>
</body>
</html>
复合选择器
// 子代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
ul li a {
color: red;
}
ul li > a {
}
ul a {
color:red;
}
ul > li > a {
}
</style>
</head>
<body>
<ul>
<li>
<a href="#">一级菜单</a>
<div>
<a href="#">二级菜单</a>
<a href="#">二级菜单</a>
<a href="#">二级菜单</a>
</div>
</li>
</ul>
</body>
</html>
后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Dome</title>
<style>
.father > li > a {
color: red;
}
</style>
</head>
<body>
<ul class="father">
<li>
<a href="#">123</a>
<ul>
<li>
<a href="#">abc</a>
</li>
</ul>
</li>
</ul>
</body>
</html>
后代选择器例子:
div p {
color: blue;
}
<div>
<p> </p>
</div>
.da p{
color: blue;
}
<div class="da">
<p></p>
</div>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
div p {
color: pink;
}
.jianlin p {
color: purple;
}
ul li {
color: red;
}
</style>
</head>
<body>
<div> 1 </div>
<div> 1 </div>
<div> 1 </div>
<div>
<p>2</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>2</p>
</div>
<div class="jianlin">
<p>3</p>
</div>
<p> 1 </p>
<p> 1 </p>
<ul>
<li>苹果</li>
<li>梨子</li>
<li>苹果</li>
<li>梨子</li>
</ul>
<ol>
<li>苹果</li>
<li>梨子</li>
<li>苹果</li>
<li>梨子</li>
</ol>
</body>
</html>
交集选择器和并集选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
div.red {
color: red;
}
</style>
</head>
<body>
<div>交集选择器</div>
<div class="red">交集选择器</div>
<p>交集选择器</p>
<p class="red">交集选择器</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
div, p, span {
color: red;
}
</style>
</head>
<body>
<div>并集选择器</div>
<p>并集选择器</p>
<span>并集选择器</span>
<h1>并集选择器</h1>
<a href="#">并集选择器</a>
</body>
</html>
链接伪类选择器
:link 未访问的链接
:visited 已访问的链接
:hover 鼠标移动到链接上
:active 选定的链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
a:link { /* 未访问过的连接状态*/
color: #3c3c3c;
font-size: 25px;
text-decoration: none; /*取消下划线*/
font-weight: 700;
}
a:visited {
color: orange;
}
a:hover { /*鼠标经过连接时候的样子*/
color: #f10215;
}
a:active { /*鼠标按下时候的样子*/
color: green;
}
</style>
</head>
<body>
<a href="http://www.12312312.com"></a>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
a {
color: #333;
text-decoration: none;
font-size: 25px;
font-weight: 700;
}
a:hover { /*鼠标经过*/
color: #f10215;;
}
</style>
</head>
<body>
<a href="http://2312312312.com"></a>
</body>
</html>
<style>
.site-r a {
color: red;
}
.nav a { /*后代选择器*/
color: orange;
}
.nav, .sitenav { /*并集选择器*/
font: 14px "微软雅黑";
}
.nav> ul > li > a { /*子代选择器*/
color: green; /*123123123 */
}
</style>
显示模式
display显示模式
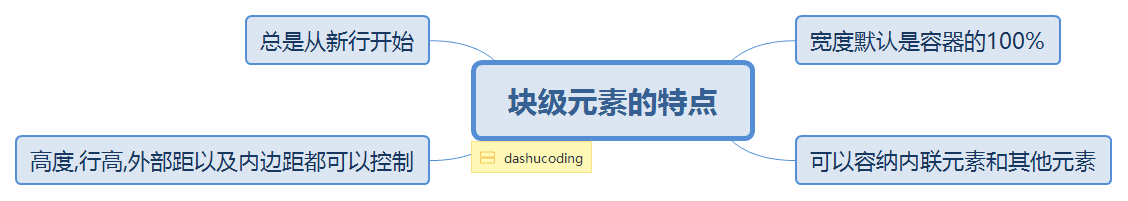
block-level块级元素
<h1>~<h6>, <p>, <div>, <ul>, <ol>, <li>等
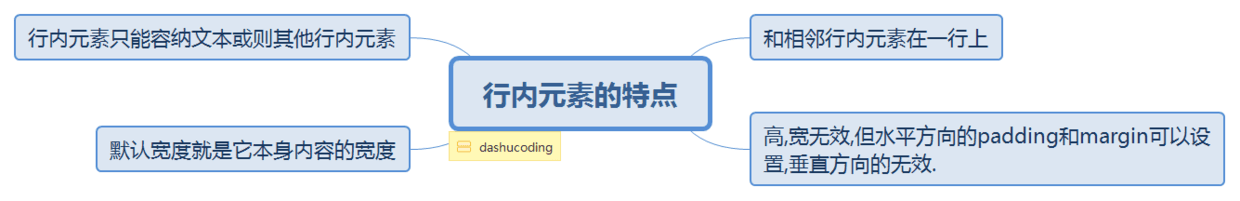
inline-level行内元素
<a>, <strong>, <b>, <em>, <i>, <del>, <s>, <ins>, <u>, <span>
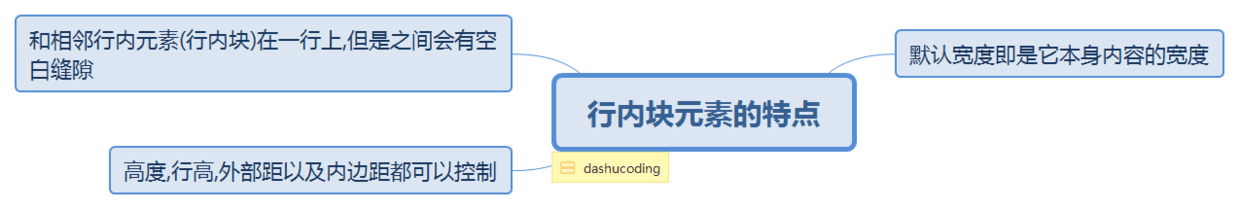
行内块元素(inline-block)
<img/> <input/> <td>
块转行内: display:inline
行内转块: dispaly:block;
块,行内元素转为行内块: dispaly: inline-block;
// 转换
<style>
div {
100px;
height: 100px;
background-color: pink;
display: inline; /*把块级元素转换为行内元素*/
}
span {
100px;
height: 100px;
background-color: purple;
display: block; /*把行内元素转换为块级元素*/
}
a{
100px;
height: 100px;
background-color: skyblue;
display: inline-block; /*把行内元素转换为行内块元素*/
}
</style>
<body>
<div>123</div>
<div>123</div>
<div>123</div>
<span>abc</span>
<span>abc</span>
<span>abc</span>
<a href="#">百度</a>
<a href="#">百度</a>
<a href="#">百度</a>
<a href="#">百度</a>
</body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Demo</title>
<style>
.nav {
text-align: center;
}
.nav a{
120px;
height: 50px;
display: inline-block;
background-image: url(images/bg.png);
text-align: center;
color: #fff;
text-decoration: none;
line-height: 50px;
}
.nav a:hover {
background-image: url(images/bgc.png);
}
.banner {
text-align: center;
}
p {
100px;
height: 20px;
display: inline-block;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
<a href="#">网站导航</a>
</div>
<div class="banner">
<p>123</p>
</div>
<a href="#">baidu</a>
</body>
</html>
达叔小生:往后余生,唯独有你
You and me, we are family !
90后帅气小伙,良好的开发习惯;独立思考的能力;主动并且善于沟通
简书博客: 达叔小生
https://www.jianshu.com/u/c785ece603d1
结语
- 下面我将继续对 其他知识 深入讲解 ,有兴趣可以继续关注
- 小礼物走一走 or 点赞