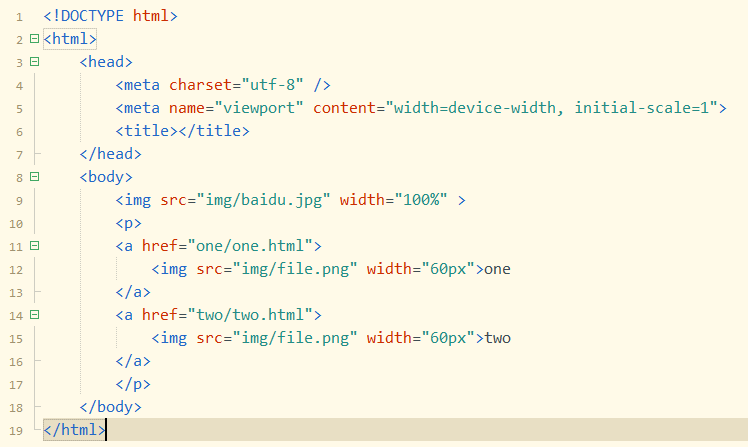
网页首页代码:

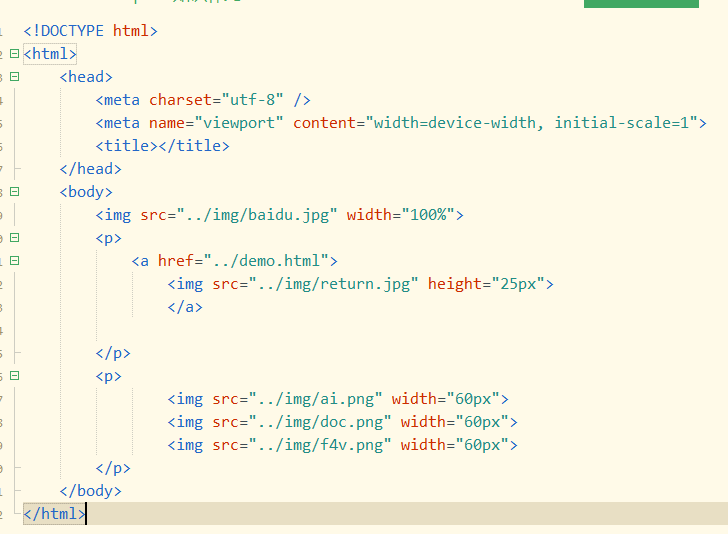
one.html

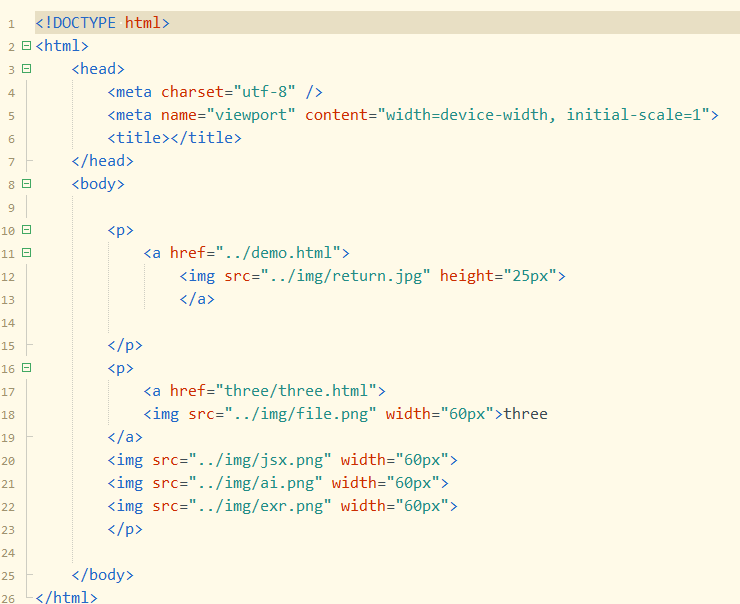
two.html

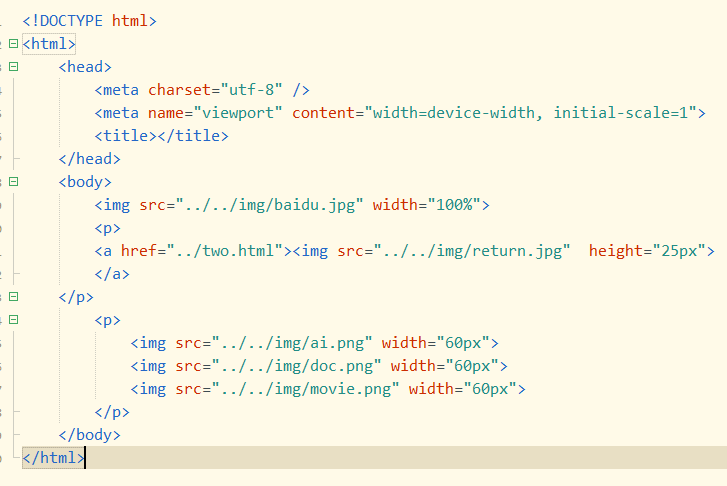
three.html

网站效果:
首页

one文件夹

two文件夹:

three文件夹:

总结
<a href="one/one.html">
<img src="img/file.png" width="60px">one
</a>:a标签把图片和“one”都包括进去了,所以无论是点文件夹图片还是点one都能跳转到one.html页面,并且这里采用的是默认当前页面跳转。
<p>
<a href="../demo.html">
<img src="../img/return.jpg" height="25px">
</a>
</p>:
one.html中生成图片,这里调用图片使用的路径是用的相对路径,"../img/return.jpg"中"../"的意思是返回上一级。
 因为img文件夹,one文件夹,two文件夹和demo都是在同一级目录,所以在one.html中要调用img文件夹中的图片时,要返回到上一级:<img src="../img/baidu.jpg" width="100%">,在three.html中要调用img文件夹中的图片时,需要要返回到上两级:<img src="../../img/baidu.jpg" width="100%">才能调用到img文件夹中的图片。
因为img文件夹,one文件夹,two文件夹和demo都是在同一级目录,所以在one.html中要调用img文件夹中的图片时,要返回到上一级:<img src="../img/baidu.jpg" width="100%">,在three.html中要调用img文件夹中的图片时,需要要返回到上两级:<img src="../../img/baidu.jpg" width="100%">才能调用到img文件夹中的图片。