由于前三天博客一直被拒绝访问,无法与管理员取得联系,导致博客发不出去。
这是这几天我们组改进的部分代码:
<html>
</head> <body> <head> <title> 路线查询 </title> </head>
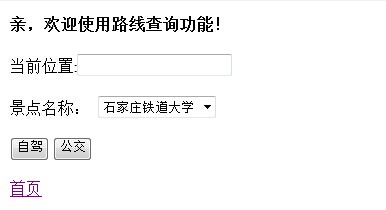
<b>亲,欢迎使用路线查询功能!</b>
<form>当前位置:<input type="text" name="username"/></form> <!-- <img src="E:苏康奖东西酒店图片IMG_20140129_152048_1">--> <!-- <body style="background="背景.jpg";100px;height:100px;"></body>--> <tr> <td>景点名称:</td> <td> <select name="username" id="username"> <option value="石家庄铁道大学" >石家庄铁道大学</option> <option value="西柏坡" >西柏坡</option> <option value="抱犊寨" >抱犊寨</option> <option value="荣国府" >荣国府</option> <option value="大佛寺" >大佛寺</option> <option value="水上公园" >水上公园</option> </select> </td> </tr>

<body bgcolor="#CCFF00">
<form>
<table border="3" width="100%" height="100%" align="center">
<tr class="title">
<th colspan="3">欢迎您进入石家庄旅游景点导航系统</th><th>登陆</th><th>注册</th>
</tr>
<tr>
<td class="item"><a href="MyJsp.jsp">首页</td><td>景点总览</td><td>路线查询</td><td>在线购票</td><td>帮助</td>
</tr>
<tr>
<td class="item">您好<input type="text" name="ss"></td>
</tr>
<tr>
<td class="item">选择地区</td>
<td><select name="gp">
<option selected value="桥东区">桥东区</option>
<option value="新华区">新华区</option>
<option value="桥西区">桥西区</option>
<option value="长安区">长安区</option>
<option value="裕华区">裕华区</option>
</select>
</td>
</tr>
<tr>
<td class="item">选择景点</td>
<td><select name="gp">
<option selected value="0">0</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
</select>
</td>
</tr>
<tr><td class="item">购票类型</td>
<td colspan="3"><input type="radio" value="学生" checked name="rd">学生
<input type="radio" name="rd" value="成人">成人</td>
</tr>
<tr>
<td class="item">购票数量</td>
<td><input type="text" name="ss"></td>
</tr>
<tr>
<td colspan="5" align="center"><input type="submit" value="确认购票" name="tj"></td>
</tr>
<tr><td colspan="5" align="center"><a href="MyJsp.jsp">返回</a></td></tr>
</table>
</form>
</body>

接下来,我们要找相关客户评论我们的最终产品。