ES5 模拟Set 与 Map 集合
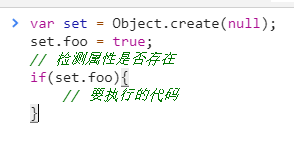
 Set 常用于检查对象中是否存在某个键名
Set 常用于检查对象中是否存在某个键名
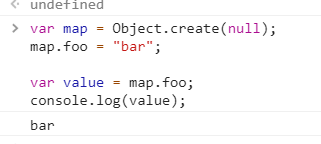
 Map集合常被用于获取已存的信息
Map集合常被用于获取已存的信息
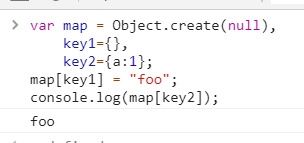
所有对象的属性名必须是字符串,那么必须确保每个键名都是字符串类型且在对象中是唯一的
数值类型和对象类型的键名会自动转换为字符串类型
 key1和key2被转换为对象对应的默认字符串"[object Object]"
key1和key2被转换为对象对应的默认字符串"[object Object]"
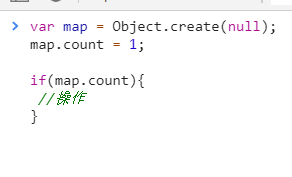
 本意是检查count属性是否存在,value为1,为真,若如果value为0或者不存在,if都不会执行
本意是检查count属性是否存在,value为1,为真,若如果value为0或者不存在,if都不会执行
ES6 中的Set集合
一种有序列表,其中含有一些相互独立的非重复值
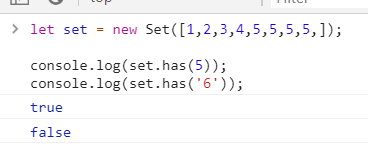
(1)创建Set并增加元素
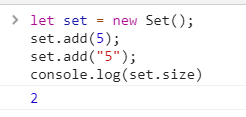
 Set 集合不会对所存值进行强制类型转换,
Set 集合不会对所存值进行强制类型转换,
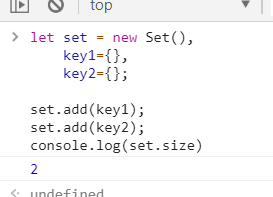
 key1 和 key2 不会转换为字符串,所以它们在Set中是独立的元素
key1 和 key2 不会转换为字符串,所以它们在Set中是独立的元素
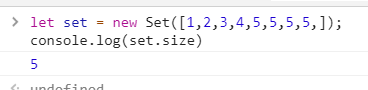
初始化Set
 会自动过滤掉重复的值
会自动过滤掉重复的值
可以用has() 方法检测Set中是否有某个值

移除元素
delete() 方法可以移除Set集合中某一个元素,clear() 方法会移除集合中的所有元素
Set 集合转换为数组

Weak Set 集合(弱引用集合)
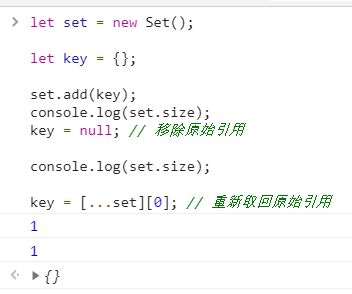
将对象存储在Set的实例与存储在变量中完全一样,只要Set实例中的引用存在,垃圾回收机制就不会释放该对象的内存空间
 Set的原始对象的引用一直保留,会造成内存泄漏
Set的原始对象的引用一直保留,会造成内存泄漏
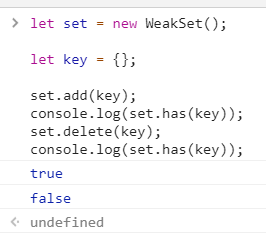
Weak Set 集合只存储对象的弱引用,并且不可以存储原始值;集合中的弱引用如果是对象唯一的引用,则会被回收被释放内存

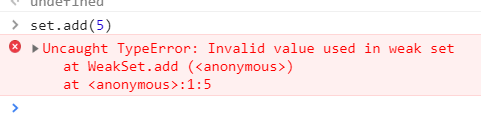
WeakSet 构造函数不接受任何原始值,如果数组中包含其他非对象值,程序会抛出错误

与Set集合的主要区别,WeakSet保存的是对象值的弱引用

另外
(1)WeakSet 不支持原始值
(2)Weak Set集合不可以迭代,不支持for-of循环
(3)不暴露任何迭代器, keys() 或values()方法
(4)Weak Set 集合不支持forEach() 方法
(5)不支持size属性
ES6 中的 Map 集合
Map 类型 是一种存储着许多键值对的有序列表,其中的键名和对应的值支持所有的数据类型
键名的等价性是通过Object.is() 实现的,所有5 和 "5" 会被判定为两种数据类型
与对象不一样,对象的属性名总会被强制转换为字符串类型
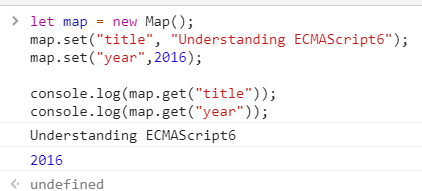
向Map集合中添加新元素
 调用get方法时,如果键名不存在,则返回undefined
调用get方法时,如果键名不存在,则返回undefined
Map集合支持的方法
has(key) 检测指定的键名在Map集合中是否存在
delete(key) 从Map集合中移出键值对
clear() 移出Map集合中所有键值对
Map集合的初始化方法

向Map构造函数传入数组来初始化Map集合,每个元素都是一个子数组,包含一个键值对,两个元素
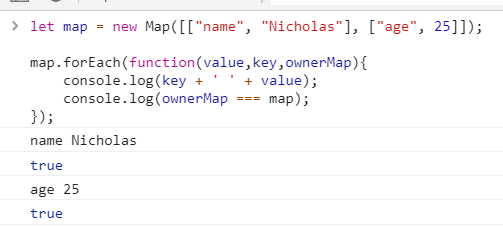
Map集合的forEach() 方法 与Set 和 数组 类似,接收三个参数
(1)Map集合中下一次索引的位置
(2)值对应地键名
(3)Map集合本身
 可以指定forEach函数的第二个参数作为回调函数的this值
可以指定forEach函数的第二个参数作为回调函数的this值
Weak Map 集合
Weak Map 集合的键名必须是一个对象,如果使用非对象键名会报错,集合中保存着这些对象的弱引用,
如果在弱引用之外不存在其他的强引用,引擎的垃圾回收机制会自动回收这个对象,同时也会移除Weak Map 里面的键值对
但只有集合的键名遵从这个规则,键名对应的值如果是一个对象,则保存的是对象的强引用,不会触发垃圾回收机制
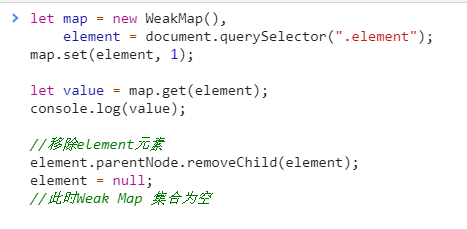
Weak Map 集合最大的用途是保存Web页面中的DOM元素,一些为Web页面打造的JavaScript库,会通过自定义的对象保存每一个引用的DOM元素
一旦从Web页面中移除保存过的DOM元素,如果通过库本身将这些对象从集合中移除,
否则,可能因为库过于庞大而导致内存泄漏,WeakMap可以解决这个问题

Weak Map 集合也不支持size属性,所以无法验证其是否为空,
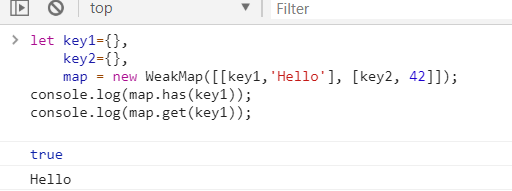
WeakMap集合的初始化方法
 传入的键值必须为非null的对象
传入的键值必须为非null的对象
不支持键名枚举,所以不支持clear()方法
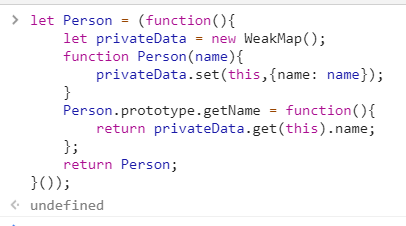
WeakMap用来存储私有数据