同步和异步!
区别: 会不会阻塞当前程序运行
什么时候需要异步:
(1)需要等待的时候,等待过程不能卡在这吧
(2)等待过程不像alert一样阻塞程序运行
(3)等待的情况都要异步
使用异步的场景:
(1)定时任务,setTimeout,setInterval
(2)网络请求: ajax请求,动态<img>加载
(3)事件绑定,点击等交互事件


几个问题:
1. 同步和异步的区别是什么
同步阻塞代码运行,alert是同步,setTimeout是异步
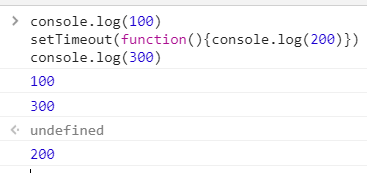
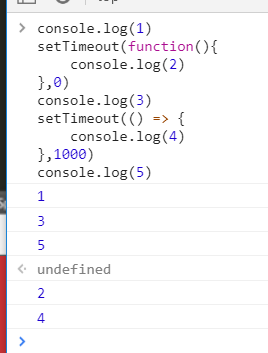
2. 一个setTimeout的例子

JS引擎扫描一遍,将事件按顺序加入任务队列,然后执行,此时注意setTimeout中的函数是在定时完成后才会加入队列
所以刚开始队列中 有 console.log(1),setTimeout(fn1,0),console.log(3),setTimeout(fn2,1000),console.log(5)
输出1,执行setTimeout后,再过0ms将fn1加入到任务队列尾部,此时队列中有console.log(3),setTimeout(fn2,1000),console.log(5),fn1
再输出3,执行setTimeout,过了1000ms将fn2加到任务队列尾部,输出5,再执行fn1,fn2
事件执行过程中的事件循环,JS引擎有个运行栈,不断从任务队列里读取任务运行,运行栈为空,便检查任务队列,一直加入,循环往复,直至任务队列也为空